Quick Tip: switching between mobile and desktop views on Blogspot

The blog hosting platform Blogger, owned by Google, hosts many official Google company blogs and even more third-party blogs maintained by companies and individuals on the blogspot.com domain.
While it may not seem like it, Google is still pushing out updates to the platform to improve its capabilities. Blogger is certainly not the main focus of company activities but it is a a product used widely by the company.
When you open a blog hosted on Blogger, it may be opened in regular or mobile view. All blogspot blogs are optimized for mobile usage and if the client connecting to the blog is detected as mobile, the mobile version is loaded automatically.
If you are a webmaster, SEO or work in Internet marketing you know that Google launched an upgrade to its search algorithm recently that improves the visibility of mobile optimized content in the company's search engine.
Anyway, if you check the url of the address when you are connected to a page's mobile version, you will notice that it is controlled by a url parameter.
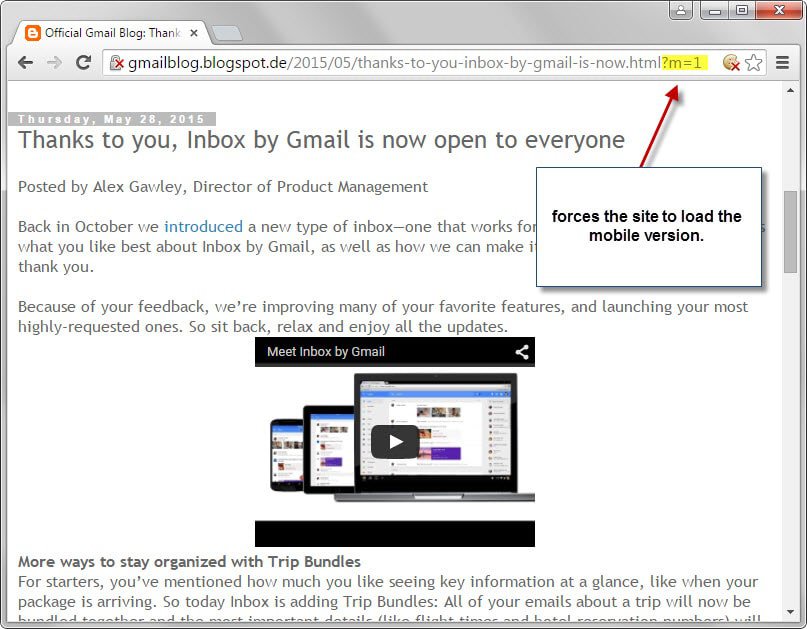
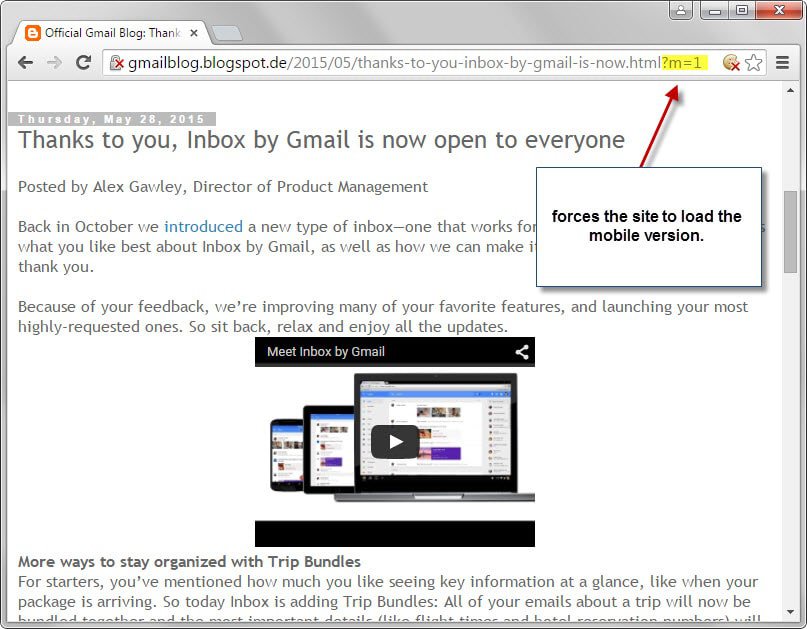
The url of the most recent article on the official Gmail blog for instance about Google Inbox being available to all users looks like this in the mobile optimized version: http://gmailblog.blogspot.de/2015/05/thanks-to-you-inbox-by-gmail-is-now.html?m=1
As you can see, the only parameter available is m=1 which forces the server to deliver the mobile version of that page.
To load the desktop version instead, simply remove ?m=1 from the url to do so. You may also switch from the desktop version of a blog post on Blogspot to the mobile version by adding the parameter. If it is a page, simply add ?m=1 to the url and reload the page to do that. On the homepage, you need to make sure that the parameter is added after a trailing slash, e.g. http://gmailblog.blogspot.de/?m=1
The parameter is honored on all pages of the site. When you switch to another page, it too is loaded in the mobile version if you have added the m=1 parameter. Since options to switch from the mobile version to the desktop version or vice versa are not displayed on Blogspot, using the parameter is the only option you have to make that switch.
But why would you want to switch between a site's mobile and desktop version? It may make sense of the site detected your device type incorrectly. Maybe you got the desktop version on a mobile device or vice versa. Or, maybe you prefer the mobile version as it does away with the sidebar and other distractions so that you can concentrate fully on the content. Last but not least, you may find the mobile version more eye-pleasing than the regular version on Blogspot.





















Those tips were very useful and i appreciate your efforts of writing this and sharing it with us… thankyou keep sharing..
Nice program,
I think that it’s very useful for people who want to creat an amazing mobile apps.
So we can discuss about user testing mobile app
notification bar at the top of the browser saying Chrome is being controlled by automated test software as follows: Passing the disable-infobars†ChromeOption to the WebDriver, prevents Chrome from displaying this notification. Here is the relevant syntax to do so: Recent versions of Chrome display .
Recent versions of Chrome display notification bar at the top of the browser saying Chrome is being controlled by automated test software as follows: Passing the disable-infobars†ChromeOption to the WebDriver, prevents Chrome from displaying this notification. Here is the relevant syntax to do so:.
I definitely appreciate your blog. Excellent work!
Thanks , I have just been searching for information about this subject for a while and yours is the greatest I’ve found out till now. However, what concerning the conclusion? Are you sure concerning the supply?
Or we can simply scroll down and click on “View web version” :D
Scroll down from what?