NoScript Script Surrogates explained

This guide looks at NoScript's Script Surrogates functionality, explains how you can add or remove surrogates from the popular Firefox add-on, and explains what the feature is being used for.
Most Internet users who heard about NoScript associate it with the blocking of scripts on sites that the user visits in the browser. That's correct, but NoScript is more powerful than that as it offers several other security features and settings worth taking a look at.
Did you know for instance that you can force https connections on sites using the software?
One of those features is called Script Surrogates. What it does, basically, is replace existing scripts loaded on websites with a surrogate.
If you use NoScript, you may have noticed sites that refuse to work properly if certain scripts are not loaded. Sometimes, you can tell with absolute certainty that these scripts are not required. If a site requires the Google Analytics script for instance to show any content, you can be sure that this is one of those cases.
Script Surrogates in NoScript
NoScript ships with a selection of surrogates for various sites and scripts. If you have the add-on installed in Firefox, do the following to check the existing surrogates:
- Type about:config in the address bar and hit enter.
- Confirm that you will be careful if the warning appears.
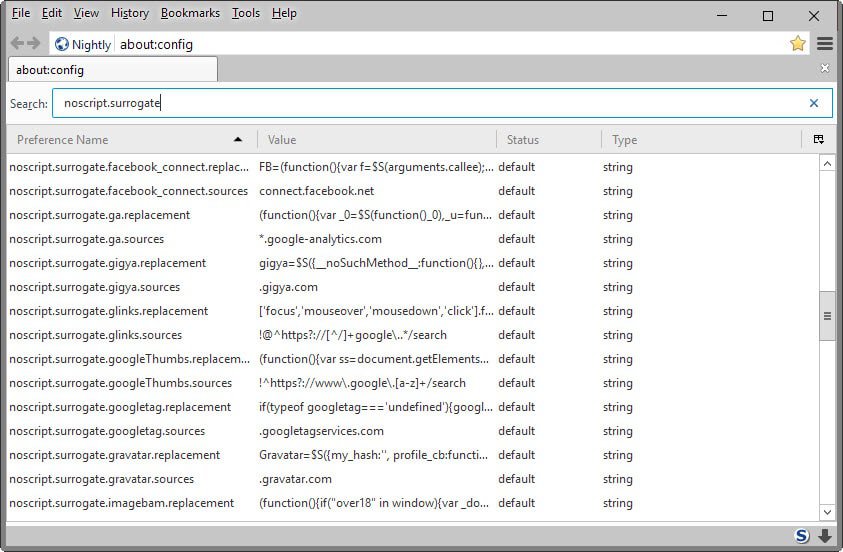
- Search for noscript.surrogate.
You get a long list of surrogate instructions. As a general rule, NoScript links a source and replacement preference for each instruction. The following example highlights the Google Analytics surrogate:
noscript.surrogate.ga.sources - *.google-analytics.com
noscript.surrogate.ga.replacement - (function(){var _0=$S(function()_0),_u=function(){};_0.__noSuchMethod__=_0;('ga'in window)||(ga=_u);with(window)urchinTracker=_u,_gaq=$S({__noSuchMethod__:_0,push:function(f){if(typeof f=='function')f();else if(f&&f.shift&&f[0]in this)this[f.shift()].apply(this,f)},_set:function(a,b){if(typeof b=='function')b()},_link:function(h){if(h)location.href=h},_linkByPost:function(f){if(f&&f.submit)f.submit();return true},_getLinkerUrl:function(u){return u},_trackEvent:_0}),_gat=$S({__noSuchMethod__:function(){return _gaq}})})()
When you visit a site in Firefox that loads the Google Analytics script on page load, NoScript intercepts that request and replaces it automatically with the replacement instructions (which basically tell the site that the Analytics script was loaded fine but does nothing in regards to user recording).
This means that the site will work even if it has been designed specifically to block content or functionality if certain scripts are blocked by the user connecting to it.
Turning off surrogates
You can turn off the surrogate functionality of NoScript in the following way:
- Load about:config again in the address bar and hit enter.
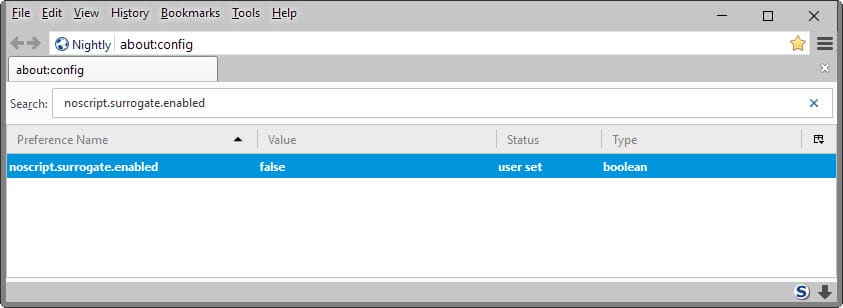
- Search for noscript.surrogate.enabled.
- Double-click the preference.
A value of false means the functionality is disabled, while true means it is enabled and being used by NoScript.
Add your own Script Surrogates
You can add custom surrogates to NoScript in the following way. First thing you do is add a new source preference to Firefox. This is done in the following way:
- Load about:config again.
- Right-click on the page afterwards and select New > String from the context menu.
- Name the preference noscript.surrogate.pickacustomname.sources.
- Replace "pickacustomname" with a descriptive name, e.g. jqueryMin if you want to create a surrogate for jqueryMin.
- Double-click on the newly created preference and add a source to it, e.g. ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js
- You may add more than one source, simply add a space after the source and add a new one.
- Right-click again and select New > String.
- Name the second preference noscript.surrogate.pickacustomname.replacement.
- Make sure pickacustomname is identical to the source.
- Add JavaScript or reference to a file as the replacement value.
Several prefixes exist that you can add to the source or sources that define when and how they run.
You have two main options when creating replacements. Either add direct JavaScript instructions or reference a file instead that you want the site to load.
The first option makes sense in situations where a script should not be mandatory on a site, the second to replace remote copies with local ones to improve privacy and speed.
To use the jquery example from above once more. To replace the Google hosted version with a local one, you'd do the following:
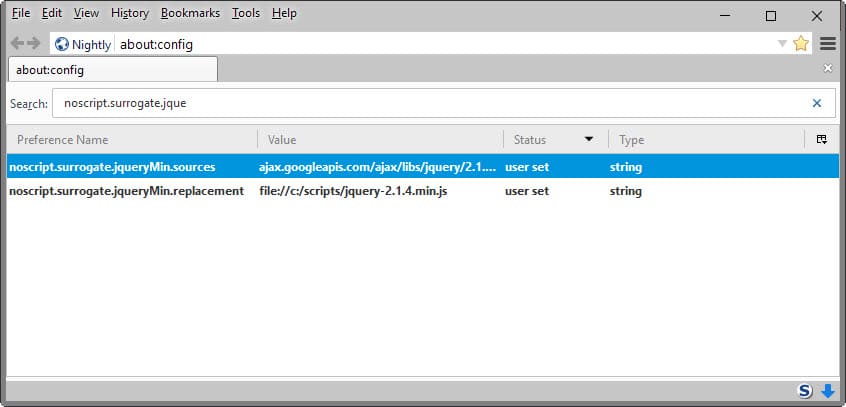
- Create noscript.surrogate.jqueryMin.sources
- Give it the value ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js
- Create noscript.surrogate.jqueryMin.replacement
- Give it the value file://c:/scripts/jquery-2.1.4.min.js
You may need to adjust the preference regularly or add new ones depending on updates.





















Thanks for this article. I may use the Google Analytics surrogate because Google Keep seems to require that the Google Analytics scripts run.
Newbie here. Does this mean I can allow Google Analytics to run its script and NoScript will still intercept it?
> allow Google Analytics to run its script
No.
NoScript will block Google Analytics by default, just like every other site.
Unfortunately, even though Google Analytics does not actually do anything that should affect page layout or functionality, nevertheless some (poorly-designed) sites rely on it in a way that causes them to break down if it isn’t there. Script surrogates attempt to fix this breakage, while leaving Google Analytics blocked.
Martin, I am not all that conversant with the Surrogate function as I clear the Whitelist in first install and then use the manual blocking method upon my whim. :)
But, after reading your article I did some research before jumping into and white-listing everything and lettoin the Surrogates handle it all.
What do you make of the comment by “Anonymous Coward” here… (scroll down last Reply (currently))
http://security.stackexchange.com/questions/85695/what-are-noscript-surrogates-and-should-one-disable-them-for-more-privacy-in-bro
Maybe I’m missing something here, but the NoScript surrogate source is ad.adriver.ru/cgi-bin/erle.cgi, but it gets replaced by the JavaScript instruction.
Noscript is even better than i thought.
Great info ,thanks.
Thanks for this article! NoScript is THE addon which makes or breaks Firefox for me. Great piece of software.
Thanks, that is quite useful article here. I think the normal user not need to touch the default settings but for advance users this helps a lot. The problem is that in the wrong hands, this ‘destroys’ a lot of pages/addons to proper work which are depending on such scripts, like Twitter and others.