Stylish Developer Tool for Firefox

Stylish Developer Tool is a free browser add-on for the Firefox web browser that adds Stylish style editing capabilities right into Firefox's Developer Tools.
Update: The extension is no longer available. You can check out the official Stylish guide on creating userstyles using built-in developer tools instead. End
Stylish is a very useful add-on for Firefox (and other browsers) that lets you install userstyles that modify the look and feel of websites or the browser itself.
One popular group of styles is dark themes for popular sites, but there are plenty of styles available for all sorts of sites and purposes.
You load styles after installing Stylish, and get basic management options afterwards that include editing the userstyles style code.
While that works, it is not overly comfortable, and even less so when you start from scratch to create a new style.
To get started install Stylish first, and then the Stylish Developer Tools in the Firefox browser. Please note that you need to run at least Firefox 48.x for this to work.
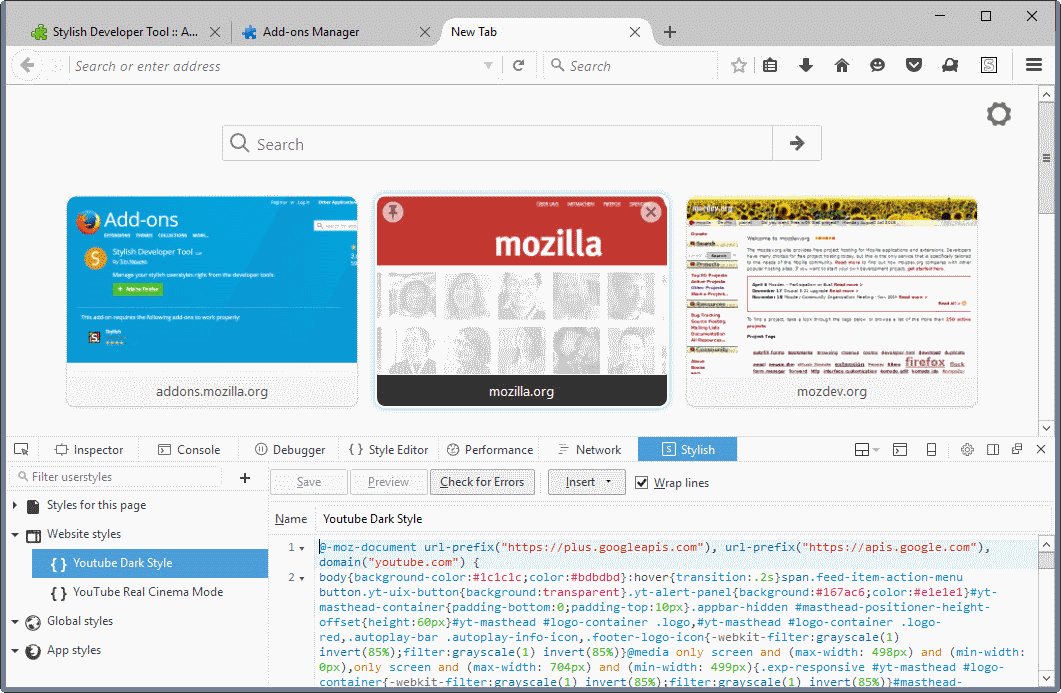
Tap on F12 afterwards to open the Developer Tools of the browser, and switch to the new Stylish section there.
The add-on displays several filters on the left. You may list only styles active on the page, or all website, global or app styles. If you have lots of styles installed, you may use search to find styles of interest.
Once you select a style it is displayed on the right with its source code. The layout and design looks exactly like the one that Stylish offers when you use it to manage your scripts.
The main advantage of Stylish Developer Tools over the native option is that you get better preview options.
Say you have installed a style for YouTube, and want to change some of its parameters to customize it. Visit YouTube, open the Developer Tools, and there the style you want to edit.
While you don't get better code editing, you get direct previews on the page for any changes you make.
This can be something simply as changing a color, or something complex like removing elements. This means that you get direct feedback for any edits you make if you edit the code while the page that you modify style information for is the active one.
There is no deep integration yet with the Firefox Developer Tools other than that the new Stylish menu is added to it.
It would be handy if one could use the Inspector for instance, and add code modified directly to the Stylish script.
Closing Words
If you use Stylish, and either create your own scripts or modify existing ones, then you may find Stylish Developer Tools useful for that purpose.
Now You: Do you use Stylish?

























This article needs an update. Link is broken, and extension may no longer exist.
If the developer is reading this, I would love for the inspector to be able to inspect chrome elements. Or at least tell me what the class or id name of a chrome browser element is. (ie. inspect backbutton, it returns #back-button (or whatever it is supposed to be))
The only positive info about MOZILLA CORP. in months.
You must have not read the FLAC support story. :-)
Does not appear in my developer tools. I’m using the latest stable Firefox release and the latest Stylish release.
Stylish 2.0.7
Firefox 48.0.1
Mac OS X 10.11.6
Stylish is one add-on, ‘Stylish Developer Tool’ is another (which requires the first to be installed)
Thanks for the info!
If a “preview” is important to you, then using the Tile Tabs extension to split the Firefox window is just as–if not more–useful.
I just drag the stylish editor tab onto a secondary screen (i.e it becomes a new window) – dual (or trip) screen, that’s like a bigger better split. Changes are auto (just ctrl-s to save and they get applied).
Most of us don’t have multi-screen(s). I just run 1920×1080 (HD-TV), which is big enough to get a really good side-by-side view of any page plus the editor. Tile Tabs is great.
I use Stylish just for this one script: Google Search Tools Back.
I’ve been using the ‘Stylish’ Firefox add-on since always but never this ‘Stylish Developer Tool’ that I discover with this article.
‘Stylish’ for CSSs together with ‘Greasyfork’ for scripts are the main tools I use for tweaking pages, ‘Stylish’ mainly when it comes to styling Firefox itself. So much can be done with CSS and sometimes I discover over at Greasyfork scripts which perform what a simple CSS could do as well in which case I always prefer the CSS approach.
A ‘Stylish’ style can also be called by add-ons which apparently have nothing to do with styles, such as the “Firegestures” add-ons which can be configured to toggle a userstyle, enabling as such the call of a style with a simple mouse gesture : this is another tweaking area made possible by combining two add-ons…
I’ll have a look at ‘Stylish Developer Tool’ (which requires the ‘Stylish’ add-on) but maybe is the developer tool moreaimed at… developers than at ordinary style fans such as myself. We’ll see …
Just a small correction: Stylish is for CSS styles, not for scripts.
Not indispensable add-on, but indispensable.
Need a largest community for styles thought. Userstyles.org is poor in good styles IMO, and many are broken and need to be updated.
Thanks for bringing this to my attention. The ability to change scripts and immediately preview the result seems quite useful.
No, I don’t use stylish.