Firefox Page Scroll Marker

One of the nicest features that the Opera web browser supports is the so called Scroll Marker. This feature - when enabled - will display a transparent line at every page break of a website which helps tremendously when you are browsing scrolling web pages.
This is very helpful on websites with huge amounts of texts as it helps you keep track of where you are on the page in relation to the top and bottom.
While the Firefox web browser does not have that feature built-in, there is a user script with a similar functionality available that users of the browser can install. The only requirement is that you need to have the Greasemonkey, Scriptish or a comparable extension installed prior to that.
Update: Please note that Page Scroll is no longer compatible with new versions of Firefox or other browsers supporting user scripts. The only comparable option at the time of writing is the Scroll Progress extension for Firefox.
Update 2: Scroll Progress has been removed as well. There is no comparable extension available for Firefox at this time.
Update 3: You can try and use the userscript Scroll like Opera that enables Opera like scrolling behavior.
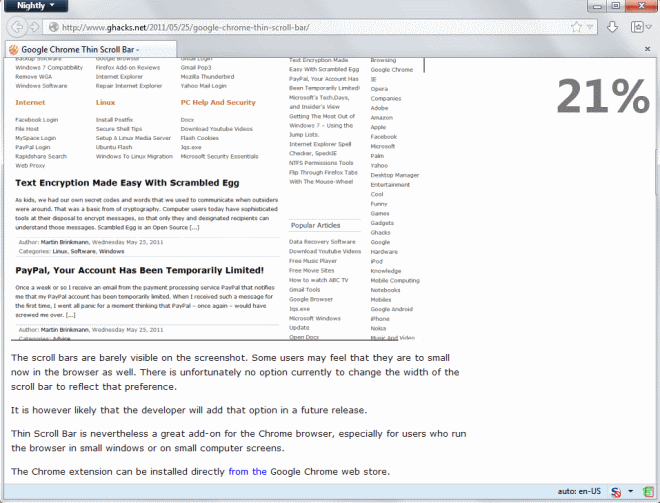
While it does not display a line on the page, it adds a scrolling percentage indicator to the top right of the browser window so that you know exactly where you are on the page.
I'm using it in conjunction with a hack that removes scrollbars from Firefox.
Page Scroll is a script that you can run in the Firefox web browser if you have Greasemonkey installed, that will display transparent lines on all websites. It will display the lines on top by default and display the other lines if you are working with the Page UP / Page Down keys, the mouse wheel or when the scroll bar is being used.
This is however the only known script that is mimicking Opera's Scroll Marker feature. Some users may not like the fact that the script is active on all websites by default.
A right-click on the Greasemonkey icon and a selection of Manage User Scripts makes it possible to customize the sites list. Change the wildcard symbol to urls to activate the script only on those selected urls. Make sure to use wildcards yourself if the domain is making use of subdomains and directories.
Please note that the script seems to have difficulties on some websites to display the transparent scroll lines correctly. It should work on most sites perfectly however. Google Chrome users may get the script working in their web browser as well if they check the Google Chrome Greasemonkey article.
The most recent version of the userscript adds two configuration options to Firefox's advanced configuration menu. One adds bars to in-page scrollable areas, the other wraps bars in certain situations.

























This was a neat toy. It would be a useful toy if the scroll line was more flexible and could recognize a multi scroll page (more than two screens worth). As soon as the line disappears a new one should be created at the bottom. I gotta learn JS one of these days.