Mozilla Improves Firefox's Certificates Visibility

Mozilla back in Firefox 14 introduced a change to the browser's address bar, or more precisely to the information displayed therein. If you are not yet on the Firefox Aurora channel, which happens to be Firefox 14 at the time of writing, you have probably not come into contact with the change yet.
The two core changes introduced in Firefox 14 are the removal of the favicon from the address bar of the browser, and a change to how certificates are displayed in the browser. The favicons have been removed in an attempt to protect Firefox users from sites that try to look legit by using the secure site icon as their favicon.
The second change modified the way secure sites were displayed in the browser's address bar. Instead of going overboard with colors, the designers decided to only use colors for SSL certificates with extended validation. What made matters worse, at least from a visibility point of view was that the same icon was used for regular and mixed content sites. A mixed content site is a site that is loading contents from secure and regular sites.
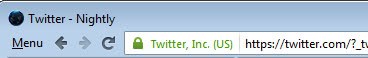
Mozilla has changed this behavior in the latest nighly versions of Firefox. Mixed content sites are now being highlighted with their own icon, a yellow triangle with a white exclamation point.
Regular websites are still displayed with the globe icon in front. It is not really clear why there needs to be an icon in front of regular sites, as the icon's only purpose is to provide users with a two-click shortcut to the site's information panel. If the developers want to be consistent with the removal of the http:// protocol from the address bar, they should consider removing the globe as well.
SSL certificates with extended validation are displayed in a green font and padlock icon, which makes sites using these distinguishable from the rest.
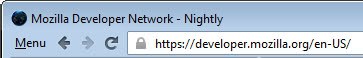
Websites using SSL certifications without extended validation are visualized with a gray closed padlock icon.
What's your take on this change, and the visibility change introduced in Firefox 14?
Advertisement






















All my non-EV HTTPS sites now look, well, unsecure. Is this just a ploy to push people to pay extra for EV certificates?
Make non-EV locks blue or something. Gray just blends in and gets lost. How does something like this get into production? Don’t they have focus groups…
I use Nasa Launch Dark theme on FF which fits my system colours and provides dark scrollbars which I rather like. Having just updated to 14.0.1 I shall have to disable it pending an update…. as all favicons on URL bar render grey.. so difference in between padlocks doesn’t show clearly, whereas the old colour bars did using the theme on version 13
For what’s it worth, I’ve just updated my add-on to reflect the changes.
https://addons.mozilla.org/en-US/firefox/addon/site-identity-button-colors/
I don’t like this change. SSL/TLS provides encryption AND identity verification. So WHY do sites that do not have extended validation not display their identity in the URL bar just like EV sites do? A non-EV site is still providing identity validation.
This firefox change is too much like Google Chrome does. And Google Chrome got it wrong to not display identity in the URL bar.
Mmm, it leads towards more and more confusion to me. What about the first image you displayed ? It is a https-connection (Microsoft), but with a warning signal. What for me matters is: is a certain certificate reliable and trustworthy ? Mozilla may consider to block certificates that have a doubtful background. Certainly for a https-connection, I want (trust) to see only secure and valid certificates.
Also the green font and padlock icon is hard to see on the screen (when I had a short look onto the Nightly version, a few weeks ago).
Peter, those are shown if a site loads both secure and standard elements.
favicons are only removed from the adress bar to make place for a reliable indicator of the site’s encryption – favicons are still showing up in all their beauty in the tab-bar, bookmarks & history…
I think favicons are beautiful, and developers’ point of view about its security risk is not true. Even if it was true there is no incompatibility between the security features that is introduced here and the beauty of favicon. Do not remember that favicons are essential for pined apptabs where there is no title in the tab to make them identifiable.
What icon is displayed for local content? So the icon might be there to indicate that it’s “from the web”.
Better than the last version of the change. I can live with it. SSL could be more prominent. e.g. with the domain name.
We probably should wait for beta or something.
BTW: You could change your favicon to a padlock, FF users with auto-update might think they got the new version already.
Would be interesting if they improve the displayed information, when you click on the icon.