Firefox 16 with new Address Bar Word Highlighting

Sometimes it is the little things that are worth talking about. When you enter a phrase or word in Firefox's address bar, you receive a listing with suggestions in a menu that opens up automatically. Depending on your configuration of the feature, you may see history items or bookmarks listed in the window. We have previously detailed how you can modify the Firefox address bar so that nothing, only bookmarks or history items, or both are displayed in it. Privacy is one reason why you may want to modify the settings but there are others, for instance to load bookmarks faster in the browser by only displaying bookmarks in the results.
Search terms that you enter into the address bar are automatically highlighted.In Firefox 15 and earlier, the browser added an underline to the matching terms and changed the font style to bold automatically. You see an example of this behavior in the screenshot below.
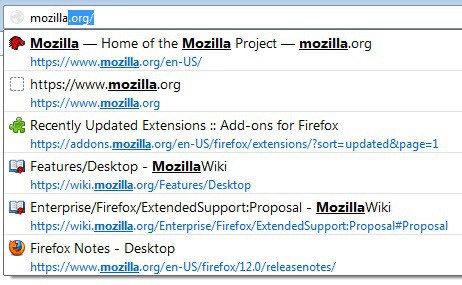
Mozilla has now implemented a change to the formatting in Firefox 16 that could become the new way of highlighting those search terms in the Firefox address bar window. As you can see, the designers have done away with bold and underline, and replaced it with a gray highlighting instead.
You could now say that this makes the matches less obvious than before and I think you are right in this assessment.Especially the strong text formatting in previous versions of Firefox did highlight the entered term much better than the gray highlighting does in Firefox 16. Since it just landed in Firefox nightly, it is possible that the feature will get tweaked by Mozilla in future updates to improve the highlighting.
Do you load bookmarks or history items regularly and directly from the browser's address bar? If so, do you think the change will affect you in any way?
Advertisement




















Insert this into your userChrome.css to restore the urlbar search highlight used prior to Firefox 16:
@namespace html url(“http://www.w3.org/1999/xhtmlâ€);
/*
* Restore bold und underlined highlight for text search in urlbar instead of
* new shadow box introduced in FF16.
*/
html|span.ac-emphasize-text {
font-weight: bold !important;
text-decoration: underline !important;
box-shadow: none !important;
text-shadow: none !important;
background-color: inherit !important;
}
How can this be disabled? I tried to set browser.urlbar.formatting.enabled to false, but that does not change anything.
There is a setting in about:config to remove formatting: browser.urlbar.formatting.enabled
wanted to go back to beta, when beta 15 is out.. but I guess I’ve stuck on Aurora for now :)
i use the navigation (address) bar not only to load history and bookmarks items but also as my search bar, and actually more often for the purpose of starting internet searches. otherwise i would remove it from the UI altogether, like i removed the separate search bar, and call it with CTRL-L if i really needed to see the address of the website or enter an address manually.
so this is an important feature to me, and i think the previous, bold, underline solution was visually jarring, like so many things about firefox’s interface, but effective, i guess. this now won’t be so ugly, perhaps the color should be a little stronger. but not fluorescent yellow or green, please.