Remove Firefox address bar whitespace

Recent versions of the Firefox web browser come with a bit of whitespace on the left and right side of the browser's address bar (apparently this will launch in Firefox 57).
Some Firefox users may want to recover the whitespace to make room for the address bar or other interface elements displayed on Firefox's main toolbar.
This is important especially on low resolution devices, and if Firefox's window uses part of the screen only and not all of it.
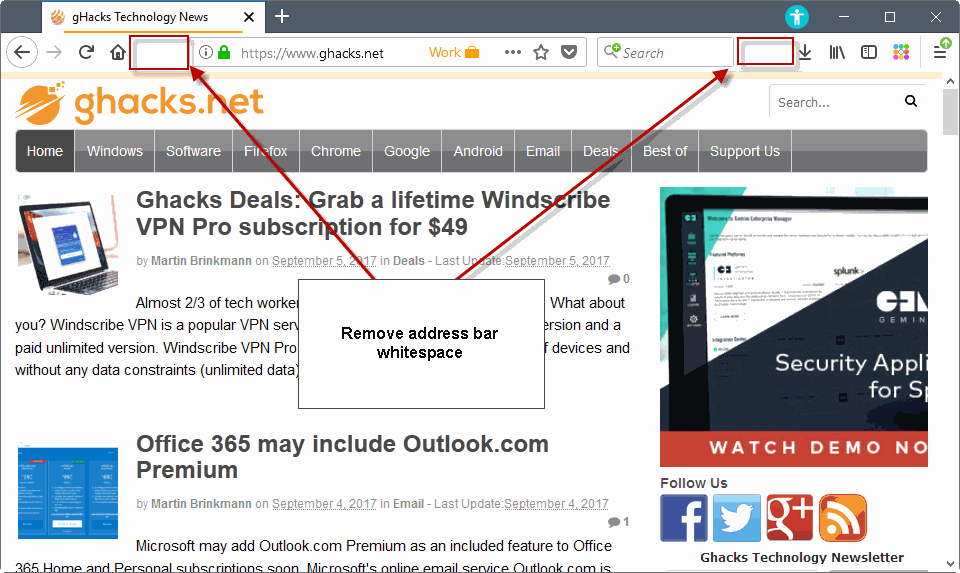
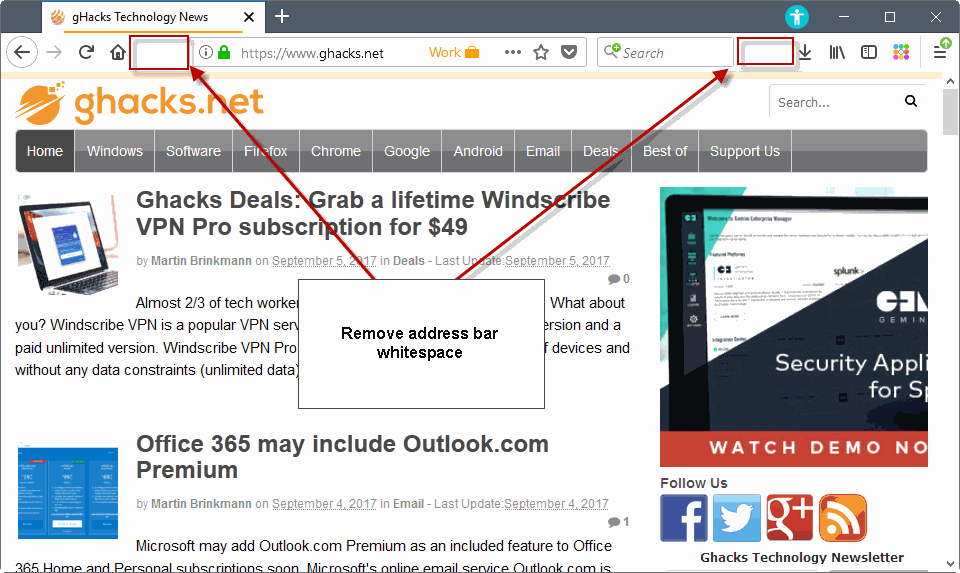
Take a look at the following screenshot to see how the default address bar layout looks like in the web browser.

It is rather easy, thankfully, to get rid of the whitespace and recover the space in the address bar. The method requires no knowledge of CSS or editing of the userChrome.css file of Firefox.
Here is what you need to do:
- Right-click on one of the whitespace areas and select customize from the menu that opens. You can select customize from the main Firefox menu instead, or tap on the Alt-key and select it from View > Toolbars.
- All that is left to do now is to drag and drop the blocks of whitespace from the address bar to the area that displays all available icons that you can add to the Firefox toolbar or menus.

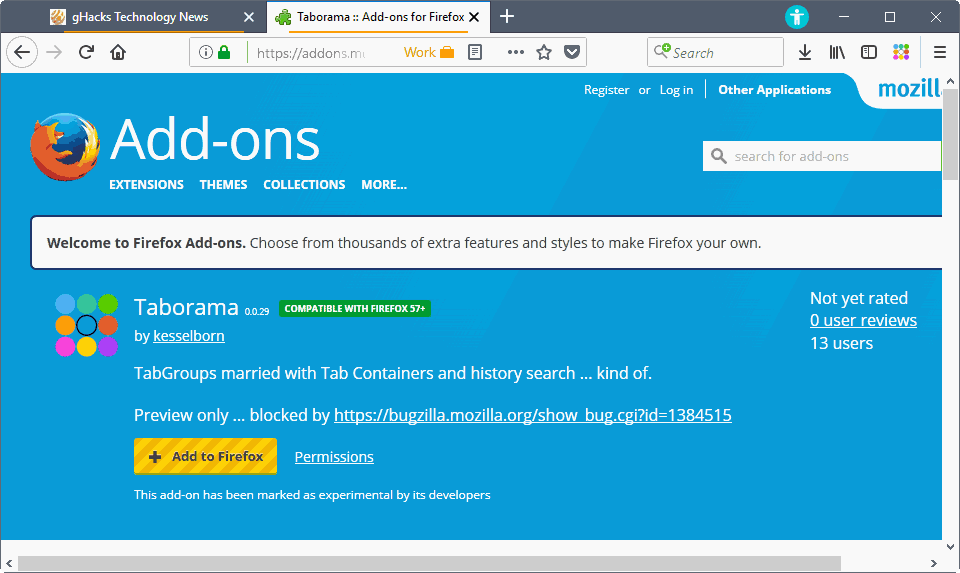
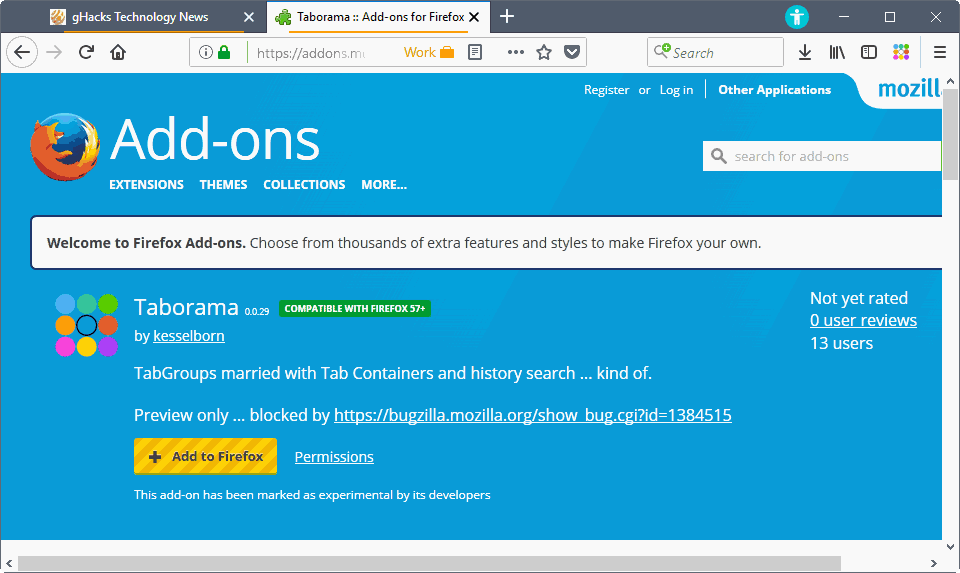
The change is visible right away. You should notice that the browser's address bar is extended automatically to use the free space. It is wider now so that you see more of the URL or other elements.
You can add the whitespace to the main toolbar of the browser again at any time by dragging and dropping the "flexible space" icon to the desired location on the toolbar.
Closing Words
I run the Firefox window on one half of my Full HD monitor usually, as I display another browser or program in the other part at the same time. The use of whitespace in the browser's address bar led to URLs not being displayed fully which is problematic from a security, privacy and usability point of view.
Check out the following screenshot to see what I mean:

It is certainly possible to optimize the default interface to make more room for the URL part of the address bar. You can remove the whitespace, but also search if you don't use it, and move some of the functional icons on the right to the menu for example to make up more room.
Mozilla could also consider displaying only icons for containers in the browser's URL bar instead of the container icon and name if space is scarce.
Now You: How does your Firefox address bar look like? Which elements do you consider essential?






















FYI Firefox ESR 52 will stay updated until Firefox 61 so more like August next year :)
I’ve read elsewhere that these two spaces serve no other purpose than to centre the location/search bars. Because the spaces are flexible they’ll adjust automatically to accommodate more buttons added either side. Or in other words, purely a cosmetic exercise.
But do we really care if the location bar is slightly left or right of center? I certainly don’t.
Well no we don’t care, but it’s just how Mozilla wants to present and brand their browser. It’s the “Firefox look”
Whoever designed it doesn’t care much for the way the browser is going to be used.
For example, I prefer a series of small menus which are relevant to the purpose they’re intended for, not all jumbled together on one long menu which stretches the length of the browser by the look of it. I’ve never liked those javascript menus come to that because you have to keep the mouse pointer within the menu borders otherwise it disappears and you have to begin all over again.
Hopefully Waterfox which will be what I’ll probably switch to come June 26 next year won’t follow the same ugly Photon design.
Geez, how pathetic that people should have to do this to regain some address bar space.
Maybe Mozilla will come to their senses (HA HA HA HA) and give us back an optional Add-On bar in v57+.
Oh relax! Mozilla is trying style their browser the way they want. Just remove the spaces. That’s like getting all out of whack because Microsoft decided to use a default blue background for the Windows desktop. Sheesh!
I guess there placeholders for something. But it’s guessing. Maybe for ghacks integration – who knows?! ;))))
Yes. Those 2 white spaces are most likely placeholders for Mozilla to sell ads, similar to the revenue that Mozilla get from selling the Search box.
……. If so, Mozilla will likely remove the user-option to remove those 2 white spaces in later versions of FF.
You can remove it and add it anywhere you like to do what I think you love most: Customize UI, in this case customize how icons and UI elements are ordered and spaced.
@ Anonymous
That was funny, thanks. Especially the part where you actually believe this, ie the whitespace that existed some time ago but were removed, and now they’re back and even IMPROVED.
If the whitespace has been improved by Mozilla, it’s quite ‘funny’ for the author to publish an article on how to remove Firefox address bar whitespaces in the latest FF.
*customizable whitespaces. Their purpose is to let people arrange UI icons in a more free style way.
That was funny, thanks. Especially the part where you actually believe this. Whitespace existed some time ago but were removed, I don’t know when, maybe Firefox 45. And now they’re back and even improved.
This is ridiculous…
Yup, it’s ridiculous that those white spaces even exist!
It’s the modern Firefox customisation… :P
Yeah, how ridiculous that we can add and remove whitespace as we see fit.
I know, it’s amazing what people will be offended or stirred up by. Just remove the spaces like I did. But everyone has to get in their anti-Mozilla dig in somewhere.
It’s kinda like fake outrage on Facebook. “How can I hate on Mozilla today?”
Hello, Martin
I tried to eliminate the white space following your instructions but it did not work. Then I remembered that I’m using Padlock which is another extension you indicated some months ago. I turned it off and the white spaces disappeared left and right, without my interference. My question is: what is SAFER: have no spaces left and right and therefore don’t use Padlock or keep on using Padlock and browse with the white spaces? Thank you in advance.
What is safer here is the ability to read the URL, or at least the left part of it, e.g. https://www.ghacks.net/ , so that you know you really are on ghacks and not on ghacked.
(You just need enough room in the address bar.)
Well, it depends on whether you see the URL all the time, or not. If you do, keep Padlock. If you don’t, maybe remove the whitespace and the extension, or try to remove other elements that you don’t use that are on the toolbar.
Thank you!
Right click on this blank space -> select “Remove from toolbar”
Good point, that is definitely easier ;)
This is how my address bar looks for now (FF55) : https://i.imgur.com/VIvGib0.png.
This is all what I need in my main toolbar : the address field.
So the fact we can remove whitespaces in Firefox 56+ is a good news for me.
But as you can see, I also use and need the favicon into address bar.
Currently, this feature is possible thanks to CTR, so I’m not sure how I will handle this when Firefox will reach 57.
You don’t need CTR for that, Firefox can natively allow you to put favicons into the address bar, assuming you mean “bookmarks without text, just an icon”.
Enable the Bookmarks toolbar and in customize mode, move the bookmarks toolbar element out of its toolbar and into the address bar. Then you can add bookmarks in the address bar.
To remove text from bookmarks you can either rename them manually or hide text with a one line CSS tweak. Create a userChrome.css file and put it in a new folder named “chrome” in your profile. The CSS file should contain :
@namespace url(http: //www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.bookmark-item > .toolbarbutton-text {
display: none !important;
}
Thank you Django for the tips !
But this is not exacty what I’m mean…
I should have been more precise – What I like is to have the favicon of the site currently opened, whether it’s bookmarked or not, into the address FIELD, as in the capture above (https://i.imgur.com/VIvGib0.png).
Which, I’m afraid, is only possible thanks to CTR.
No problem, although I just realized I misunderstood his need. He wants to change the “i” bubble in the address bar into the current site’s favicon.
It’s possible to change the “i” with userChrome.css, but in a dynamic, site-dependent way I don’t know how. We would need to replace the URL with something that does Domain + “favicon.ico”. Maybe someone reading this will know.
Just for clarification. There are Two boxes that need to be checked and the wording is different, “Enable browser chrome and add-on debugging toolboxes” And “Enable remote debugging”. Maybe the wording you posted is from an older FF version or maybe an inaccurate language translation to English. Anyway, with the browser in focus, Ctrl+Alt+Shift+I will open up the browser debugger, you can then inspect elements of the UI, edit userChrome.css in real-time, and any changes will immediately work and persist for that browser session. If you use a userChrome.css file, that is inside a chrome folder, that is inside your profile folder, then any changes to That file will need a browser restart before the css works. I’ve included a screenshot to visualize what goes where, it can be confusing. I’ve been using a userChrome.css file since FF v3 and still feel like a newbie most of the time. https://s26.postimg.org/dexvwo7pl/user_Chrome.css_file_inside_chrome_folder.png
Appreciate the code, added to the collection. ;)
The following CSS makes it more compact, so it looks exactly as if you removed text manually from bookmarks :
@namespace url(http: //www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.bookmark-item > .toolbarbutton-text {
display: none !important;
}
.bookmark-item > .toolbarbutton-icon {
margin-inline-end: 0px !important;
}
Note: To apply changes to userChrome.css, a browser restart is needed.
Modifying Firefox CSS is almost as easy as using uBlock Origin’s element picker, if you want an idea. It relies on DevTools inspector with a couple options enabled so it can inspect Firefox UI too.
Inspector can be accessed with F12, the options can be accessed from there by clicking on the cog wheel to the right, and they are “Activate distant debugging” and “Activate chrome debugging (…)”. Then open the “super inspector” with CTRL+ALT+SHIFT+I and from there you should be in familiar territory if you know the regular inspector.
Thank you for the code, really useful.
Why would they release such a junk design, even in beta? Eeeediots.
If they’re going to be added in a later version, what purpose do they serve? I can’t imagine Mozilla adding something to Firefox just for decoration.
I use Firefox 55 for Linux and don’t have these whitespaces on the left and right side of the address bar.
I think it is coming in version 56, I added beta to the first sentence to make that clearer.
@WaltS48
I think Photon features can be enabled in v56 (at least it was in Nightly) using an about:config setting. I’d have to go look it up. But the Photon layout was more refined in v57 Nightly.
:)
dont Think Martin, it might break a Brain cell. but those white spaces are only in 57 an beyond, not in 56
The Photon redesign is coming in Firefox 57, which will be Beta in a few weeks.
Firefox 56 will still have the Australis theme that everybody hated.
Thanks for the info!
Found it myself in 57 Nightly. I remember when you first showed the model screenshots for Photon, how everyone was worried a about it. It’s looking good if you ask me
:)