Do your own awesome vector posters with Inkscape & potrace

This article will cover a very powerful but little advertised feature of Inkscape. If you don't know it, Inkscape is a free vector graphics editor, counterpart of Adobe Illustrator (like GIMP is Photoshop's counterpart for raster graphics).
This feature is Inkscape's vectorization tool, made possible by the integration of potrace.
"Vecto-what? What for?" OK: first, a quick Computer Graphics 101, as part of our No Geek Left Behind program:
- Raster graphics are described by pixels and are nothing more than a big matrix filled with colors. As such, they look bad when zoomed at high levels.
Example tools used to produce them: Paint, Photoshop, Paint.NET, GIMP
Example extensions: .jpg, .png, .psd, .xcf - Vector graphics are described by mathematical elements and other properties. As such, they look sharp regardless of the zoom level.
Example tools used to produce them: Illustrator, Inkscape, Xara Xtreme
Example extensions: .svg, .ai
Use cases where one would want to vectorize a raster file? Sure. What if you want a correct paper print of a drawing you found on the web? What if you need a crisp partner's logo for a brochure and the best he provides you is a sloppy GIF? What if your company lost the source vector files for its logo? In such cases, this article will help.
Disclaimer: Ghacks does not encourage anybody to use these tools to murder your cat, refine plutonium, or rework copyrighted material to commercial ends. Use it when you cannot buy a print of the real thing, know your fair use limits, be a good citizen. OK? Let's vectorize the Ghacks logo.
Step 1: First, open the file you want to vectorize in Inkscape
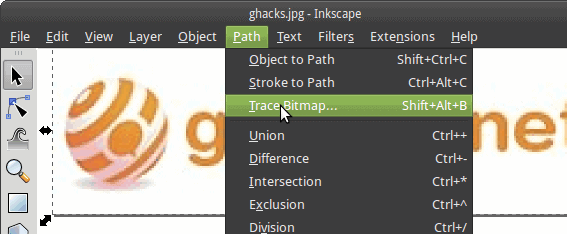
Step 2: Select the image by left-clicking it, and click Path > Trace Bitmap (or hit Shift+Alt+B)

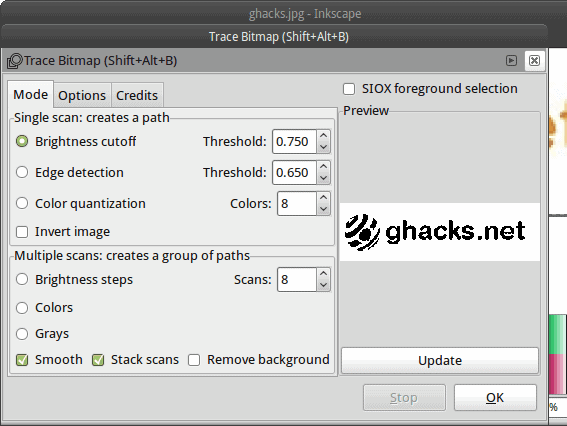
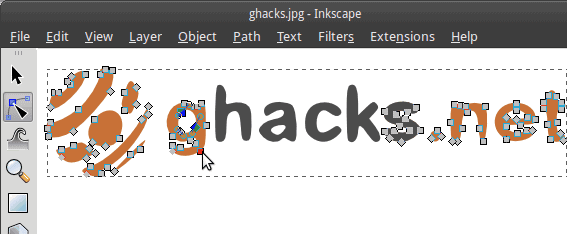
Step 3: Tune the settings with the preview. In this case, it is a good idea to increase the threshold (use the "Update" button to see the results of your changes). Then click ok to render the trace:

Step 4: Finally, the hardest awaits you: declare layers, group stuff together, do/correct the coloring/gradients, manually refine the trace, add effects, etc.

Comments:
- potrace does not do miracles. While it works wonders on simple compositions or logos, don't expect it to vectorize a complicated photo
- Did I say it? potrace does not do miracles. If the original raster quality is small and of poor quality, you'll end up with speckles and artifacts here and there. Well, Inkscape selection tools and paths operators are here to help you manually improve the vector result
- The tracing window has lots of modes and options. Play with them. Learn how one will work great here, while the other will be preferable to extract the best from another image
Despite all this, with some imagination and experience through trial and error, you can quickly achieve surprisingly good results (I especially like to play with the colors). And though this is technically more remix than creation (but who said remix is a bad thing?), you'll learn Inkscape tools in the process, bringing you one step closer from creating your very own vector masterpieces.
Inkscape is free software licensed under the GPLv2, available for all the major platforms.
Ronan is a geek and musician living in Montreal. He likes living in places full of weird home-made colorful posters and writes about software, music and life at flying molehill.




















This is an awesome article!
No, really, I’m glad I took the time to read it. Informative and entertaining at the same time. Oh, and I haven’t seen this TED episode yet…
THANKS! :-)
Thanks Tobey.
Glad you appreciated it, this is my first article on gHacks. More to come :)
Yeah, I noticed. Good luck with the rest! :-)