Firefox 22.0: Find out what is new

Mozilla is currently preparing to upgrade all versions of the Firefox web browser starting with the stable version of it tomorrow. Firefox 21 will be upgraded to version 22 on Tuesday, while Beta, Aurora and Nightly users of the browser will have to wait a day or so longer before their version of the browser is updated as well.
Mozilla is currently preparing to distribute the newest version of Firefox to its ftp server and from there to its mirror distribution system. Once that is out of the way, the official release announcement will be made on the website.
Firefox users can use the automatic update feature of the browser to upgrade to Firefox 22, or download the latest version of the browser from the Mozilla website instead and install it from there.
Firefox 22 What’s New
The official release notes have not been made available yet which is why I rely on the beta change log as the main source of information. You find all sources that I have used at the bottom of the article.
Mozilla may pull features from the final version of the browser. If that is the case, I'll update the article with the additional information as soon as the official change log goes live.
Note that the much awaited new third-party cookie policy will not be available in Firefox 22 as outlined here.
Operating system specific
Firefox on Windows is now following display scaling options which may render text larger on high resolution displays. Some users may notice that web pages and the browser UI appear magnified in Firefox 22.
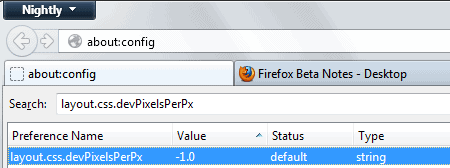
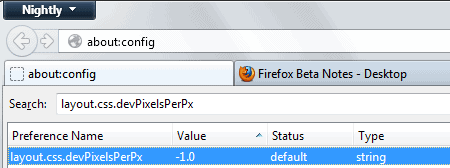
The layout.css.devPixelsPerPx preference handles this and lets you fine tune the size of all fonts and other elements in the browser. To reduce the font size, use values between 0.05 and 1.0, to increase the size of fonts, use values greater than 1.0.
The default value of the preference is -1.0.
To modify it do the following:
- Type about:config into the browser's address bar and tap on the enter key.
- Confirm that you will be careful if the warning appears.
- Filter for layout.css.devPixelsPerPx.
- Double-click the entry and change its value.
- Note that changes take effect immediately. You can right-click the preference and select Reset to set it to its default value again.
Mac users who work with Firefox will now see the progress of downloads in the Dock icon.
WebRTC is now enabled by default
Web Real-Time Communication support has been integrated partially in previous versions of the Firefox web browser. The first component that was integrated into Firefox was getUserMedia, a component that allowed the capturing of camera and microphone streams.
Now, PeerConnection and DataChannels are turned on by default as well paving the way for real-time audio and video calls as well as the sharing of data and reduced latency in real-time communications and applications.
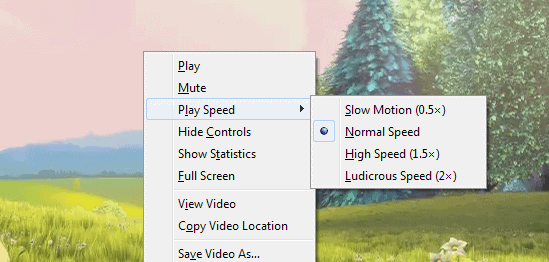
HTML5 Audio and Video Playback Speed modifications
Firefox 22 users can modify the playback speed of HTML5 audio or video contents. This only works if the native player is used, and not if the website is using its own media player.
This means that it won't work on YouTube even if you signed up for the HTML5 beta as Google is using its own player. YouTube on the other hand makes this option available as well in its player.
H.264, Mp3 and AAC support on Windows Vista
Windows Vista users can now play media files using the H.264, Mp3 and AAC codecs without third party plugins. Mozilla implemented the feature first in Firefox 21 for Windows 7 and 8, and has not enabled it for Vista. Linux will receive it in Firefox 24 when everything goes as planned.
Starting with Firefox 23, hardware acceleration will be supported as well for the playback of supported media files.
Performance improvements
Performance is always a hot topic. Firefox 22 should give users of the browser a nice performance boost thanks to the integration of asm.js in that version of the browser.
You can expect that - some - JavaScript code will execute a lot faster once you have upgraded to or installed Firefox 22. Additional information about asm.js are available here. Note that they are mostly useful for developers.
That's however not the only performance improvement in Firefox 22. The WebGL rendering performance has been improved thanks to asynchronous canvas updates. So, instead of having to wait for sync transactions, this is now handled asynchronously speeding up the process. Check out this bug report if you are interested in finding out more.
Social Services
Management of social services implemented in the browser's add-ons manager. Firefox notifies you about the possibility when you first install a new service in the browser.
You can open the add-ons manager and select Services here to disable or remove any service that you have installed in the browser.
Other changes
- Improved memory usage when rendering images. This should help on systems with low amounts of RAM if pages with large images are viewed regularly.
- Firefox is now using word wrap for plain text files.
- Plugin information are no longer saved in the pluginreg.data file. This is done to avoid issues with plugins being activated again in the browser after updates or modified click to play settings.
- The about:plugins page is now highlighting the full plugin path again, so that the preference plugin.expose_full_path is not needed anymore. It will be removed from Firefox in version 24.
Developer changes
- The CSS3 Flexible Box has been enabled by default (introduced in Firefox 18)
- The initial value for min-width and min-height is 0.
- Node.getUserData, Note.setUserData, Node.isSupported and Note.attributes have been removed (DOM).
- HTMLMediaElement.crossorigin and HTMLInputElement.inputmode have been renamed to HTMLMediaElement.crossOrigin and HTMLInputElement.inputMode.
- XHR multipart response support has been removed.
- HTML elements with tag names no longer use the HTMLSpanElement.
- LSProgressEvent, ProgressEvent.initProgressEvent and SVGEvent have been removed.
- Unknown SVG Elements will be SVGElement and not SVGUnknownElement.
- NoteIterator.detach does nothing.
- ParallelArray is now disabled in Beta, Release and ESR channels but not in Aurora and Nightly channels.
- HTML5 data element has been added to the browser.
- The range state of the input element has been implemented.
- ASM.js optimizations are enabled.
- ES6 Arrow Function syntax has been implemented.
- The new Object.is function has been added.
- Pointer Lock API can now be used outside of full screen.
- New Web Notifications API implemented.
Firefox Developer Tools
- Font Inspector now shows which fonts on your computer are applied to the page.
- Dev tools can now be docked to the right side and not just the bottom of the screen.
- Visual paint feedback mode shows when and where a page is repainted.
Security updates
-
- The | Components | object is no longer accessible from web content.
- MFSA 2013-62 Inaccessible updater can lead to local privilege escalation
- MFSA 2013-61 Homograph domain spoofing in .com, .net and .name
- MFSA 2013-60 getUserMedia permission dialog incorrectly displays location
- MFSA 2013-59 XrayWrappers can be bypassed to run user defined methods in a privileged context
- MFSA 2013-58 X-Frame-Options ignored when using server push with multi-part responses
- MFSA 2013-57 Sandbox restrictions not applied to nested frame elements
- MFSA 2013-56 PreserveWrapper has inconsistent behavior
- MFSA 2013-55 SVG filters can lead to information disclosure
- MFSA 2013-54 Data in the body of XHR HEAD requests leads to CSRF attacks
- MFSA 2013-53 Execution of unmapped memory through onreadystatechange event
- MFSA 2013-52 Arbitrary code execution within Profiler
- MFSA 2013-51 Privileged content access and execution via XBL
- MFSA 2013-50 Memory corruption found using Address Sanitizer
- MFSA 2013-49 Miscellaneous memory safety hazards (rv:22.0 / rv:17.0.7)
Additional information / sources
- Firefox 22 Add-on compatibility changes
- Firefox 22 for developers
- Security Advisories for Firefox
- Firefox 22 release notes























in about:config
set value for “layout.css.devPixelsPerPx ” to 1.0
Thanks for the tip, something less to scratch my head at.
When will the display scaling bug be fixed?
Hacking about:config to return FF to its non bloated & non blurry state, doesn’t work, and should obviously not be required.
I for one, am not moving to 22 or above, before that.
Is it possible to remove Services tab from Add-ons manager ?
The demo of asm.js at http://kripken.github.io/ammo.js/examples/new/ammo.html says “Sorry, no WebGL support”
Firefox 22.0 does have WebGL and asm.js – then why do I have this error?
Source – https://blog.mozilla.org/luke/2013/03/21/asm-js-in-firefox-nightly/
Not sure, working fine on Firefox 24.
Had to restart new Firefox few times before parsing errors disappeared. Never seen it before.
Also at list one extension does not work “LinkVisitor”.
Love the display scaling, finally I can uninstall NoSquint addon which is now redundant. It’s a pretty heavy on resource addon compared to others so its nice not having to use it.
Can we somehow turn anything WebRTC-related off in about:config?
There does not seem to be a single switch to turn it off.
media.peerconnection.enabled SET to FALSE
media.navigator.permission.disabled SET to TRUE
media.navigator.enabled SET to FALSE
I’m not 100% sure if that is enough to disable all WebRTC features.
me i still wait for firefox aurora 24 changelog :3
Links to download from FTP?
When these get announced and it’s close to release, the download link is easy to get.
Just visit the “get Firefox” site, pick other OSes (which is at http://www.mozilla.org/en-US/firefox/all/), copy the link for the one you want then paste and modify it e.g. the latest for me becomes: http://download.mozilla.org/?product=firefox-22.0&os=win&lang=en-GB
Not on there yet.
Very good browser.
The best after my needs.
BUT maybe someone from Firefox will seen this feedback.
MAKE YOUR INSPECT ELEMENT (Firefox Developer Tools) to be EXACTLY as Chrome because it’s completely useless and CSS editor it’s a garbage.
PS: Great blog you have Martin.
Cheers!
Thanks for the feedback Joshua R. You could post here to be sure it gets to Mozilla: https://input.mozilla.org/en-GB/feedback