HTML5 Test Your Web Browser

Most Internet users who read about HTML5 and how it is going to change the web might think it is all about HTML5 video as the controversy surrounding it was all over the news lately.
But HTML5 promises more than just a new video web standard, it introduces several new elements and attributes while getting rid of obsolete ones.
There are not a lot of websites that make use of HTML5 yet. Some video portals like YouTube began to use HTML5 video as an alternative to the common Flash video player, and some webmasters have begun to experiment with HTML5 on their websites but it is a minority for now that have implemented HTML5 elements on life pages or sites.
Most Internet users might not even see a difference yet except for the fact that they will experience error messages if their web browser is not supporting HTML5 elements used on websites if not properly implemented.
But how do you know if your Internet browser is capable of displaying HTML5 elements correctly?
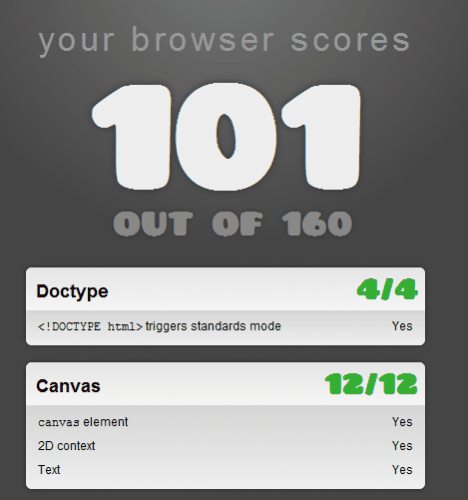
The answer is the HTML5 Test:
The HTML5 test tests the HTML5 capabilities of every web browser. Simply load the url in a browser and the test will display a result score and in depth information about specific HTML5 elements and their score.
Test results are color coded and range from great to non-existent.
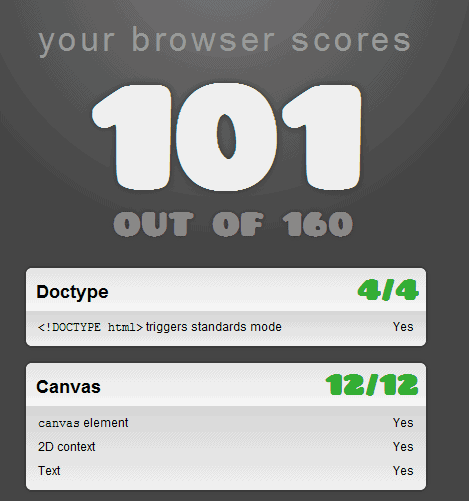
Firefox 3.6.4
-----
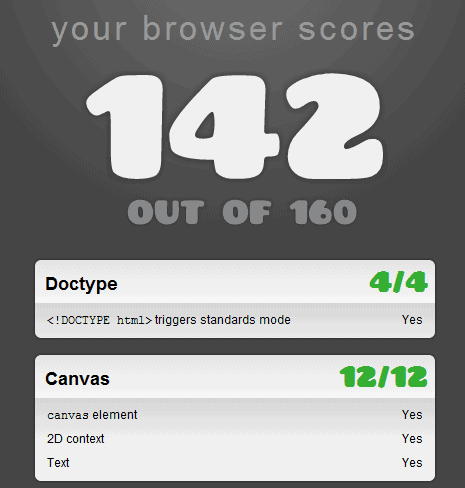
Google Chrome 6.0.422.0

-----
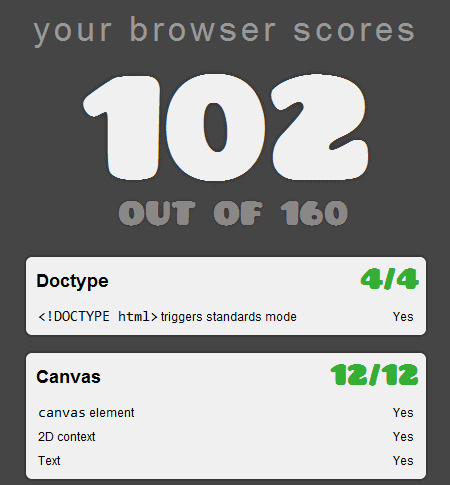
Opera 10.60

-----
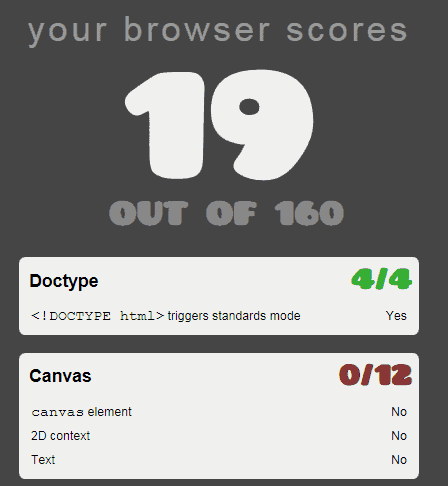
Internet Explorer 9 Platform Preview 2

Google Chrome ranks best in the HTML5 test with a score of 142 of 160 followed by Opera with a score of 102 of 160, Firefox with 101 points and Internet Explorer 9 Platform preview 2 with 19 out of 160.
The developer of the test, Niels Leenheer, is currently working on an extended test that is available as a beta version.
The test results in the HTMl5 beta test are as follows:
- Firefox 3.6.4: 139 points, 4 bonus points out of 300
- Google Chrome 6 dev: 212 points, 10 bonus points out of 300
- Opera 10.60: 129 points, 4 bonus points out of 300
- Internet Explorer 9 platform preview 2: Broken
No browser currently supports all HTML5 elements. Google Chrome developers are far ahead of the other developers currently. Firefox and Opera compete at the same level and Internet Explorer 9 is not ready yet. It should however be noted that the Microsoft browser is offered in an early platform preview and that the developer's have mentioned that HTML5 element support will be added in later platform previews of the browser.
Recap:
We have shown you how to test the HTML5 capabilities of any web browser. It will be interesting to see how the browser developers tackle the challenges that lie ahead to provide their users with an error-free browsing environment.






















This is a topic that is close to my heart… Many thanks! Where are
your contact details though?
HTML5 seems very high quality from what I have heard and gone to. The only con to this is it is going to be a while to make it compatible for at least most browsers.
Internet Explorer 8 : 37
Mozilla Firefox 3.6.8 : 139
Opera 10.60 : 159
Google Chrome 5.0.375.99 : 197
Safari 5.0 (7533.16) : 207
Done on Windows 7 Ultimate (32-bit)
thanks for the stats lantere, appreciate it.
Thanks, Martin and Dougle… for your information.
The latest builds of firefox are:
Released:
3.6.3
Release Candidate:
3.6.4
Branch:
Mozilla/5.0 (Windows; U; Windows NT 6.1; en-GB; rv:1.9.2.6pre) Gecko/20100604 Namoroka/3.6.6pre
Trunk:
Mozilla/5.0 (Windows; U; Windows NT 6.1; en-GB; rv:1.9.3a5pre) Gecko/20100604 Minefield/3.7a5pre
Is Mozilla 3.6.4 final released? I am still using Mozilla Firefox 3.6.3. Nice, Chrome is far ahead of any browser, about IE9, Microsoft promises us HTML5 standard but now…………… IE9 maybe then release in 2012.
No its the latest dev release of Firefox 3.6.4
firefox 3.7a5pre gets:
106 out of 160 on the first test
and
171 plus 6 bonus out of 300 on the beta test
There is still a lot of work to be done though.
Safari(4.0.5) gets 115, so for all Steve Jobs’ talk about standards and HTML5 his browser gets beaten by Chrome!
Interesting that Safari 4.0.5 gets 115 points (presumaly the PC version) – just tested the Mac version and it gets 120. Quite odd!
IE8 scores the same as IE9/2 (19) btw.
Yeah it is Safari for Windows. But I did notice when I ran the test that it got 0/5 for geolocation – don’t know if that’s my settings or if it just doesn’t work on Windows version
Maybe the Safari browsers are maintained by different teams of engineers. Could also be that Apple developers primarily for Macs and drops a new Windows release every now and then that has not all the features of the Mac release built in.
What about Safari?
It’s not even mentioned!
I do not have it installed and have no intention of using it, sorry. Maybe someone with Safari installed will post the results.