Firefox 72: dynamic scrollbars based on page color

Mozilla plans to adapt the color of the scrollbar in the Firefox web browser to the background color of the visited webpage in Firefox 72.
Dark themes are en vogue currently; operating systems, web browsers, and other applications get dark theme options that users may enable to switch from the previously favored light design to a black design.
For many, it seems like a personal preference more than anything else, but dark themes offer some advantages over lighter themes including better battery performance on mobile devices.
Firefox users may enable a dark theme in the browser on the Menu > Customize page of the web browser; this paints the browser UI in darker colors. Certain websites, e.g. DuckDuckGo or Startpage, support dark themes as well that users may enable.
One of the issues that Firefox users experienced with dark themed sites in the browser was that the scrollbar area was not adapted accordingly.

The scrollbar used a light design regardless of website or selected Firefox theme; this felt distracting to many users. Some used custom CSS styles to paint scrollbars in a dark color, others endured the light area on websites visited in the Firefox web browser.
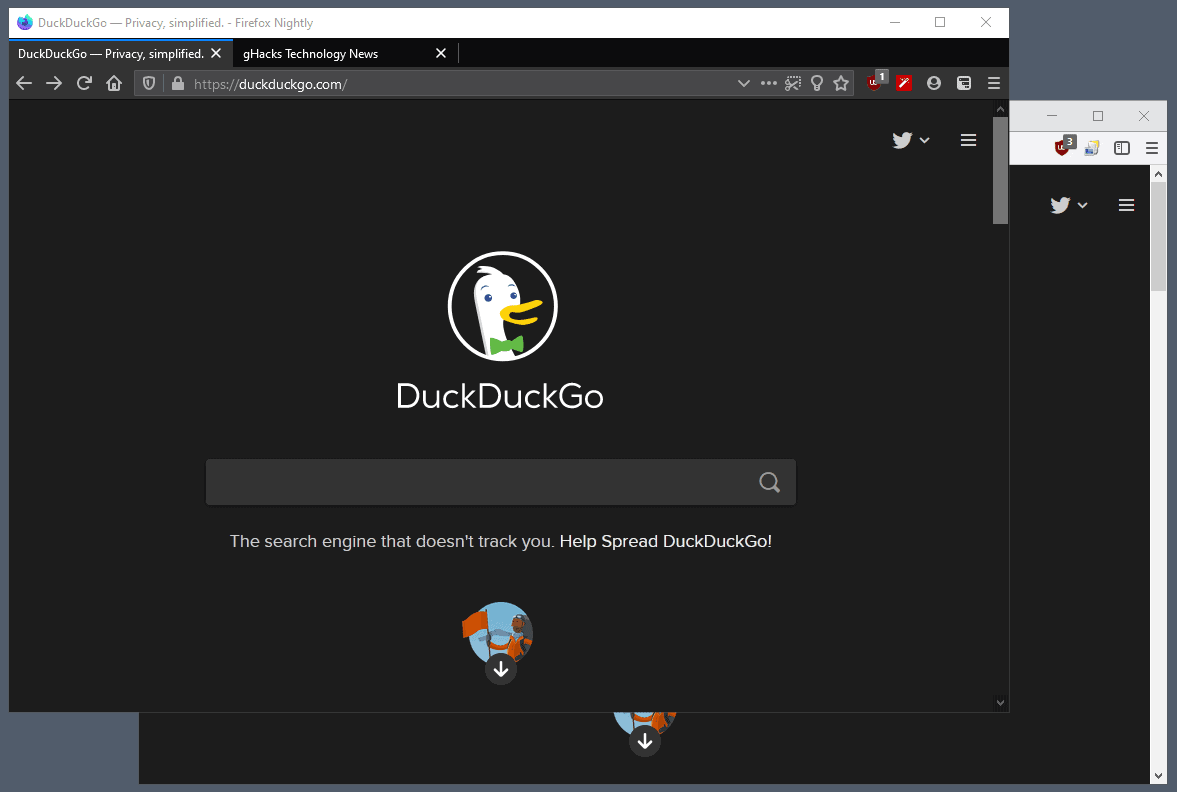
Starting with Firefox 72, Firefox will adapt the color of the scrollbar based on the background color of the visited page. Users of the browser who prefer a darker theme will notice that the color of the scrollbar area shines in a darker color as well and that page position indicator is darker than before as well.
The screenshot above highlights the change. The window on top shows the new scrollbar color scheme on the dark homepage of the search engine DuckDuckGo.
Sites that don't use standards when it comes to dark themes or modes may not show the correct scrollbar colors after all; this is the case for Reddit which, according to a comment on the official bug listing on Mozilla's bug tracking site, sets the dark background "on a child element of the scrollable container" so that Firefox cannot detect the dark theme usage.
Firefox 72 Stable will be released on January 7, 2020 according to the release schedule.
Now You: Do you prefer light or dark themes in your applications / on websites?






















How do I turn this stupid feature off? The scrollbar-color CSS is not working.
Oh I don’t know Mozilla, maybe just maybe I would like the scrollbar to match the dark theme I am using.
The dark theme in Firefox used to also display the new tab page as a black background. This is no longer the case, why?
I did a quick test of this & the new tab page was dark,so don’t know why it wasn’t for you.
I have a strong preference for light themes. I would not use a browser that did not offer that option at all times.
Mozilla used to boast about Firefox being your browser your way.
Apparently they didn’t believe in that.
Now, it’s your browser THEIR way.
Wouldn’t it be nice if they just focused on the user experience?
Totally agree. It is not for FF to decide how to color the scrollbar, that’s for the owner/designer/developer to choose. It really doesn’t work in the real world, it messes up the original design.
Good news, I want add some codes for scrollbars for usercContent.js:
/* Thin Global Scrollbar */
:root{
*{ scrollbar-width: thin }
/* Hide Scrollbar */
root{
scrollbar-width: none;
}
@happysurf, I just tested your /* Hide Scrollbar */ code (added to my userContent.css) and it works perfectly (you forgot the semi-colon before ‘root’). One advantage is that it preserves Firefox’s own scrollbars (code is in userContent.css). Thanks for sharing. Big surprise for me hiding the scrollbars can be performed s easily when I remember older Firefox versions requiring numerous lines of code and recent Firefox versions where old code didn’t make it and many stating it was a challenge then to hide the scrollbars, which is why I had opted for the userChromeJS script I mention above.
Only 1 line makes it, nice! And thanks!
“Do you prefer light or dark themes in your applications / on websites?”
I strongly prefer the light color schemes over the dark ones in general.
Regarding lite/dark themes it all depends of how the lite and dark are configured.
If ‘lite’ means a lite gray background with quasi black text then I prefer lite;
If ‘lite’ means a white background with gray (and even lite gray) text then I prefer dark;
If dark mans a dark gray background with quasi white text then I prefer dark;
If dark means a black background with white text then I prefer lite.
It all depends, which is why I use the browser’s (Firefox here) default theme and edit its GUI components; which is why as well I use a Firefox extension named ‘Dark Reader’ on a per-site basis, actually enabling the extension’s excellently rendered dark display only for sites I, 1- visit frequently and 2- have one of those lite gray text on white background I (and many others) just can’t stand.
It’s not the text color which fatigues the eyes, but the background color, mainly white, Setting gray text on a white background (which would assume it’s the text color which is eye-straining) is a big mistake many website developers and/or designers seem to ignore totally. Personally I’m fond of black text on a lite/medium gray background, mainly because it’s the color pair which strains the less my eyes.
Secundo : the scrollbars. Latest versions of Firefox have made it difficult to disable them all together. Fortunately I’ve found a dedicated script named ‘Hide Scrollbar’, quite old yet still functional on Firefox 70.0.1, at https://github.com/ardiman/userChrome.js/blob/master/hidescrollbar/HideScrollbar.uc.js — The script is a uc.js script which means it needs the userChromeJS environment :
https://github.com/Sporif/firefox-quantum-userchromejs
or
https://github.com/alice0775/userChrome.js
No idea if disabling the scrollbars will be possible in the near future, be it with the help of userChromeJS (with which, by the way, I’ve installed 12 scripts at this time). Considering tweaking seems to be Mozilla’s nightmare, I enjoy the present times and fear the ones to come.
I have the inverse problem. I want scrollbar because I use a lot of window and keep clicking on other page because there is no clear border anymore where the scrollbar is. It activate things all the time because I click on something I did not want to activate. I want to force scrollbar to be there and this is also made difficult.
Really stupid idea from Firefox… it is the designer/developer who should have the say in any presentation layer design, not the browser provider!
I agree with the full article by Martin Brinkmann.
I prefer “Dark theme†in terms of “Eyestrain measures, Energy saving, Visibilityâ€.
Add-on “Dark Background and Light Text:Makes every page to have light text on dark background (exact colors are customizable)” to assist it is a favorite.
However, Firefox was very uncomfortable because “Some parts such as scroll bars cannot adjust the color tone.”
Since the presence of the scroll bar itself is annoying, it is using add-on “hide-scrollbars: Hide page scrollbar!”
Mozilla’s plan is an appropriate idea, but I hope so will pursue a user experience.
—————————————————————————————————–
@Tom Hawack said on November 11, 2019 at 4:48 pm:
ðŸ‘
It will share most of your views.