Mozilla's asm.js aims to speed up compiled JavaScript code in Firefox

Back in 2008 when Google Chrome first appeared on the scene focus suddenly shifted to performance and speed, and one of the areas that saw large improvements in the years that followed was the JavaScript performance in browsers.
Mozilla, Google, Opera and even Microsoft improved the capabilities of their web browsers to executed JavaScript code faster in the browser. The race for the next benchmark record died off eventually when performance gaps started to get smaller. There is still no doubt that there are still differences between real JavaScript performance but it largely depends on the benchmarks used to test that performance.
Mozilla is currently working on asm.js which aims to speed up compiled JavaScript code in the browser. Without going into too many technicalities, JavaScript code can be generated from other programming languages such as C++, and it is this code that benefits from the new implementation.
By how much? The engineers responsible for bringing OdinMonkey into Firefox - love that name by the way - say that performance will be about two times slower than the performance of C and C++ native code.
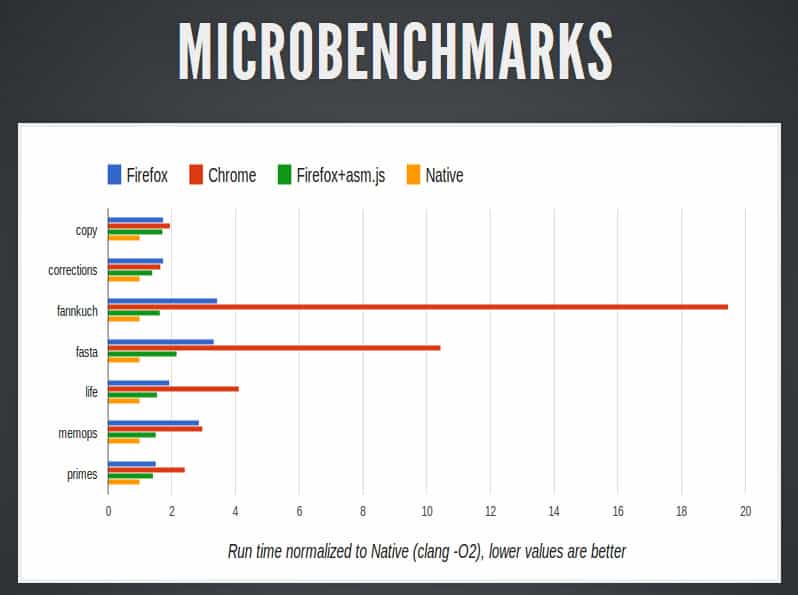
Want some benchmarks? Here you go. Compare the current JavaScript performance in blue, and the Firefox + asm.js performance in green. Red highlights Chrome's performance and yellow the native performance.
Note that the presentation does not mention the browser versions used to test the performance. What is clear however is that Firefox users can look forward to the implementation of OdinMonkey into the browser. Especially the realistic/large benchmarks show that it can improve the JavaScript performance significantly. While it is too early to say by how much, it could become a breakthrough for the browser in terms of JavaScript performance.
You can check out the - technical - presentation here on Github. It includes the benchmark, some code examples and lots of information that should be interesting to developers.
You can also check out the Mozilla Wiki page where OdinMonkey is described on for additional information, goals and things that need to be done. (via Sören)
Advertisement


















The “here on Github” link points to this same website rather than to the presentation
JS performance doesn’t matter when Mozilla’s Gecko can’t keep up to render it. And even after years of fault promises, Gecko is still in a sad state of development. Webkit and Trident is way ahead of Gecko in rendering performance.
I can claim the exact opposites and buffle anyone who sees the comments.
If you want to support your points you must prove them with valid arguments, not just theoritical thoughts.