How to compact the Firefox Add-ons Manager

Mozilla redesigned the add-ons manager of the organization's Firefox web browser in a recent update to the browser.
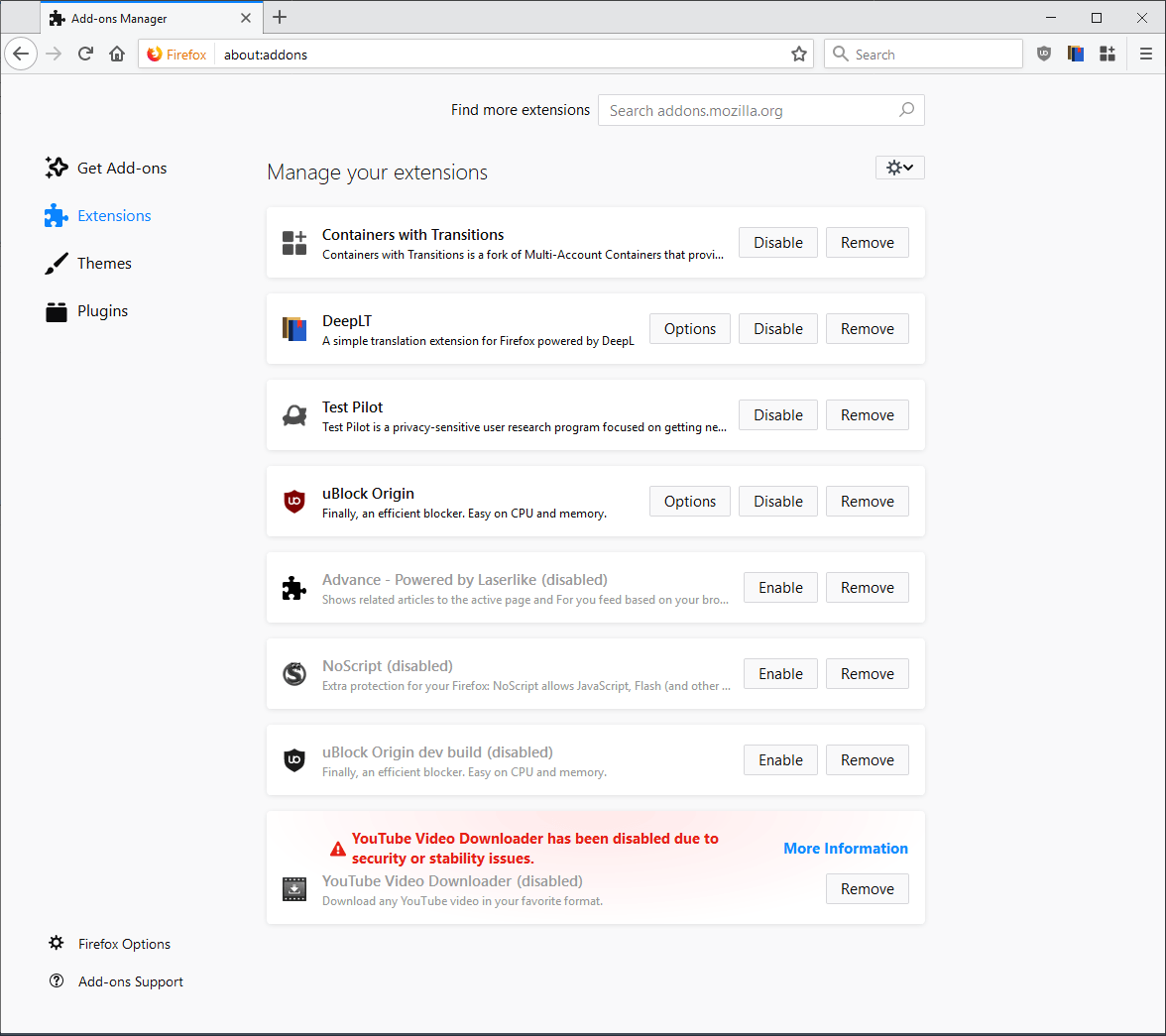
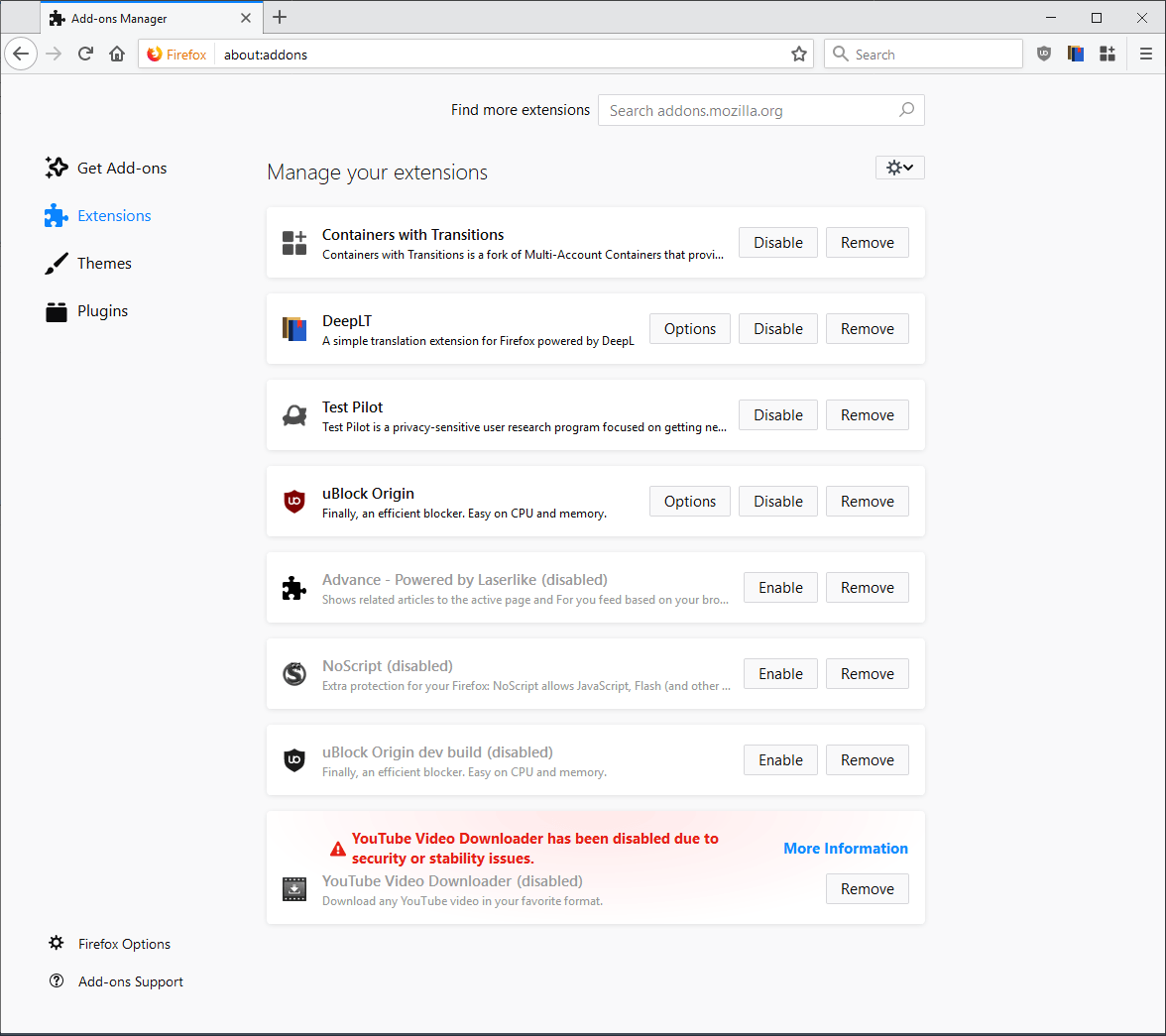
The update modernized the add-ons manager and replaced the traditional layout with a cards-based layout.
Update: Mozilla changed the layout of the add-ons manager with the release of Firefox 68. The CSS below won't work in Firefox 68 or newer. You can use custom CSS for Firefox (our guide), download here, instead which comes with options to modify the browser's add-ons manager. End
Mozilla did not remove any functionality from the add-ons manager in the process but individual add-on listings used more space than before so that fewer add-ons are displayed on the visible part of the page in the new version.
Firefox users who have a handful of add-ons installed in the browser may not mind, but those who have a dozen or more add-ons installed in the browser might.

The Add-ons Manager comes without options at this point to compact the listing to display more extensions at the same time.
Firefox users may modify the page using CSS, however. A user published a CSS style for the add-ons manager on Reddit recently that makes the listing more compact than before.
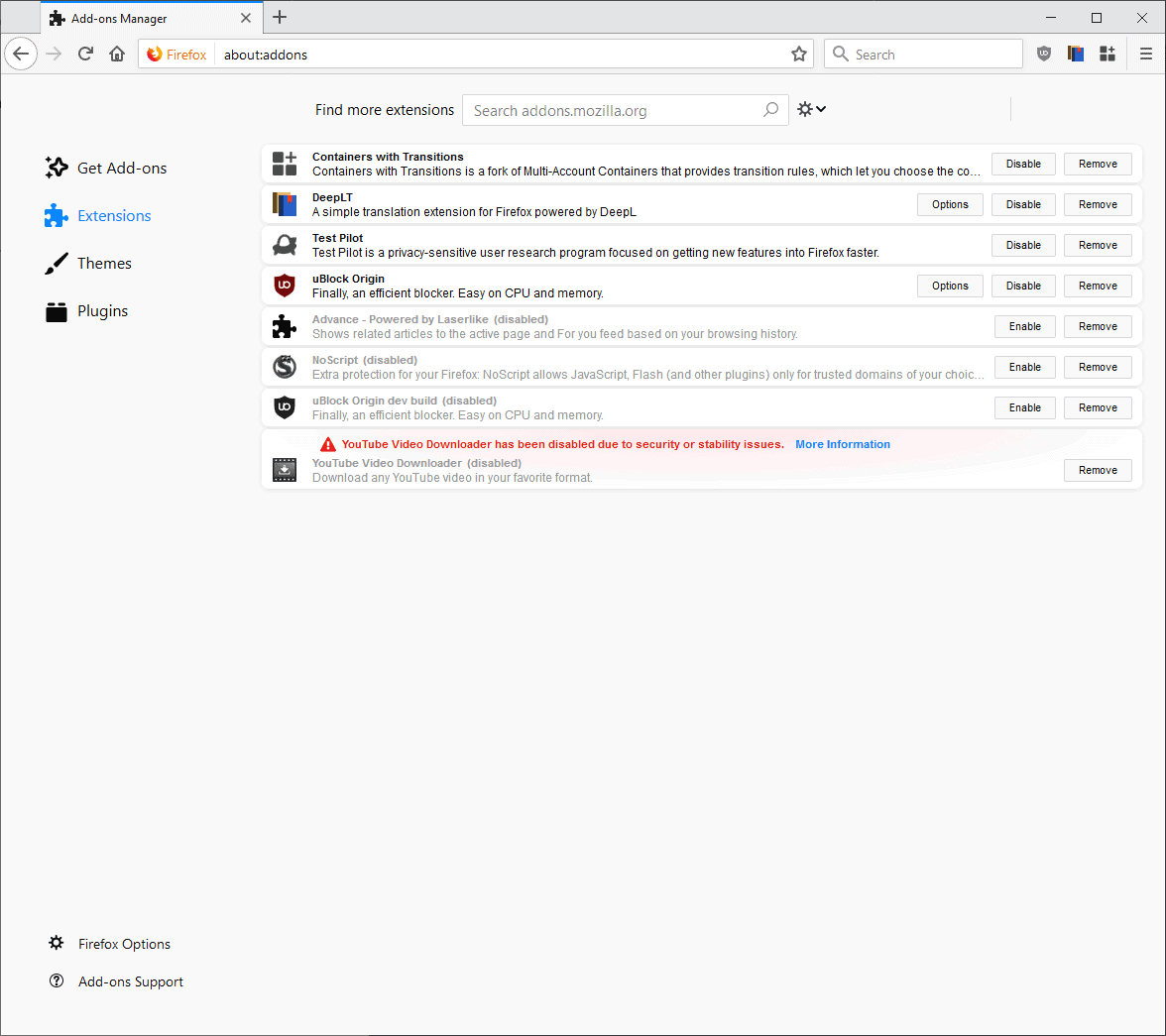
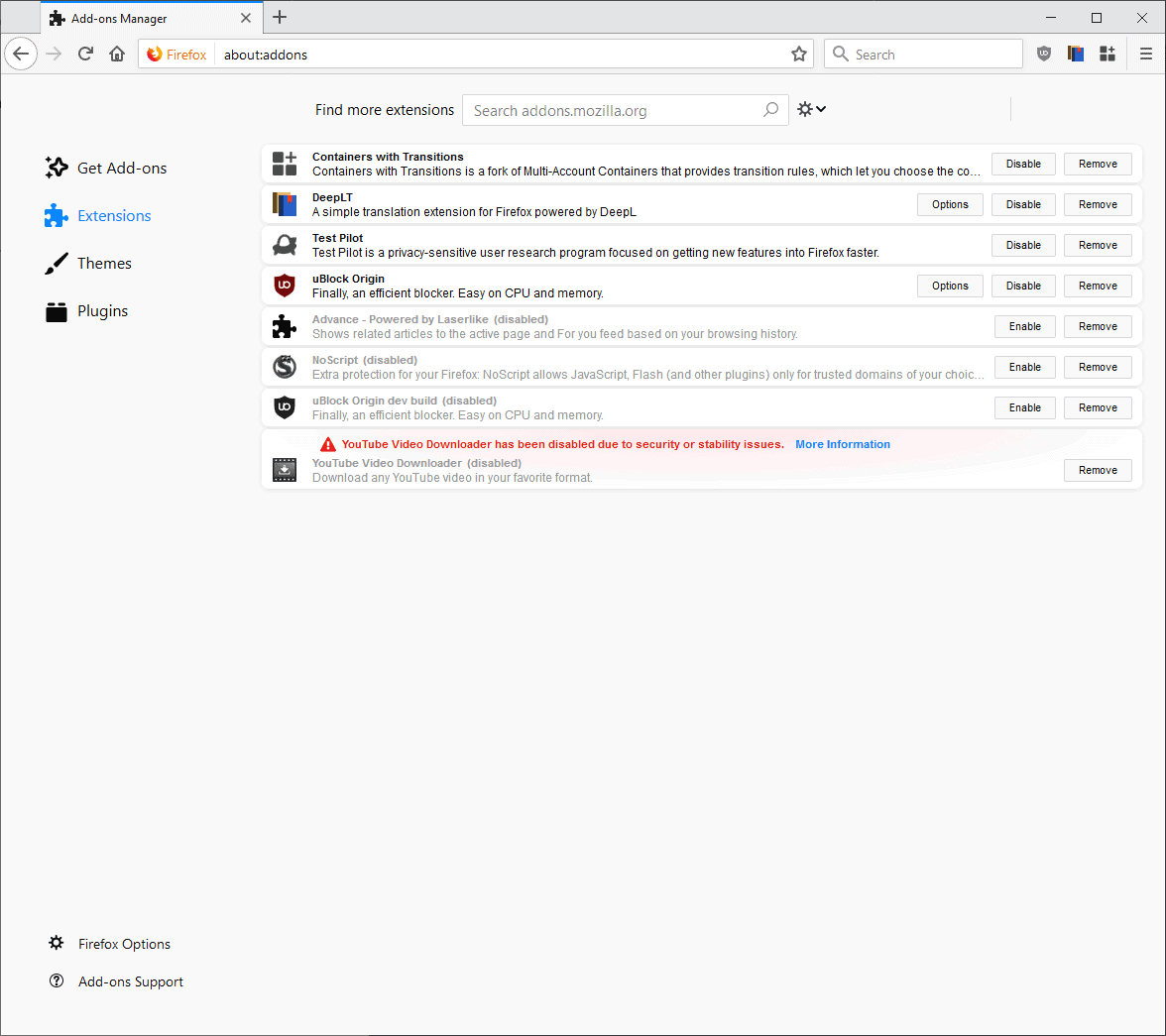
Here is a screenshot of how it looks like after the changes are applied to the browser:

As you can see, the modified compact version of the Add-ons Manager uses less than half of the space to display installed extensions than the default layout of Mozilla.
It is naturally possible to modify some values, e.g. make fonts a bit bigger or increase margins.
First though, the instructions on how to set it up this way.
- Download the archive that contains the code with a click on this link:Â (Download Removed) If the link does not work, check it out here on GitHub and download it from that site to the local system.
- Open the Firefox web browser.
- Type about:support.
- Click on the "open folder" button near the top to open the Profile folder on the local system.
- Check if a chrome subfolder exists.
- If it does not exist, create a new folder and name it chrome.
- Open the chrome folder.
- If a userContent.css file does not exist, place the one that you downloaded in the folder.
- If a file exists already with instructions, copy the content of the downloaded file instead and append it to the existing one using a plain text editor.
- Restart Firefox.
Open the Add-ons Manager on the next start. You should see that it displays in a compact layout instead of the default layout.
Now You: Do you use userContent.css to modify Firefox's appearance?






















Not working in FF 68.
Orrrrrrr just use Waterfox which has a much improved addon page!
Great, worked for me too, with tenths of addons and with the new design it would take half a day to scroll through, worked well with a dark theme CSS I have in my FF, thank you!
(To the GHACKS team, feel free make a new article of the content below and delete it from my post)
BTW, I recently found another great CSS for creating a dark theme of the about:* pages and other internal Firefox graphics, highly recommended for old owl eyes shy of bright screen content.
https://github.com/Izheil/Quantum-Nox-Firefox-Dark-Full-Theme
There are problems with this css when updating addons, and using the settings button things are mis-aligned, I hope they fix this in a future version because besides that I like it. Thanks for the tip.
@jupe I had tried this css but not installed when updating addons, removed when I found it shrinked excessively for my taste the add-on cards’ width. I use another css found on Reddit as well which only expands the cards’ length (why has Mozilla made ’em cards wider and shorter when it’d rather be longer (as previously) and less wide?).
Maybe you can try :
Wider “addon cards” on about:addons page & small tweaks (for Firefox 64+)
https://www.reddit.com/r/FirefoxCSS/comments/a588hv/wider_addon_cards_on_aboutaddons_page_small/
Thanks for this tip, I ended up combining the version in this article and the one you linked to into my own customized version, and am happy with the result. Here is what I am using if anyone is interested.
@-moz-document url(about:addons) {
.addon.card {
max-width: 950px !important;
padding: 4px !important;
margin: 4px !important;
}
#header-inner {
width: 978px !important; }
.heading-inner {
width: 950px !important; }
#header-utils-btn .toolbarbutton-icon {
padding: 2px 5px !important; }
.detail-view-container {
width: 950px !important; }
}
A general question for other readers here: does anyone know how to show which cookies Firefox has blocked for a given website? In Chrome you go to that ‘blocked cookie’ icon and it shows which cookies were allowed and which blocked. How do you show this in Firefox (either built-in functionality or add-on)? Thx!
@ShintoPlasm, now that you mention it, indeed knowing which cookies Firefox has blocked for a given website would be interesting. Firefox natively doesn’t provide any way to get that information as far as I know (Chrome does, do you say) and I’m not aware of a dedicated Firefox extension. I’d like to have that information available.
Anyone aware?
This worked great for me, but as mentioned somewhere people should note that the file you modify (or create, if it’s not present) is userContent.css NOT userChrome.css. I made this mistake and it had me confused for a while. Once I got the code into the correct file, it worked as advertised. Thanks again to Martin for this article and the instructions!
Awesome. How can the space in the actual addon options be widened as well? Some of my addons now use a horizontal scroll bar, because Firefox decided the shrink the width.
Thank you Martin for your always appreciated tips.
I remember using an option (via CTR, I believe) in pre-quantum versions to achieve the same.
At this time, it was useful, because I had many more addons for small tweaks that I have now.
Today, in Firefox 64, I only have 2 addons, so this is no longer really a need.
> Do you use userContent.css to modify Firefox’s appearance ?
For the time being, I have just used userChrome.css
Yes i can say that i have applied many CSS customizations for the Firefox UI(chrome vs content), picking/importing rules from projects including CustomCSSforFx and ShadowFox.
As someone that used TreeStyleTabs + SimpleTabGroups, i recently switched to only TreeTabs which has groups and folders.
So for anyone using TreeTabs, my compact TreeTabs sidebar customization:
https://www.reddit.com/r/FirefoxCSS/comments/aanmmt/compact_treetabs_sidebar/
Just saying that TreeTabs has an autosave feature(sessions) that you can use to recover all “lost ” groups and folders: Tools (“the wrench”)=>”Open Manager Window”=>”Autosaved Sessions”=>”Load and Merge”.
Too many things about Firefox that just make it unbearable to use these days. I wished they could have improved the engine but kept a lot of what I liked about Firefox. I have reluctantly switched to Chrome after Quantum and have yet to see Firefox Quantum as a browser I would use as my primary browser. Talk about shooting yourself in the foot Mozilla.
Like what exactly? What is better in Chrome? Is it the fact that Chrome it’s developed by an advertising company? Or is it the data mining?
@minimal:
Like the fact that pretty much everything on the web works in Chrome, smoothly and quickly. Or like the fact that Chrome was designed to be long-lasting decades into the future, compared to Firefox’ repeated demolitions and rebuilding.
Thanks very much for posting these instructions, Martin. I noticed the change to the space wasting view yesterday when I updated Firefox and opened the addon manager. I was wondering how to get things back to normal. Hopefully, this will undo the change.
I wrote a similar stylesheet once Mozilla made the page so user unfriendly… but I like mine much more!
Chrome has its own share of eccentricities. English and other Western languages have the top left of a page as the primary importance yet Chrome put the menu on the right…and a slew of others.
The Ghacks collection of CSS mods is a fantastic way to customize the browser without all the overhead of extensions.
Do I use userContent.css to modify Firefox’s appearance? Extensively, as well as userChrome.css
First thing before I forget : @Martin, the userContent.css file included in your Firefox-compact-addons-manager.zip lacks a close bracket } at the end …
I use especially userChrome.css to modify Firefox’s appearance.
For the pure CSS I heavily rely on Aris-t2/CustomCSSforFx at https://github.com/Aris-t2/CustomCSSforFx plus a few other sources + my own (Tom’s Touch!)
But the most amazing feature I’ve discovered is the userChrome.js support to Firefox with just userChrome.css at https://gist.github.com/Sporif/db6b3440fba0b1bcf5477afacf93f875 :
Amazing. With a simple 3,000+ character long moz-binding (pasted at the end of my userChrome.css : always at the end if that css contains additional data) I can install and run several so-called userChome.js files (always in my profile’s chrome folder) which offer many possibilities, for instance this one line :
// NewTab_custom-page.uc.js
aboutNewTabService.newTabURL = “http://localhost/firefox/home.html”;
included in a NewTab_custom-page.uc.js file enables the user to choose his own Firefox Newtab, no extension required, ‘s marvelous! (Code source : New tab – custom page at https://luke-baker.github.io/ )
I’m running presently 10 userChrome.js scripts, right from my Firefox’s profile/chrome folder, together with userChrome.css as above mentioned, really enjoyable.
Otherwise, pure CSS (userChrome and userContent.css) allows the users to modify deeply the browser’s look. When I found out these possibilities I knew it’d be a jackpot, and i needn’t read it twice : a haven of possibilities.
Thanks, download updated to address this and fix the menu position.
The file can’t be downloaded. Same as last time, when clicking manual download the page just reloads….
Ok, tried several more times and suddenly it downloads.
It’s becoming a theme, isn’t it? Yes, you can still customise Firefox more than the competitors- but at such effort for every little change that I am really not bothering anymore. Why not design a default view that is already optimal and useful? Chrome’s extensions page springs to mind, with its ‘standard’ and ‘developer’ views.
+1