Stylus sees large user increase after Stylish removal

The user styles manager Stylus has seen a large increase in downloads and daily users after Mozilla and Google removed the all-popular Stylish extension from their respective web stores for extensions.
Stylish was a popular browser extension for Google Chrome and Mozilla Firefox (and compatible) web browsers that users could use to download, install, and run so-called userstyles.
A userstyle includes style information that overrides a websites' or service's default style. Examples are styles that turn a too-bright website into a darker one, remove elements from a page that users don't require or find annoying, and styles that add elements to websites to improve them.
Stylish collected and transmitted a user's entire browsing data to Stylish servers and linked the data to a unique identifier, and that is why it was removed.
Mozilla and Google removed Stylish from their web stores. The extension had millions of users across both stores, and the removal left a gap that needed to be filled by other extensions.
Our suggestion was Stylus, a browser extension that is very similar to Stylish in functionality as it is a fork of the extension. Basically, it is Stylish but without the analytics component that Stylish shipped with.
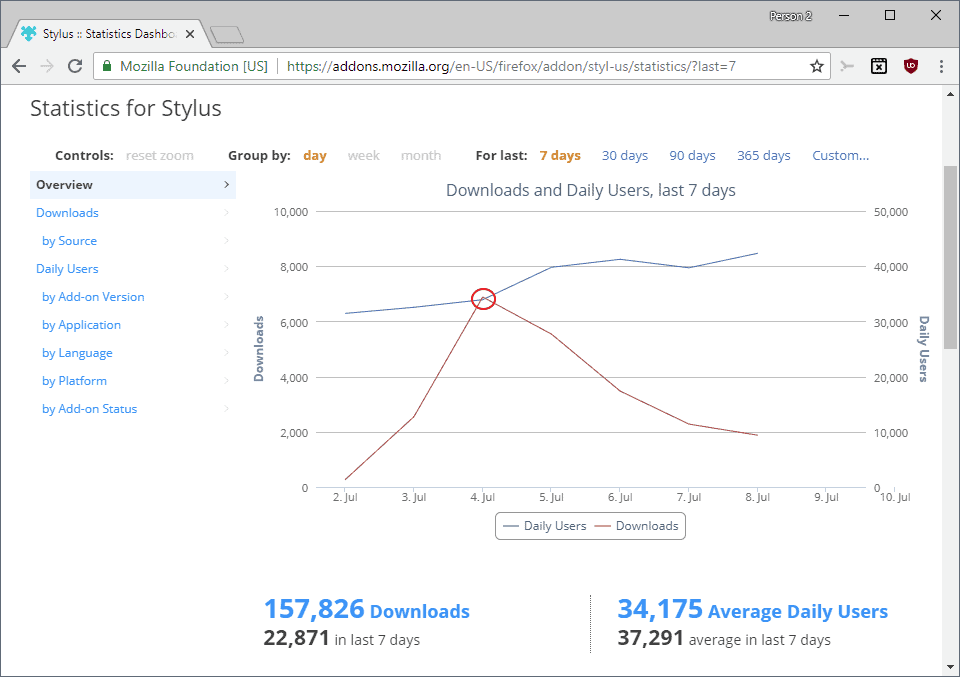
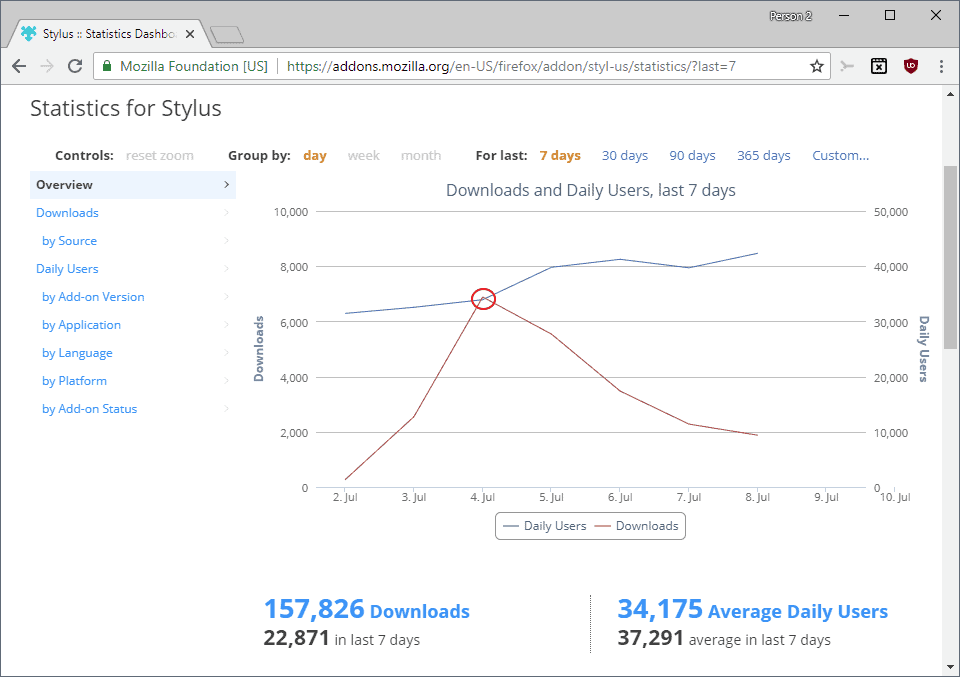
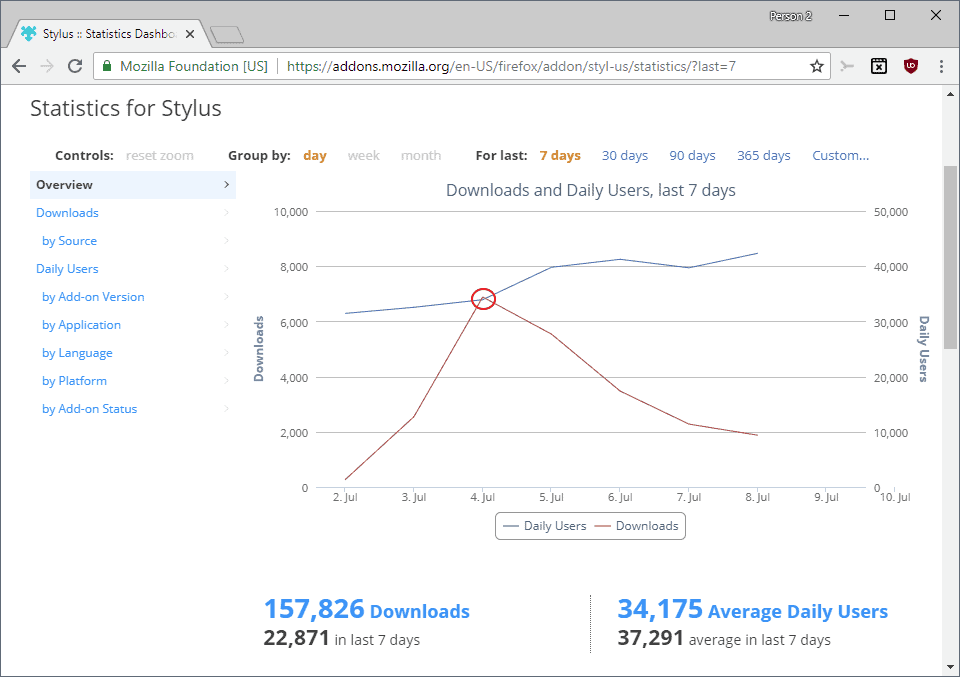
A quick look at Stylus' public data on Mozilla's Firefox Add-ons website suggests that the removal of Stylish has done wonders for the extension's downloads and daily user count.

Stylus was downloaded an average of 200 times until July 2, 2018 when downloads skyrocketed to 6800 on July 4, 2018 and fell again to about 2000 on July 8, the last day stats were published on Mozilla Add-ons.
The average daily user count rose as well as a consequence from about 31000 average daily users prior to July 2018 to around 40000 now.
If you check the extensions total downloads over the past year, you will notice that more than 15% of all downloads happened in the past seven days.
Google does not give publishers options to reveal download and usage statistics publicly. Considering that Google Chrome is the more popular browser usage-wise, it is fair to assume that downloads and installs increased on a similar level.
The extension has 56,000 active users according to the Chrome Web Store. You see a lot of new comments that users gave the extension in the past week which suggests that the Chrome version has seen a push in user figures as well.
Closing Words
Stylish will probably be re-released once the owners deal with the issues that led to the removal of the extension from both web stores. It remains to be seen how users will react when it reemerges and whether Stylus will continue its rise or if it will abruptly stop when Stylish is released as a new version.
Now You: do you make use of userstyles?





















Mozilla needs to add ‘source revision history’ to their add-ons manager.
And mark add-ons that use fetch, xhr and other methods to collect and send data to a third party.
Aside the already mentioned Stylus, there’s 2 more ‘Stylish’ offshoots like these
https://addons.mozilla.org/en-US/firefox/addon/xstyle/ – compatible with FF49+
https://addons.mozilla.org/en-US/firefox/addon/re-style/ – style the interface of FF57+
I replaced Stylish by Stylus when I updated from Firefox 52ESR to 57 Quantum, as Richard Allen above. At the time because Stylish built as a Webextension was problematic.I continue nevertheless to run Stylish ver. 2.1.1 on Thunderbird because there is no alternative for the e-mail client (side-note: I wonder what style editor I will use with coming Thunderbird 60).
Stylus has always performed nicely here. Most of my styles are home-made or adapted with very few installed from userstyles.org. Stylus for styles (css) and ViolentMonkey for scripts (js) are those two extensions which really allow to fine tune the body and engine of websites. Most of my CSSs and JSs are specific to sites I most often visit, a few are applicable globally.
The future of Stylish, after this revelation and once it’ll have been “cleaned”? No idea. Some users forget, others don’t, some users will reconcile while others will remain blocked, suspicious or at least extra-cautious with Stylish’s new flavor, “go after redemption”. As for myself, being happy with Stylus I see no reason to even think about Stylish, refactored. This is another consequence of faulty extensions, to loose users not because of a whatever boycott but because meanwhile those users will have tried a similar extension which suits them as well if not better. Same as in all businesses. And when it comes to ‘Stylish’ we now definitely know that the word “business” is its first characteristic.
I switched after i read the article here, copied the code from my styles into new ones at Stylus, worked like a charm.
Been using stylus since release, its very much better in every way.
Also you can get the stylus manage UI dark as well by using this great frequently updated style: https://userstyles.org/styles/142097/stylus-insomniac
@gh
“I didn’t investigate what “event†on or around Nov9, 2017 caused the spike”
The following week was when FF v57 was released so it’s likely users were making the move to webext. I personally did not like the webext version of Stylish and moved from v2.1.1 to Stylus and have been happy since. I started using Stylus Beta in Nightly before Quantum and moved to Stylus in FF the week before I updated to v57.
I wonder how many people like myself affect the stats. I don’t allow auto-updates for addons, I manually check once every week or three. I’ve also disabled the “Get Add-ons panel” in the preferences. And I don’t allow styles to be auto-updated, I want to see the changes first and have a chance to make a backup if I think it’s needed.
“Now You: do you make use of userstyles?”
Silly question… Doesn’t everyone? :)
Most of the styles I use are small ones I’ve created for different websites. And most of those are just 2-4 rules. It’s surprising to me how many sites use small font sizes like 12px, for the content-body, that’s crazy. How would that even look on a 4k monitor?
Instead of using page zoom which will change headers and everything else I will sometimes spend a minute to open the dev tools by highlighting some of the text I want to change the size on and then right-clicking the highlighted text and then choosing ‘Inspect Element’ to find the ID (name of the element) and to see the rule as it’s currently used. You can even change the rule in the dev tools, temporarily, to see what the change looks like. It’s much easier than my amateurish attempt at explaining it makes it sound.
Also, sometimes a site will use a bright white background (#fff) that needs to be dialed down. Sometimes the content needs to be wider, sidebar narrower, headers smaller/bigger, whatever. There are many possibilities e.g. the radar map animation controls on weather.com I moved from the bottom center of the map to the bottom left side. As an example, I’m using two rules for weather.com:
.AnimationControls { left: 18%; opacity: .80 !important; }
.Attribution { display: none; }
I also have some styles for gHacks. There are others who also contributed and I apologize for not remembering their names. If anyone wants to use them or even post them online somewhere I don’t care. If they get posted somewhere I only ask that you maintain them. I’m surprised I’ve left them available this long and at some point in the not too distant future, I will remove them. But then, I think I’ve said that before. :)
“https://www.ghacks.net/2018/01/04/ghacks-new-theme-is-finally-there/#comment-4334979”
I just remembered that my gHacks styles were setup to work in Stylish first.
To get the styles I linked to to work in Stylus you need to remove both the @namespace line and the @-moz-document line. That would be line #1 and line #3. Also, the very last bracket at the bottom of the page should be removed. The style I use is the first one, gHacks Dark.
Open the Stylus popup and click on “Write style:” copy/paste the code and save.
I am relieved that Stylus works in Waterfox! I think after the Stylish fiasco hopefully some of the theme designers will port their styles to some of the alternative style sites. That way we can completely bypass userstyles.org too.
The thing that has annoyed me most about this breach of privacy is that SimilarWeb has made no effort to apologise. Shame on them.
On the AMO statistics page linked from the article, I clicked to view “past 90 days” stats. Wow, 17% of its users are apparently running linux… and note the highly regular (nearly identical) “daily user count” across each 7 day span. The addon’s userbase is primarily folks surfing Mon-Fri, from corporate workstations? Hmm, the TopApplications stat indicates ff60 (esr) is the most frequently reported user-agent. Clicking “See more applications”, I did not find ff52 (esr) heavily represented (which, for me, is surprising). Apparently most corporate deployments have indeed already migrated to ff60esr.
Widen the stats view, to 365 days, and note the sharp Nov 2017 upswing in daily users count. Also note the lockstep (M-F?) fluctuations in daily usage (addon is installed, is enabled, and browser is set to check for daily updates) across the entire timespan. Perhaps the installations aren’t primarily to corporate-issued “fleet” devices, just work-dedicated machines used by workday users in general (and parked/shelved during weekends).
I didn’t investigate what “event” on or around Nov9, 2017 caused the spike in number of downloads (several thousand). Those separate/individual downloads would, I suspect, fall outside the realm of a userbase operating fleet-deployed (pre-imaged) workstations in which the browser+addon is preinstalled (or rollout deployed, en masse).
Nice. Here’s a dark style for this site:
https://userstyles.org/styles/154413/dark-ghacks
Ghacks deals is broken when using this style.
Stylus is great. But what if stylish website go down? from where we are going to get our custom themes? i use theme for ghacks black with green.