Google's new JavaScript benchmark Octane released

All modern web browsers are considerably fast when it comes to rendering web pages and executing JavaScript code. You usually find Google Chrome at the very top of results and the other browsers trailing behind by a bit. If JavaScript performance is important to you, you might want to test each browser on your system using various benchmarks to find out which one is the most suitable for you.
Some benchmarks are more suitable than others to provide you with those information as they take into account newer technologies and improvements that older benchmarks might not. Octane extends the V8 benchmark suite with five additional benchmarks that do away with artificial tests and run benchmarks using known web applications and libraries.
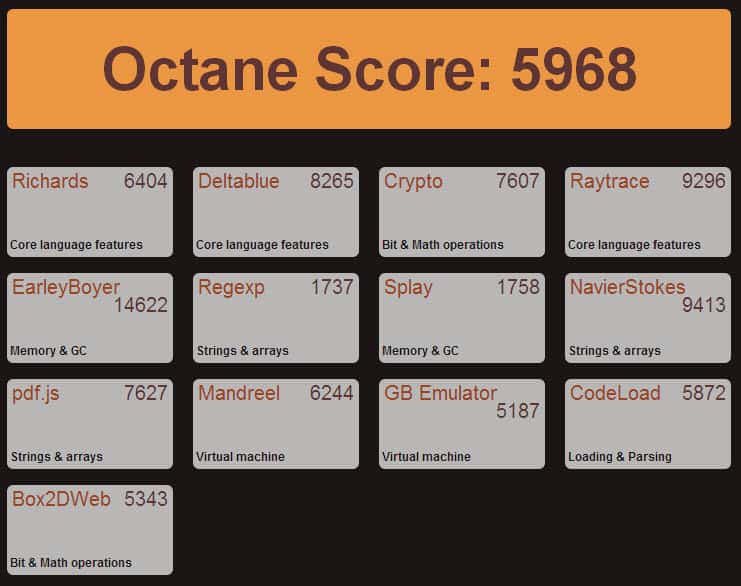
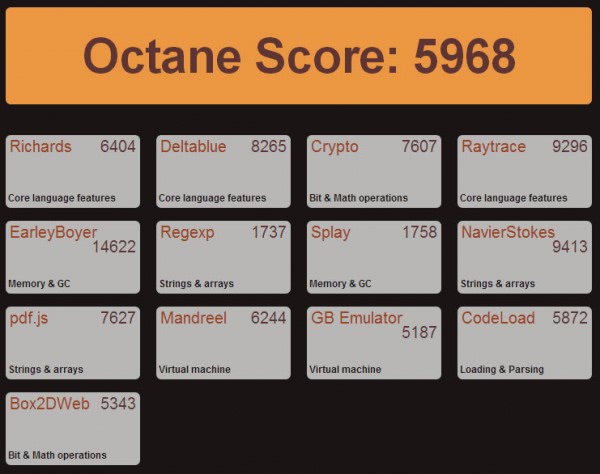
Google today has released the new JavaScript benchmark Octane which you can run right from any web browser with JavaScript enabled. All you need to do is click on the Start Octane button to start the benchmark. You can then sit back for about 30 seconds in which various benchmarks are run.
Each benchmark tests certain features, like math operations, core language features or strings and arrays to come up with a performance score for each individual item and a geometric mean of the single scores that you can compare with other browsers.
I have run the benchmark on the following browsers and this are the results. The first three results are from a PC running Windows 7, the three remaining results from a different desktop PC running Windows 8.
- Firefox 17: 4542
- Chrome 23 Canary: 5968
- Opera 12.01: 2634
- Internet Explorer 10: 3978
- Google Chrome 21: 14511
- Firefox 17 Nightly: 10167
Google Chrome is in the lead as expected followed by Mozilla Firefox. Both Opera and Internet Explorer trail behind in the benchmark. The numbers however do not tell you anything about the actual performance improvement when you run JavaScript in your browser. While you may notice a big difference between running JavaScript powered web applications in Chrome and Internet Explorer, you likely won't see much of a difference on normal websites that load some scripts in addition to static contents.
You can read Google's announcement over at the official Chromium Blog. The post reveals information about the five tests that have been added in this release.
Advertisement





















Googles test shows Google browser is the fastest..shocking
All these javascript benchmarks are not that important any more. What I want to know is how’s each browser DOM rendering engine performs?
Has anyone actually test FF Betas and Nightlies? Gecko couldn’t render anything above acceptable FPS, it’s not even worth trying. Mozilla can claims the Javascript improvements they achieved with Ion all they want. But it’s useless when Gecko can’t keep up to reap those benefits.
Likely the scores may vary for each computer. I presume it depends also from the hardware specs on such a machine …
That’s like saying all benchmark are useless.
Internet Explorer 10 RTM Benchmarked : http://www.ngohq.com/news/22226-internet-explorer-10-rtm-benchmarked.html
Google Chrome still comes at the top.