Control the loading of images in Firefox

Easy Image Blocker is a browser add-on for Firefox that enables you to control if and how images get loaded when you open websites in the browser.
The Firefox web browser ships with solid controls when it comes to the loading of images.
While Mozilla did remove the option to toggle the loading of images in the preferences some time ago, global options to change the loading behavior of images in Firefox are still provided by the browser.
Additionally, options are provided to block the loading of images on select domains, and there is a truckload of add-ons that reintroduce the toggle functionality.
Easy Block Images

Easy Block Images is one of the better add-ons when it comes to that as it offers more than just a toggle that sets the image loading behavior to allow or block.
It is not the first add-on for Firefox to introduce more choice in this regard. I reviewed Img Like Opera back in 2011 for instance which offers similar functionality. The extension has not been updated for years however.
One of the features that should make it interesting for users of the browser, especially those who like the functionality introduced in the classic Opera browser back, is a setting to load only cached images.
In this state, images are only displayed if they are found in the local cache and blocked otherwise.
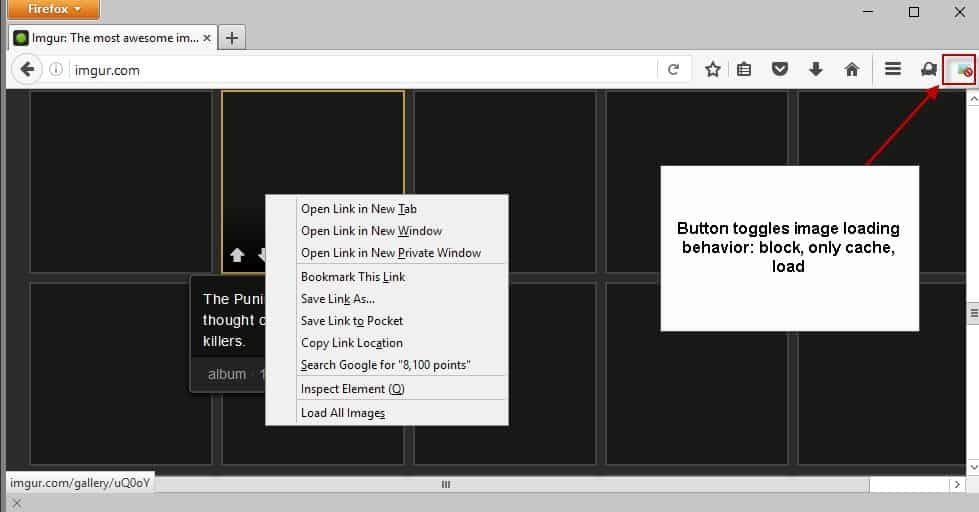
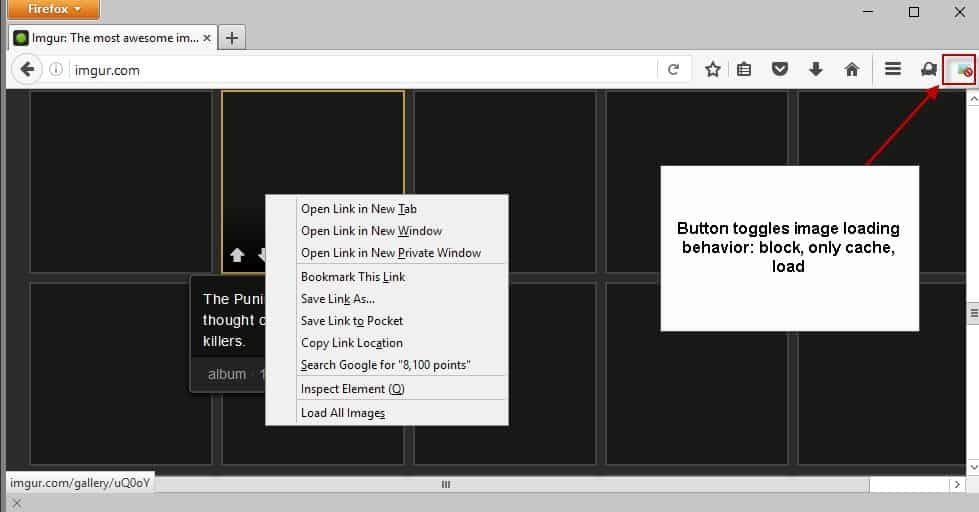
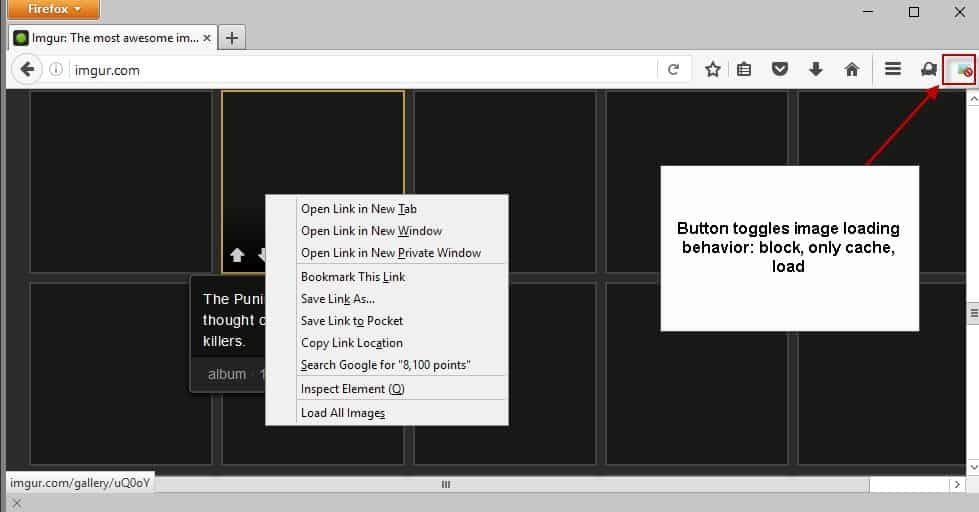
The extension adds an icon to Firefox's main toolbar that you use to toggle its core functionality. Clicks toggle between blocking all images, loading only cached images and allowing all images.
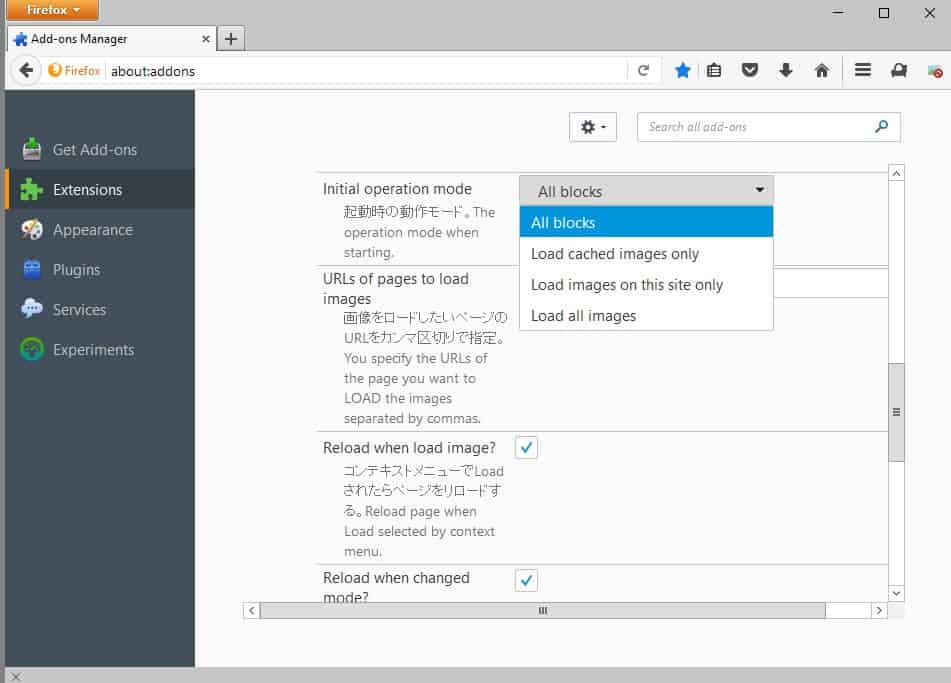
Easy Image Blocker won't refresh the page when you change the image loading mode but you can enable that in the options so that it does so automatically.
The same is true for another option the extension ships with. While you may want all images blocked by default, or only cached images loaded, you sometimes may want Firefox to load images displayed on a web page.

You can right-click on any page to enforce the loading of all images on the page even if you images are blocked completely or only loaded when cached.
There is unfortunately no option to load a single image only displayed on a page, it is always all or nothing.
Please note though that loading images on one page has no effect on images on any other page of the same domain.
What you can do however is whitelist domains in the options of the add-on. This overrides the image loading mode that you have selected so that images are loaded automatically on these domains.
The last option provided by Easy Image Blocker lets you set the initial image loading mode. It allows you to set it to this site only next to the three modes that you can toggle between.
The feature will load images only if they are hosted on the domain you are connected to and is identical to assigning the value 3 to the preference permissions.default.image.


























HI!
I want something like this for mobile. I tried this but it didn’t look like it functions.
Are there any alternatives for mobile?
Nice! Thanks Martin.
Is there anything like this for chrome?
Well there are some that block images and provide you with a toggle: https://chrome.google.com/webstore/search/block%20images?hl=en&_category=extensions
If you need to block very large images for the primary reason that you have a very slow or metered internet connection, then ad blocker uBlock Origin has the right option built-in (in Dashboard -> Settings).
You can set it to block images that exceed any given file size. I myself set it to block all images that are larger than 70 Kb. So smaller images such as thumbnails and website UI images will show up normally, but huge images will be replaced by a small empty placeholder. A simple click on that placeholder suffices to fetch the image if you want to load it after all.
In my own situation with my own needs, this is the solution that fits me best.
Wow! thanks for sharing Henk….
Woah didn’t know about this, you’re a legend thank you!
Henk that is a pretty handy feature that I did not know about. Thanks for bringing it to my attention.
Is it so hard to apply a CSS style to hide images on the current page when the appropriate mode is set? Like good ‘ol Opera used to? No-one wants to re-load the page.
I recommend uMatrix. It is basically a firewall for Firefox.
I use QuickJava ( https://addons.mozilla.org/en-US/firefox/addon/quickjava/ ). It handles Javascript, Cookies, Java, Flash, SIlverlight, Images, Animated Images, Style and Proxy. I disabled them all (from being toggled) except images. I don’t even have Java, Flash or Silverlight. The options also allow you to hide the various items in the addon button menu, reload on change and an initial load state. I just tested, and if the images are in cache they are auto displayed (default FF behaviour).