Mozilla plans to add Webp support to Firefox

Mozilla, maker of Firefox and other things, is working on bringing support for the webp format to the Firefox web browser.
WebP is an image format developed by Google (based on tech by a company Google acquired) that offers lossy and lossless compression.
Google designed the format as an alternative to the aging jpeg image format promising smaller file sizes without reductions in image quality.
The company continued to work on WebP, and creates a lossless version that it would pit against the equally popular png format.
Google uses WebP on many of its properties. The use of the format may speed up the loading time of Google Play and other properties due to the smaller file sizes of images displayed on these properties.
The products use fallback mechanisms to display png or jpg images if a browser is used that does not support WebP.
Update: Mozilla plans to integrate WebP support in Firefox in the first half of 2019. The organization made the decision to implement Google's WebP format in Firefox after all. One likely cause for the change of heart was Microsoft adding support for WebP to the company's Edge web browser.
WebP support will come to all desktop versions of the Firefox web browser and Firefox for Android. The iOS versions of Firefox won't receive support, however. End
Firefox and WebP
Mozilla did not want to implement WebP when it first came out, but seems to have changed its stance on the format since then.
A recent bug report on Bugzilla indicates that the company is adding WebP support to Firefox. It is unclear right now if WebP support will be available to all platforms, and when it is going to be released. It is clear from the list of attachments that WebP will be supported by Firefox for Android at the very least.
Plans are to implement WebP decoding but have the feature disabled at first. The preference image.webp.enabled is set to false by default which means that WebP format is not turned on in the browser.
Users need to enable it manually to turn it on. Before you load about:config to make the change, the preference has not landed yet in any Firefox channel, not even Nightly.
Once it does, you may do the following to enable it:
- Type about:config in Firefox's address bar and hit enter.
- Confirm you will be careful.
- Search for image.webp.enabled.
- Double-click on the preference.
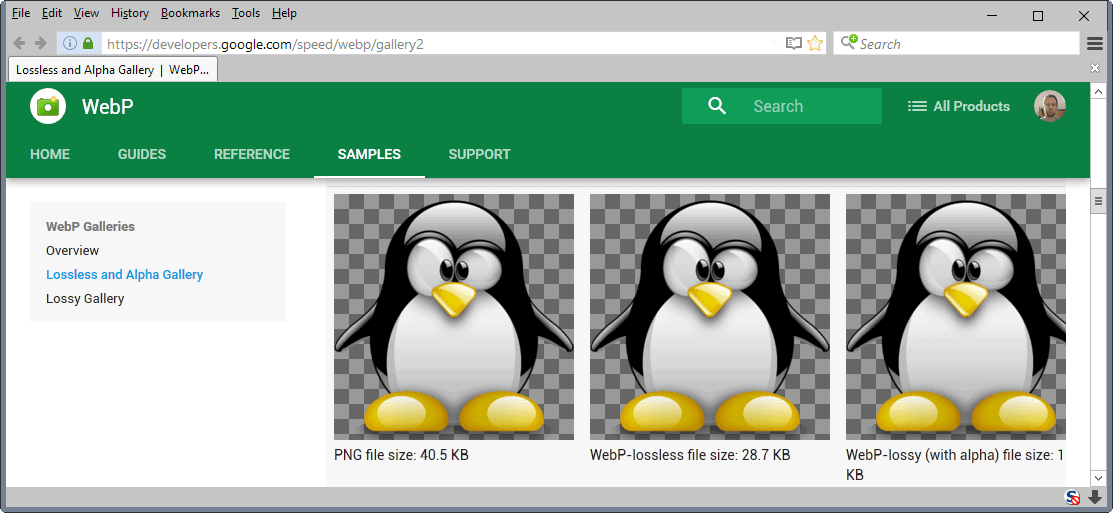
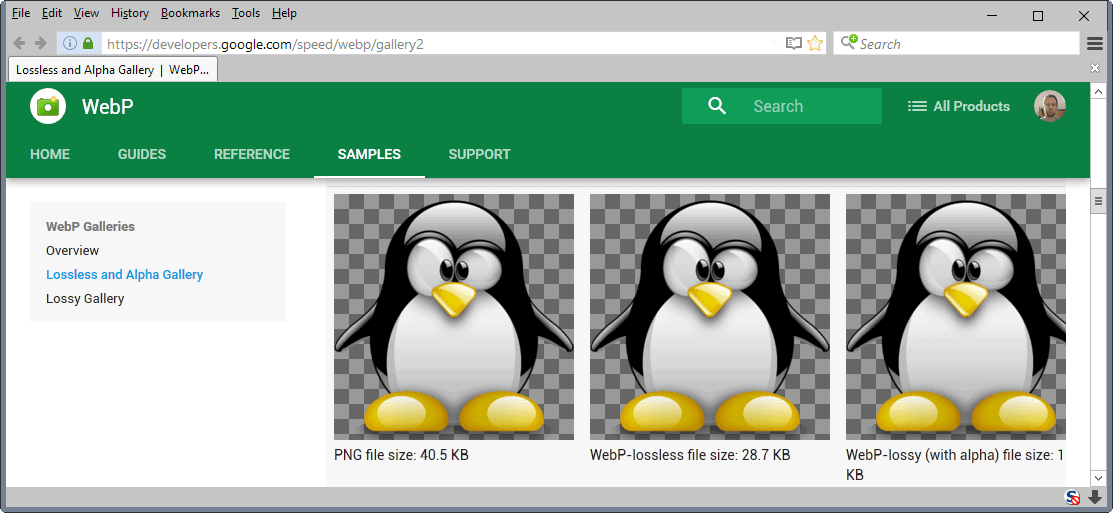
This sets the preference to true which means that it is enabled in Firefox. I suggest you test the implementation on Google's Web Developer WebP gallery. Check if the images listed as WebP are indeed in that format, or provided as PNG instead.
If the former is the case, WebP is enabled and working correctly.
You are probably wondering what happened to Daala? Daala is an ambitious project by Mozilla and partners to create a next generation image and video codec.
Daala is not ready yet and won't be for some time. It is unclear whether this played any role in Mozilla deciding to implement WebP.
Now You: Mozilla implementing WebP, good or bad?






















We’re still waiting for WEBP support :-(
Based on what I’ve read, the WebP format does have some nice advantages for thumbnails, which makes up a fair amount of data on the Internet. Still, a solid, patent-unencumbered alternative to JPEG-2000 would be fantastic but it doesn’t look like we’re there yet with WebP.
On a related note, I still don’t understand why Google hasn’t enabled animated PNG files, (discussed here: https://www.ghacks.net/2014/06/28/add-animated-png-apng-support-google-chrome/), which worldwide probably use just as much data as thumbnails.
Since you can’t stop HTML5 videos loading in background, a 64-bit browser and the WebP format could help you my friends.
makes sense to support WebP if it’s getting wider acceptance.
what’s particularly nice is that this is provided as an OPTiON
thanks Martin for the article, and thank you Mozilla, for providing users with a choice
The following article about Apple testing WebP in Safari includes an interview with a Mozilla dev about WebP’s introduction into Firefox:
http://www.cnet.com/news/apple-ios-macos-tests-googles-webp-graphics-to-speed-up-web/
> “We’ve always considered shipping WebP if other browsers than Chrome were going to ship it,” said Martin Best, Mozilla’s director of platform product management, in a statement. If Apple ships software with WebP support, “it makes it more likely that the rest of the web will support this format too, us included.”
What I wonder about: depending on the type of image (for example, large areas of one color), PNGs are noticeably smaller than JPEGs but sometimes the reverse is true for other types of images; either way, will WebP always be smaller than PNG/JPEG or will it still be a matter of what type of image is involved. Simplicity of choice will be a significant factor in which format is chosen by users. If I can always expect good image quality with smaller size, then I’ll use it. Up until now I’ve usually had to check the file size before choosing which format to use before posting an image (though I’d almost always use PNG for storing the image locally–lossless).
From Wikipedia:
“In October 2013, Josh Aas from Mozilla Research published a comprehensive study of current lossy encoding techniques[47] and was not able to conclude WebP outperformed JPEG by any significant margin.[48]”
Has anything changed since?
it’s wrong to compare webp to JPG.
webp provides transparency, alpha & animation (jpeg has none)
webp provides 32bit color (gif has 256)
no other format provides all these in 1 format (apng &pnm are not standardized or supported)
webp is much smaller in size than gif and png.
Mainly big players in the web-space not caring about the drama within Mozilla any longer.
Getting every closer to 5% marketshare does that, I guess.
Not like there wasn’t discussion before, mind you:
https://bugzilla.mozilla.org/show_bug.cgi?id=600919
https://bugzilla.mozilla.org/show_bug.cgi?id=856375
You mean 20% in Europe, like Chrome. And above IE worldwide in terms of actual page view, i.e. internet usage.
Also please, do tell me when you’re done masturbating on the alleged death of healthy markets that happen to be freedom-strategic.
I have Firefox and Pale Moon (default). Turns out PM already supports this format.
Really!?? Yes you’re right. I must have missed that in the release notes.
It’s nice to know that Pale Moon is once more ahead of the game.
This was not a wise decision, but it was spurred on because Apple forced the issue by deciding to ship support for WebP with their next OS releases/browsers. Shipping another binary image codec in a browser is a pointless thing to do in an era where WebAssembly and CDMs exist. It’s just more code to exploit, we’ll never be able to get rid of it (like other obsolete image formats), and Google are essentially in full control of the codec, as it’s a huge spec that’s constantly evolving. But I guess we’ve all long conceded that Google is in control of the web, so it hardly matters.
GIMP also supports WebP so I guess it’s appropriate Apple is jumping on the bandwagon too.
gimp only support stills, not animated webp
(i just verified, trying to import an animated webp)
I never knew Chrome and Irfanview currently support WEBP – where have I been?
https://www.gstatic.com/webp/gallery3/3_webp_ll.webp for an example from the link Martin provided.
FWIW, I took a screen grab of a scene and saved it via Irfanview to a PNG compressed with its built in plugin. The file size was 1.58 meg and it has 194915 unique colors. I then saved it via Irfanview to a WEBP format. The file size was 98.4 kb and the number of unique colors was 61498. Not sure this test is valid or typical, but I do like lots of colors even if the file is bigger.
Well overdue. Get it in now. Make sure it’s got transparency and progressive modes. Get the libraries into photo editors and let’s move on.
Thanks for this good news Martin.
There’s probably already an extension to provide Webp support, right?
Your example crop is somehow misleading. The WebP-lossy (with alpha) file size is 16.7 KB from 40.5KB not 1KB. That will be something really interesting if real :)
1KB… seems no.
http://i.imgur.com/yIsgUyP.png