Mozilla's Lightbeam for Firefox add-on gets Tracking Protection feature

One of the tools that you can use to visualize web dependencies is to run Mozilla's Lightbeam add-on for the Firefox web browser.
It visualizes all sites that you visit directly and also sites that are loaded during connection automatically by the server you are connecting to.
Most Internet websites load third-party resources when you connect to them. This can be required content to function properly such as files on a CD or image subdomain but also third-party tools like social networking widgets or advertisement.
Lightbeam records all connections that are made and displays the information to you in a graph by default.
Since it links all sites, you know exactly what has been opened by a website you loaded in Firefox. This can be interesting to analyze a sites load behavior for example.
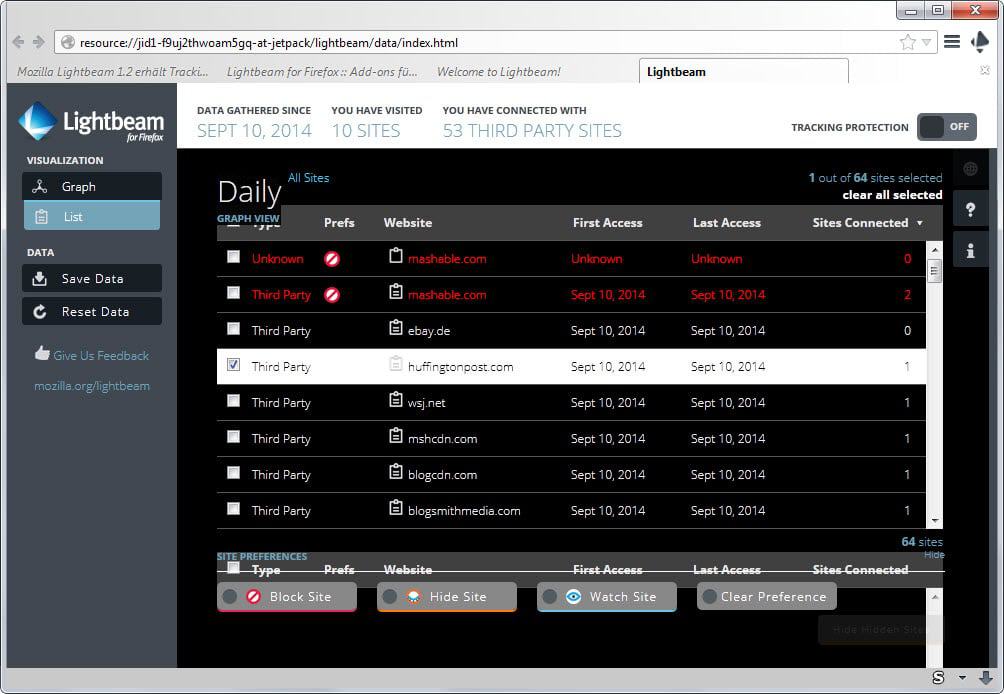
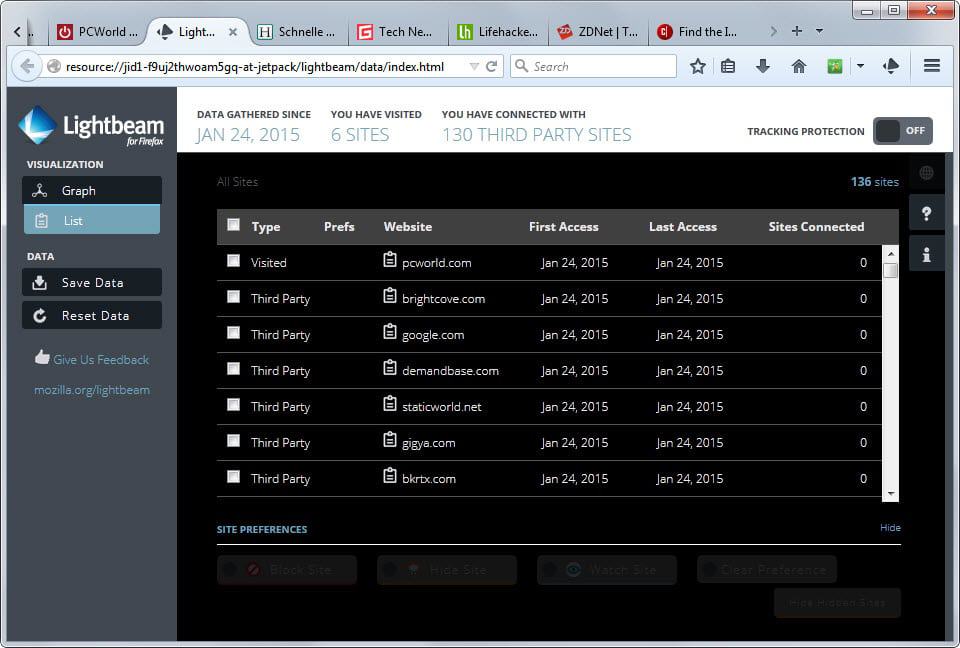
While the add-on's visualization mode may look nice, it is the list view that may prove to be more useful than that.
It lists all first and third-party sites you visited, highlights first and last access and the number of sites connected to the resource.
You can sort the table with a click on a column header, for instance to display sites that make lots of connections at the very top.
The most recent Lightbeam update (to version 1.2) integrates Firefox's Tracking Protection system. It displays a prominent switch at the top right that you can flip to enable it in all versions of the browser.
You find information about the Tracking Protection feature which Mozilla added recently to Firefox with a click on the link.
Unlike full blockers, it is only blocking known tracking domains by default. Blocking those domains should not affect browsing as they are not usually needed to display a site properly in the browser.
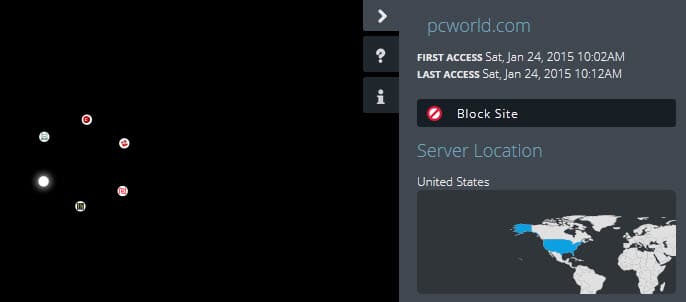
Lightbeam improves the tracking protection feature by adding an option to Firefox to block individual sites.
You can do so in list view or when you are displaying detailed information about a particular site you connected to.
In List View, select one or multiple websites you want to block and click on the block site button at the bottom afterwards.
This blocks access to them in Firefox and prevents that connections are established. While designed with tracking sites in mind, it can be used to block any site. So, if you want to never ever visit the Huffington Post website again, you can block it using the feature.
When you select a site, it displays its location in the world (country that is) as well which can be useful to know.
Adding tracking protection to Lightbeam makes sense as the two go well hand in hand. The add-on was a bit buggy though, it would not visualize third-party site connections for instance in the graph. (via Sören Hentzschel)


























I found Lightbeam a resource hog this of course was with the first version, but do like the idea of viewing websites that connecting and the block feature, I may install it again, even though I said I was done with Add-ons for this year.
Thanks for the Tutorial Martin
I can using something like this to track whats loading on my WordPress blog. Also Martin I found out what was loading causing Firefox to flag the block button in the url, it was Box.net widget they ended support, after I removed the widget all was perfect expect for the images, that were not HTTPS so thanks again. FiddlerCap does pretty much the same thing just more powerful.
https://www.ghacks.net/2015/01/29/fiddlercap-capture-and-prepare-web-traffic-for-analysis/
Tracking protection in Lightbeam is turn on protection based on Disconnect’s blocklist https://support.mozilla.org/pl/kb/tracking-protection-firefox
Seems Lightbeam Author not verified?
Sigh. This sort of add-on is probably very valuable. But who’s got the time and inclination to inspect every site they visit? If only there were a way to hold websites to some privacy, tracking, and security standards …
Thanks for the update
Is there an extension for Chrome that does at least some of that?
This probably: https://chrome.google.com/webstore/detail/collusion-for-chrome/ganlifbpkcplnldliibcbegplfmcfigp?hl=en
I found that 5 minutes after asking this question. But it’s not working with modern browsers. They are working on a fix.