Favigen, a simple Favicon Generator

Favicons are small icons that help identify websites. They are used as a visual representation of a website both in the web browser and at many online services.
The three most prominent locations of favicons are the browser's address bar, the tab bar and the bookmarks folder.
Many webmasters like to create custom favicons to add a custom identifier to their website. Favicons can be created in many image and icon editors, but also online.
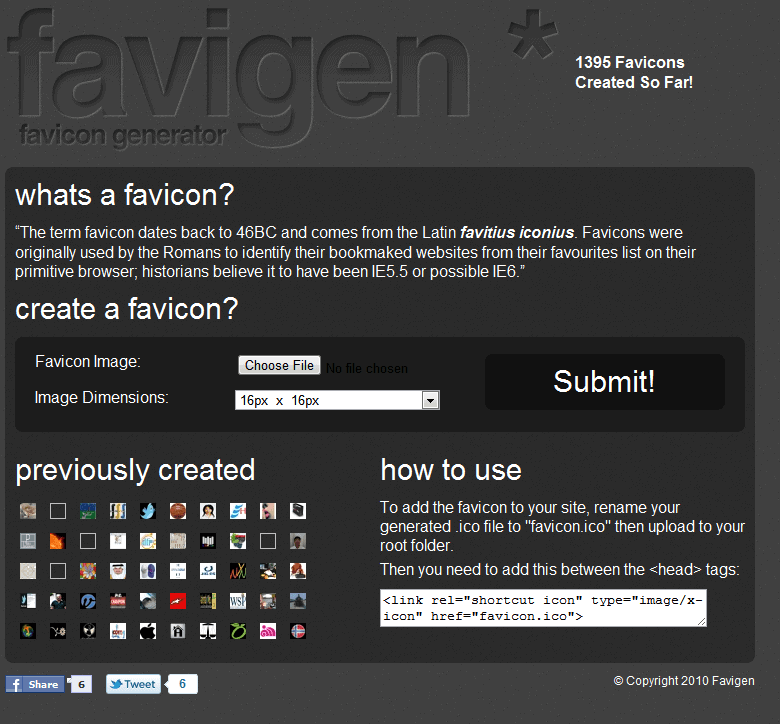
Favigen is a straightforward online favicon generator that can turn an image into a favicon.
All that it takes is to pick an image from the local hard drive first, select the dimensions of the favicon that you want to create, and click the submit button to have the service generate the favicon from the image for you.
Favigen supports several image formats, including jpg and png, and it does not seem to have size restrictions either. Available image dimensions range are 16x16, 32x32 and 64x64.
The generated favicon is displayed directly on the page. A click on download your favicon downloads it to the local computer from where it can be added to a website.
The site contains a short tutorial on how to add favicons to websites. A tag needs to be placed in the head section of the website.
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
Favigen offers an easy way to generate favicons from images. You may also want to take a look at previous articles about favicons: Create your own favicon with ease and Add Favicons To Websites Without One.
It needs to be noted that you do not have any control over the process other than selecting the source image file and the size of the favicon. It is highly recommended to edit the image in an image editor of choice before you upload it to the service.
You can remove any parts of it this way that you do not want included in the favicon, so that the important parts get all the focus of the application.
Advertisement

















FYI – you don’t really need to add anything to any webpages – all browsers should simply look for the favicon.ico in the root of the site, unless you want a different one showing for separate areas.
Good point, are you sure all do it?
I can only speak from my own site and the browsers I have to hand, but the favicon appears in FF, IE, Maemo MicroB, Opera Mobile (Maemon), Android Chrome, Blackberry browser
http://favigen.com/
Link here
It’s an online tool. http://favigen.com/
Must have been an error on their part.
URGGH! Yes, links please. It makes the entire article worthless if you don’t tell your readers where to find the tool
Link to the tool?
(Really, you guys need to make it easier to find these links even when you do supply one. I typically have to go back and skim through the article searching. If you’d just always put a link, labeled as such, at the bottom of the article, it would be much easier.)