Blurry Fonts In Firefox? Try Anti-Aliasing Tuner

Several Firefox 4 users, especially those on Windows, have noticed that some, and sometimes even all, fonts are blurry in the browser. Many users have identified the built-in hardware acceleration as the main culprit for blurry fonts, and noticed that the fonts render fine again if hardware acceleration is disabled.
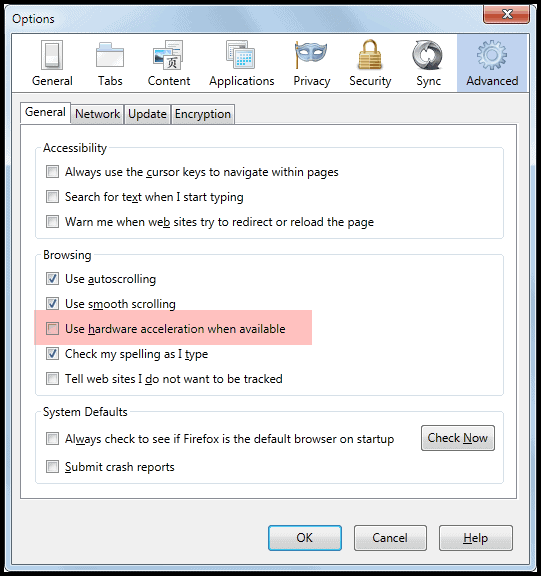
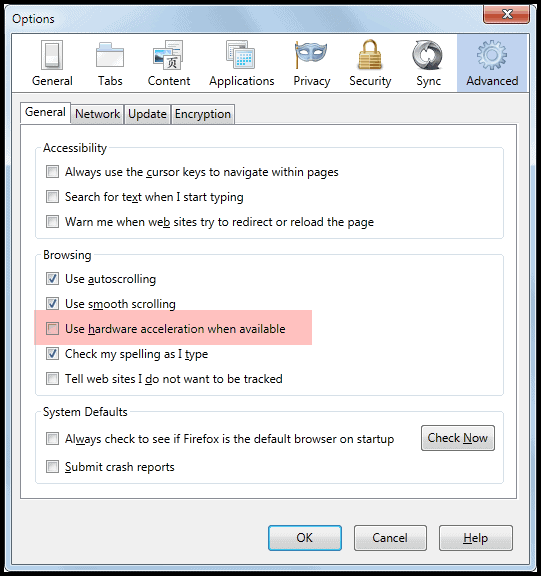
You need to do the following to disable hardware acceleration. Click the Firefox button, and then Options from the menu. Users who have enabled the old menubar need to click on Tools > Options instead.
Hardware acceleration is an option under Advanced > General in the options window. Uncheck "Use hardware acceleration when available" to disable the feature in Firefox. The changes should be visible after a restart of the web browser.

Disabling hardware acceleration impacts several areas of the browser, not only font rendering. Users may experience slower page rendering or multimedia applications afterwards. Before you do something that drastic, you may want to update the drivers of your graphics adapter first.
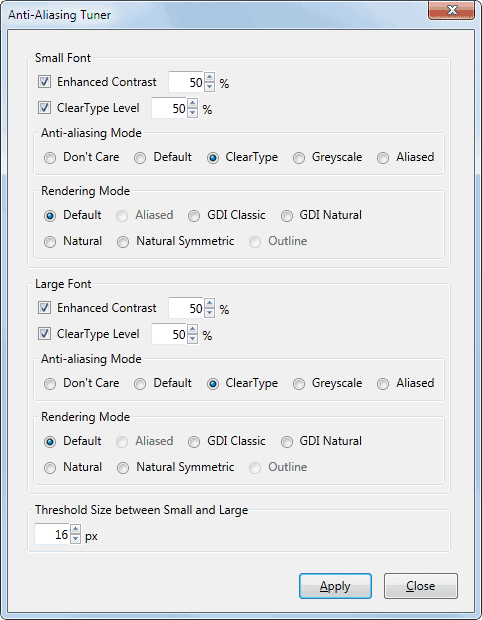
Some users were able to correct the font display issues in Firefox after installing the Anti-Aliasing Tuner add-on for the browser. The extension basically offers in depths configuration font rendering options.

With the help of this tool it is possible to tweak the Firefox font rendering settings. The add-on distinguishes between small and large fonts, and offers the same set of customizable options for both.
Available for selection are four anti-aliasing modes, including ClearType, Aliased and Default. The rendering modes that become available depend on the mode that was selected. Among the rendering options are GDI Classic and Natural, Aliased, Natural and Default.
The two remaining options can be used to enhance the contrast by a specified percentage and to select the ClearType level.
The contrast determines the darkness of text, from 0 for no enhancements to 100%. The default setting is set to 50% on most systems.
Similar options are available for the ClearType level. A value of 0 would mean that ClearType is disabled while 100% would mean it is fully enabled.
Testing
If you have an eye for detail you probably do not need visual aids to see which font rendering settings display the clearest fonts in Firefox. Everyone else may want to take screenshots, with a 100% quality setting, to compare the different font rendering modes effectively.
You can use the built-in print screen functionality for that, or a scree capturing software like Screenpresso, PicPick or Ashampoo Snap.
It may also help to ask someone standing by to take a look to get a second opinion. Then again, if you have to work on the computer it is probably best if you make the final decision.
Anti-Aliasing Tuner can be downloaded from the Mozilla Firefox add-on repository. (via Caschy)
Advertisement



















I have spent about 20 minutes searching for an antialiasing extension for my Firefox. I have not found it! Please, develop this extension.
Thanks to roy, that got my directwrite enabled and the text looks good again.
I recently upgraded to a new PC with W7 and was immediately disappointed with the blurry text problem, not only in FF4 but across the board in Windows. I spent days researching and trying every possible tweak via clear type tuning, disabling Hardware acceleration, tweaking graphics drivers, you name it I tried it, even the anti-aliasing tuner didn’t really make much of a difference! I realized that this was an inherent W7 problem due to the sub-pixeling that the cleartype tuning generates in order to shape the letters. The problem is that this creates a fuzzy blue or red tinted shading that is very annoying and hard on the eyes.This was extremely frustrating as my experience with W7 was otherwiseextremely positive. I finally came across a solution that has completely solved my problem and is quite simple and that is: Tweaking the font smoothing gamma in the registry editor so that the blue and red shading disappears and you have smooth letters without the choppiness that happens when you simply disable cleartype tuning. I wish MS would have made it easier to manipulate that via the control panel so that people can choose the contrast that works for them – but at least there is a solution! Here it is: regedit: HKEY CURRENT USER/Desktop/FontSmoothingGamma. Double click the entry and when the “Edit DWORD” window appears click on Decimal and change the value data. In my case the default was 1200 and I changed it to 2000. You need to log off and on again to make the change, make sure you tell your monitor to auto adjust if it doesn’t do so automatically and see how it works for you. Try different values, but in my case the change completely eliminated the blurry shading and gives me a clear font that is easy on the eyes!
Peter great tip, thanks for that. Maybe that helps other users with similar problems.
This doesn’t work for me at all because when I fiddle with the settings in Anti-Aliasing Tuner it won’t allow me to save it.
**Unfortunately, the age of your drivers may well be the problem. Mozilla have blacklisted older drivers :(**
Dougle I think you hit the nail on the head.
My pc is over a year old, I need to go and call the
Smithsonian muesume now…
So me and my PC have sent to the old folks home. :{
Shuffle board here I come!!!
Graphics
Adapter Description
Intel(R) 82865G Graphics Controller
As I said old and just this last week I tried digging up newer drivers, due to a new monitor I installed.
Unfortunately, the age of your drivers may well be the problem. Mozilla have blacklisted older drivers :(
https://wiki.mozilla.org/Blocklisting/Blocked_Graphics_Drivers
Dougle says:
XP sp3
drivers updated { as far as I could due to age}
Profile? Not 100% sure what or how to do this…
I do updates almost daily in some form or another, and run Avira and MWBAM.
My say unavailable, as you can see from my most recent post. what is this aI can not fix if I do not know what all this jargon means. THANK you for the reply!
Are you running Windows 7 or XP?
Have you updated you graphic card drivers to the most recent?
Have you tried creating a new firefox profile?
In the final release of firefox, there’s nothing needs changing inabout:config for HA/D2D/DW to work. The option for HA is found under Options/Advanced/General
Direct2D Enabled
false
DirectWrite Enabled
false (0.0.0.0, font cache n/a)
WebGL Renderer
(WebGL unavailable)
GPU Accelerated Windows
0/1
To check if you have HA, Direct2D and DirectWrite enabled, either type about:support in the address bar or click on the menu button, select help then Troubleshooting Information. Scroll down to the bottom and you should see something like:
Direct2D Enabled – true
DirectWrite Enabled – true (6.1.7601.17514, font cache 2.20 MB)
WebGL Renderer – Google Inc. — ANGLE — OpenGL ES 2.0 (ANGLE 0.0.0.541)
GPU Accelerated Windows – 1/1 Direct3D 10
Direct2D Enabled
false
DirectWrite Enabled
false (0.0.0.0, font cache n/a)
Could the stuff in parenaces mean any thing?
I tried ROY’s trick and did succeed increating that ‘mozilla.widget.render-mode’ value of 6, but
direct draw 2d still says false.
Any Ideas?
I was able to correct this and still have hardware acceleration without the Anti-aliasing addon. The issue seems to be that during an upgrade from 3.x, the ‘key’ that controls DirectWrite may not be added.
To see if this is your problem type in ‘about:support’ (without the quotes) in the Firefox address bar. You will get info about the browser. Under the section labeled Graphics, confirm that you have the following:
Direct2D enabled=true
DirectWrite enabled=true
If DirectWrite enabled=false, you will need to type ‘about:config’ (without the quotes into the address bar. This will take you to the Firefox config window. Look for the following key: mozilla.widget.render-mode
That key is probably not present. To add it, right-click on an empty section of that window, choose New, and then Integer. Type in ‘mozilla.widget.render-mode’ (without the quotes) and assign it a value of 6.
If you have this key and the value is anything other than 6, right click on the key and choose Modify, and change the value to 6
Close and reopen your browser, and your fonts should look better. You may want to type in ‘about:support’ again and confirm that DirectWrite enabled changed from false to true.
This worked on Windows 7; it’s worth trying for other operating systems and *shouldn’t* break anything regardless of whether it works or not.
Roy thanks for the detailed information, would be great if someone could post results.
this thing with firefox 4 reminds me of Steve Gibson’s from grc.com recommendation not to install the new soft, but wait until all bugs were sorted out.
“I assumed everyone knew how to open the options.”
Yesmaybe, but it still took me a few to find, as I thoght when loading this there would be some icon or ‘button’ , sorry if I spoke out of turn.
I have alot ‘blonde moments’.
Once installed go tools>add-ons>extention>Anti-Aliasing Tuner>options…
This will bring up the second screenshot.
They were un-clear about this in the text.
Thanks for clarifying, I assumed everyone knew how to open the options.
I tried this a few weeks ago and whilst it did improve the clarity of the fonts, it also caused serious problems with UI corruption, such as text missing on tabs and bookmarks. However, I noticed it;s just been updated, so perhaps I’ll give it another try.
With regard to disabling hardware acceleration, I personally haven’t seen any major problems in doing so. Perhaps that’s testament to the types of site I frequent, but I imagine this may change in the future.
Using Windows 7 Ultimate x64 + ATI 6970 + 11.4 preview drivers.
I have noticed that when installing this add-on the settings where different then on the supplied picture on your website. Am i correct to asume that the settings on your website are the bay your assessement, the best for you personal (and so maybe also for me) available?
They work best for me, but it is not guaranteed that they are the best for you. I’d probably start with them and go from there.
And then disable it when building websites?
I would assume most developers test their websites in all popular web browsers.