How to re-enable the Dark Developer Theme in Firefox 40 and newer

When Mozilla relaunched the Aurora channel as the Developer channel in 2014, it included a dark theme with it to distinguish that version from others.
The dark theme was designed specifically for the Developer edition of the browser but users could enable it in other versions of Firefox as well.
This changed with the release of Firefox 40 as options to enable the developer theme in the browser were removed from it.
All you had to do previously was to set a preference on Firefox's about:config page to true, and enable the dark theme afterwards in the Developer Tool settings.
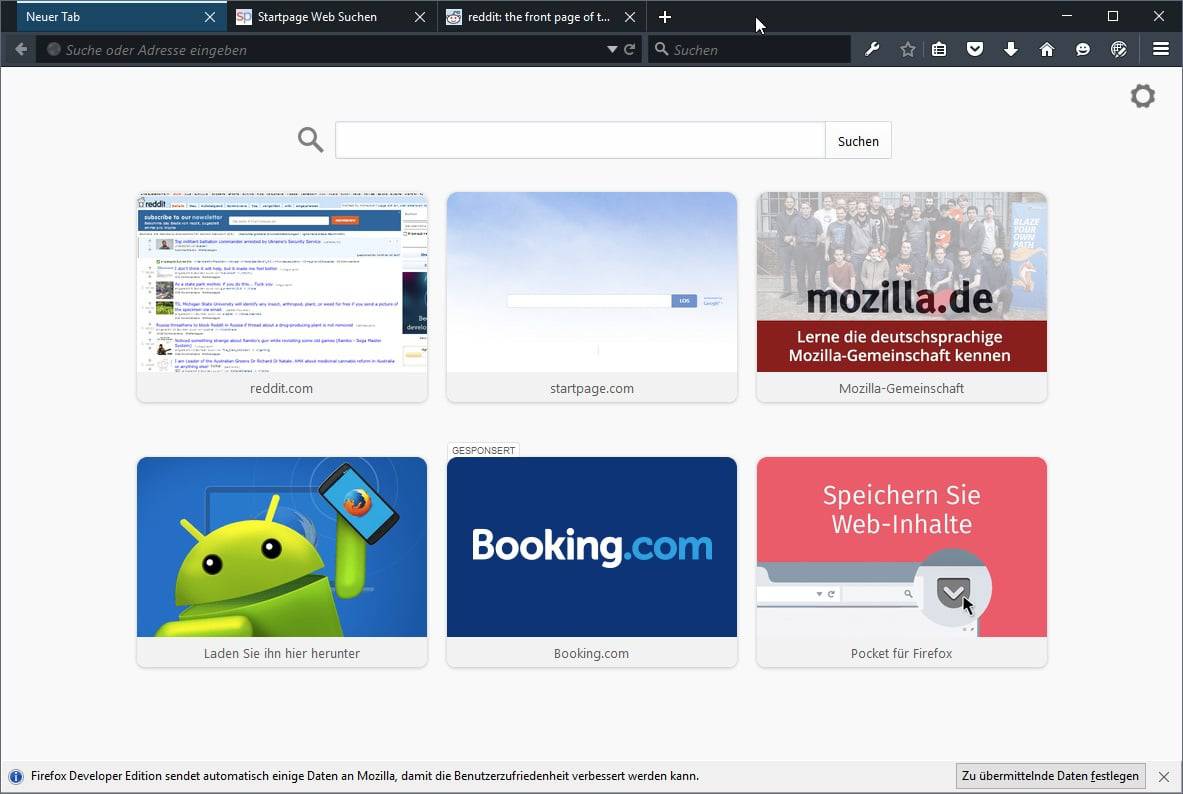
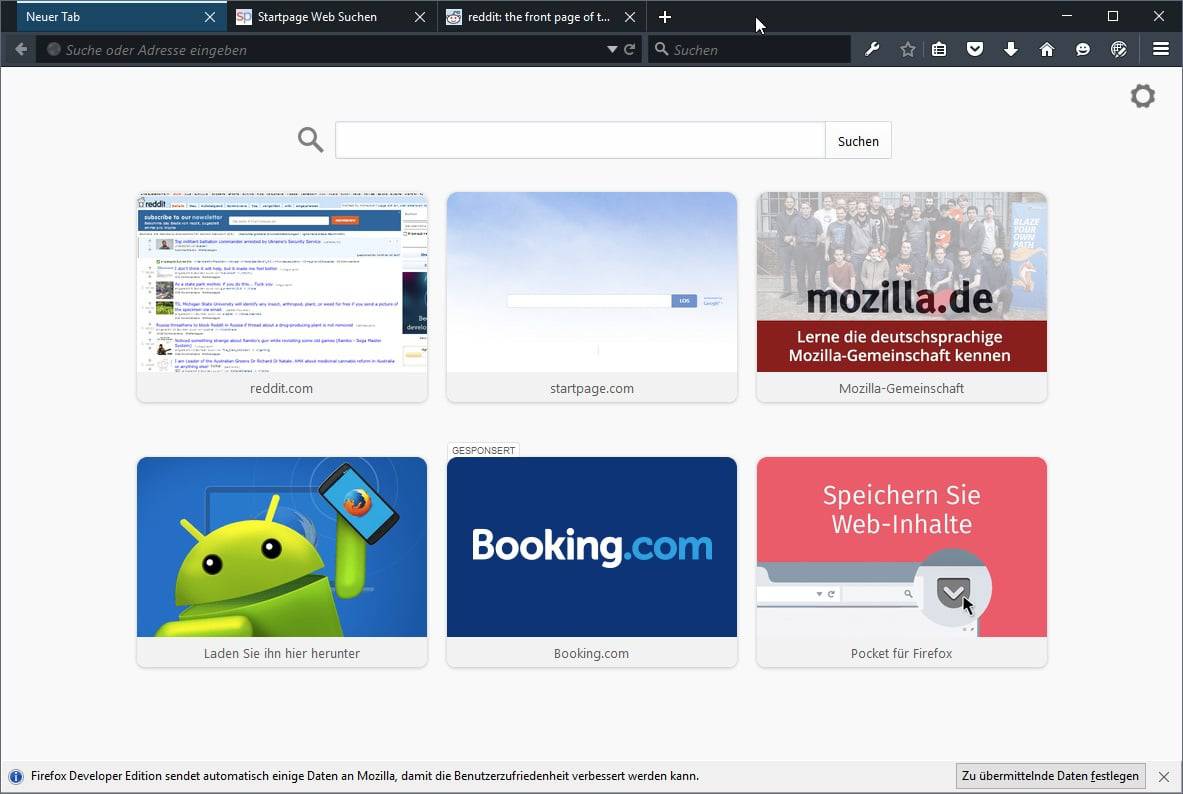
The theme's appearance depends on the operating system and version that you are running. If you run Windows 10, it looks like the following when enabled:
A workaround for non-Developer edition versions of Firefox was published soon thereafter on Bugzilla@Mozilla, but it enables the theme only for the active session and not permanently.
To enable the dark theme for the session, do the following:
- Tap on the F12 key to open the Developer Tools.
- Select the settings icon in the top right corner of the screen.
- Locate and check "Enable browser chrome and add-on debugging toolboxes".
- Alternatively, set devtools.chrome.enabled to true on about:config.
- Open the browser console with Ctrl-Shift-J or by tapping on Alt, and selecting it under Tools > Web Developer.
- Paste the following code into it and hit enter:
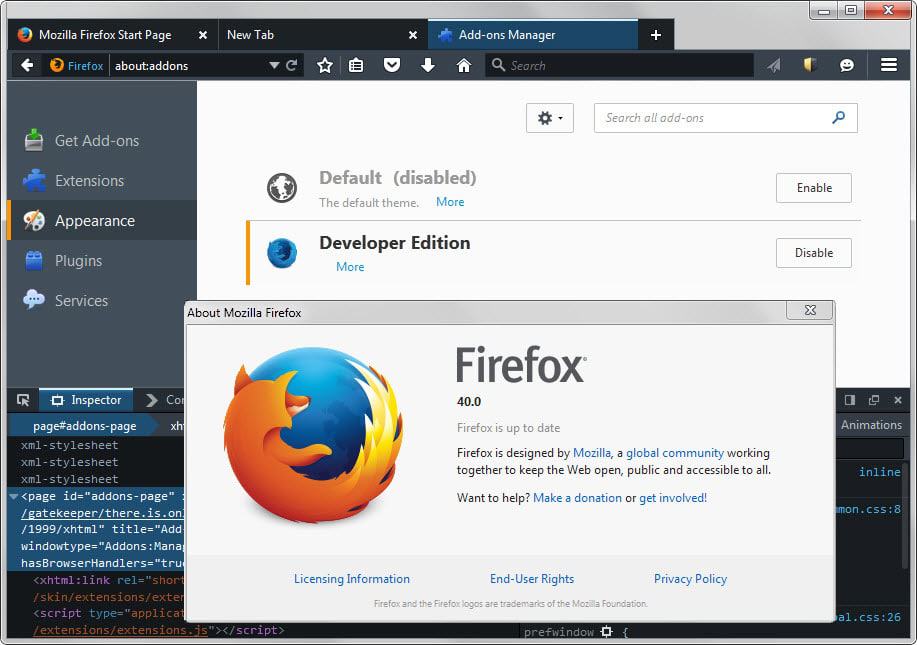
LightweightThemeManager.addBuiltInTheme({ id: "firefox-devedition@mozilla.org", name: "Developer Edition", headerURL: "resource:///chrome/browser/content/browser/defaultthemes/devedition.header.png", iconURL: "resource:///chrome/browser/content/browser/defaultthemes/devedition.icon.png", author: "Mozilla" }); - Open about:addons and switch to Appearance.
- Click enable next to Developer Edition.
Permanent Solution
There is a permanent solution that enables the dark theme across sessions. You do need the Firefox add-on Stylish for it which you can download from Mozilla AMO.
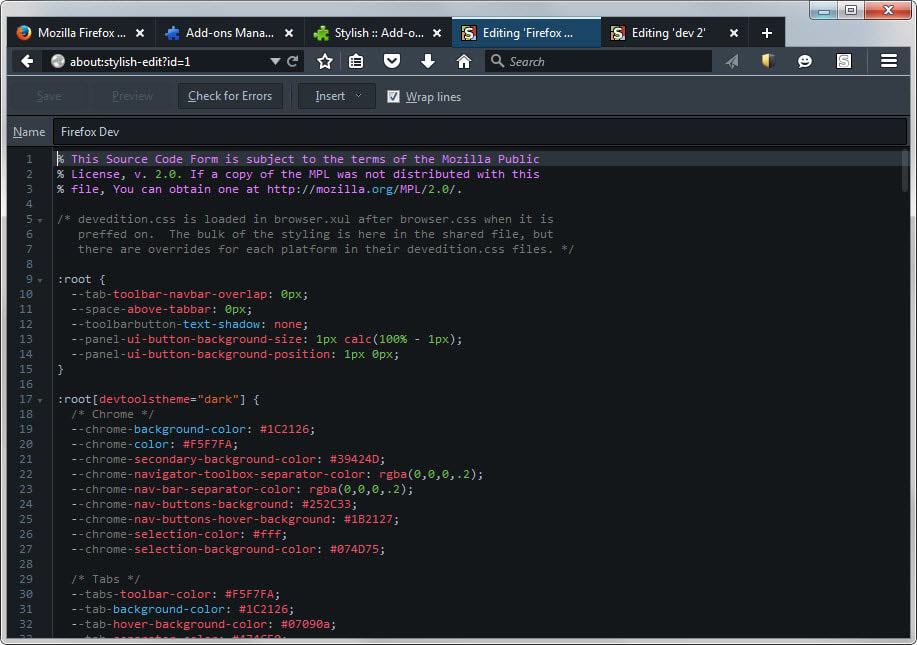
Once you have installed Stylish in Firefox and restarted it, click on the Stylish icon and select Write New Style > Blank Style.
Copy and paste the CSS style information from Pastebin into the Stylish form, give the new style a new and click save afterwards.
Repeat the process for this second style which you also find listed on Pastebin.
Once you have done all that, Firefox should display the dark developer theme all the time.
We have uploaded both files as a packed archive to our own server for safe keeping. Download the archive containing both style sheets with a click on the following link: (Download Removed)
Now You: Do you prefer the light or dark Firefox theme?























I have used Firefox for more than 15 years . Now I have to stop by the black ugly layout.
It’s amazing!. Thank you.
No need for Stylish anymore. https://addons.mozilla.org/en-US/firefox/addon/devedition-theme-enabler/
@MelAlvarado
Awesome find – thanks.
Thank U! Thanks to you, switched to version 40)
Doesn’t work as of Firefox 40. I used the Stylish permanent solution and while the tabs seem to look like Windows 10-ish, the (X) buttons look huge and out of place. The color also isn’t black but white. Too bad :(
Any suggestions for a dark theme like this, that includes the address bar, for Firefox on Android?
Just to make clear, the Stylish addon is not an exact replica of the mozilla-built dark theme, right? Isn’t it just an approximation?
Thank you, Martin.
The Dark Theme should be the default theme for firefox. It is soooo good.
I’m still holding out hope that the dark theme will be brought back. I loathe to have to install more extensions. It’s a shame the light theme is as bad as it is: terrible color and space hog.
I’ve been using the Just Black theme from AMO, along with Classic Theme Restorer (and a few other small addons) to get rid of Australis.
How about instead of putting the Stylish code on Pastebin and having people copy and paste from place to place, just upload it to userstyles.org.
I’d guess that it’s because of potential licensing issues.
What licensing, he (or someone else) is taking the css that is in Firefox already and bringing it outside to a site that moreorless allows one click installs of the same css.
Do you have a CSS style that only brings back square tabs? Using Firefox and Chrome both, I often have to do a double take to determine which one I am using if they are both open b/c of the curved tabs. Back when it was square, it was instant recognition.
Try out the Classic Theme Restorer addon (https://addons.mozilla.org/firefox/addon/classicthemerestorer/) there is an option in there to have the good ol’ square tabs.
I would like to exclusively use CSS for these cosmetic changes. CTR is a big addon, and I don’t want the potential overhead for something so little. TY
Try one of these:
https://userstyles.org/styles/99560/square-tab-for-firefox-australis
https://userstyles.org/styles/109282/modern-square-tabs-for-firefox-australis
I see they have a repository of these things. After fiddling with it, is there one where it has both square tabs and buttons? Like the dark theme, except without the dark color. I think the round back/foward button clashes with the square tabs and I don’t know enough about CSS to selectively omit the color in Martin’s code.
This is sad, really. Mozilla seems to keep looking for ways to drive me (and others) away. I like the DevEd light theme for the simple, square tabs and thinner, space-saving nav-bar (don’t care at all about “dark” since it does *nothing* for normal browsing). Granted, before DevEd I’d use CSS in Stylish to trim the chrome, and it’s not a problem to do it again (just taking the same CSS that Mozilla uses anyway). Still, Mozilla making it harder to “Keep It Simple” (KISS) just makes them look “stupid” to me.
Or just use NASA Night Launch Theme.
Which I’ve used on and off for years, works fine with current version (40) Firefox on Win 7.
No need for all that fooling in the article.
Toss in the add on Night Mode and you have all the black one could want.
I suggest using FT Deep Dark. Only beta version of it works with Firefox 40 at the moment. It covers more areas of the UI in terms of making it dark.