Opera Font Rendering improves text in Opera and Google Chrome

Depending on which web browser you use, which operating system you run, and which video card your computer uses, font rendering may either be totally awesome, quite ok, or not tolerable.
There are numerous fixes for font rendering issues, some work, some don't, and companies have released numerous patches and updates in order to improve the text quality of their products.
Microsoft did update core system fonts back in 2011 for example, and Mozilla updated Firefox some time ago to fix rendering issues in the browser.
While those may have improved the text quality for some users, others are still reporting that font rendering is broken in the browser they are using.
Update: Opera Font Rendering is no longer available. Alternatives are available and include Font Rendering Enhancer or Font Expander for Google Chrome. End
Opera Font Rendering
The Opera extension Opera Font Rendering by thunder13 aims to change that for the browser and for Google Chrome.
Since Opera moved to Chromium as its core, most extensions that work in the client do also work in Google Chrome, and vice verse.
The extension works automatic once installed. According to its developer, it brings darker and clearer text to almost every page that is loaded in the web browser.
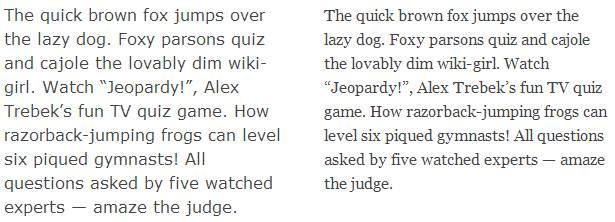
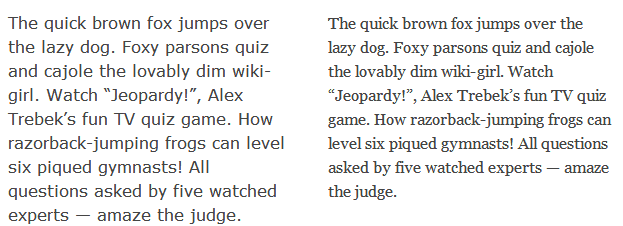
From a technical point of view, it seems to apply anti-aliasing using CSS to the text that is displayed. Here are two screenshots that visualize how text is rendered in the Opera browser without and with the extension.
Default text rendering in Opera
Same rendering with extension installed
The text looks a bit sharper and crisper on the lower screenshot if you ask me. While I'm no font expert, it seems to have the desired effect.
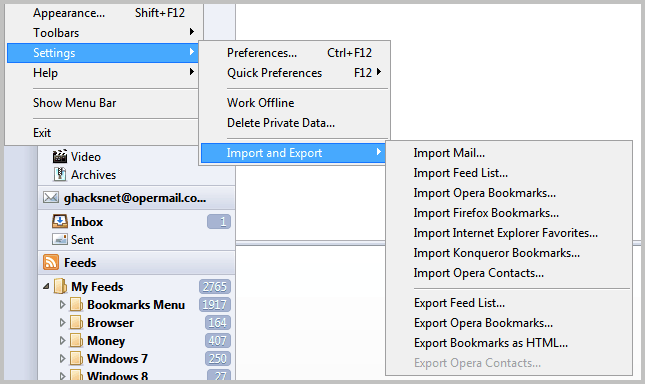
If you want to install the extension in the Google Chrome browser, you need to do the following:
- Right-click on the Add to Opera button and select save link as to download the extension to the local system.
- Rename the .nex file extension to Chrome's .crx format.
- Open chrome://extensions in Google's browser and drag and drop the renamed extension file to it.
- Follow the installation instructions.
Note: If you are running Chrome Stable or Beta on Windows, you cannot install the extension this way as Google has blocked the option to do so in those versions for Windows.
One option that you have is to extract the extension on your local system using a program like 7-Zip, enable developer mode on the chrome://extensions page, and select the "load unpacked extensions" options to load the unpacked folder instead.
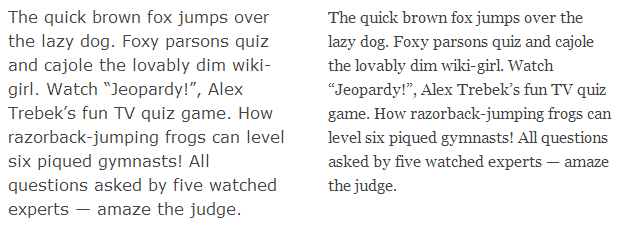
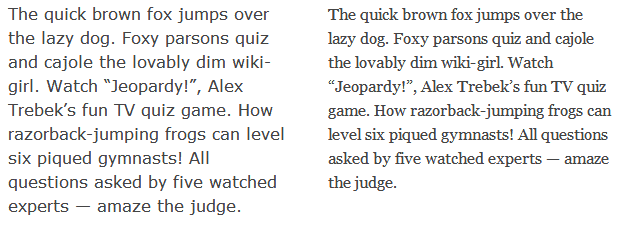
Here are the results in the Chrome browser.
Without extension installed
With the extension installed
Please note that results may and probably will vary on your system.
Still, if you thing Chrome's or Opera's font rendering could be crisper, try the extension and see if it improves the text quality in your web browser of choice.





























I never understood font rendering, crisper fonts etc. To me, I can read those two paragraphs in your images conveniently and it’s extremely difficult to make out the differences (until I look so carefully just for the purpose of finding differences, which I suppose nobody would do as the usual aim is to read the text) on reading, leave alone finding which one is better.
The best way to observe differences is to add second image as layer on first one and correct position (they are not the same size).
Then play with transparency of top layer.
With extension, letters are mildly darker and sharper.
deleted
I’m running google chrome portable (downloaded from portablepps.com). The extension seems to be OK in windows 7. I installed it just by renaming the extension without having to use programs like 7-zip.
IMHO IE10/11’s rendering is the best although some find it blurry.