Find out how color blind people see websites

As a webmaster, you have to manage, test and take care of a lot of things. One core area is accessibility of the website. Accessibility covers a broad range of different topics, from making sure that the site displays fine regardless of device screen size over  over backwards compatibility with older browsers and devices to following guidelines.
Tools can assist you in that. Screenfly by Quirktools simulates various screen resolutions that it loads your website in to show you how it looks when it is displayed on a device running that solution.
Colorblinding is a Chrome extension provides you with the means to test how the color blind see your website. The extension works right after installation on any website that you display in the Chrome browser. Please note that you need to reload pages that were open in the browser before you installed the extension as nothing will happen when you try to use it otherwise.
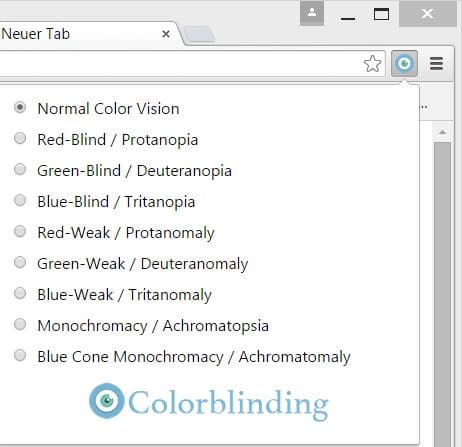
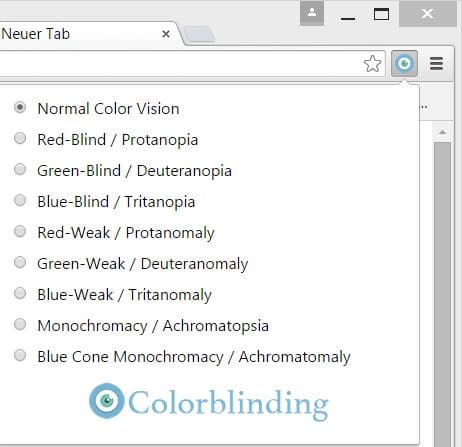
A click on the extension icon displays a list of color vision deficiencies that you can pick one from to simulate that deficiency on the active website. The following deficiencies are supported by Colorblinding:
- Red-Blind (Protanopia)
- Green-Blind (Deuteranopia)
- Blue-Blind (Tritanopia)
- Red-Weak (Protanomaly)
- Green-Weak (Deuteranomaly)
- Blue-Weak (Tritanomaly)
- Monochromacy (Achromatopsia)
- Blue Cone Monochromacy (Achromatomaly)
As soon as you select one of the available deficiencies, it is applied universally in the browser which means that you can switch between tabs to analyze how different pages of a site or even entirely different websites are displayed for people with that deficiency.
Depending on the website, nothing at all may change which is a good sign. If you notice changes, you'd have to analyze how severe they are. The biggest issue that can arise is if a website becomes unusable because of that, for instance if buttons, text or links become unusable because they don't show up properly or at all because of it.
Repeat the process for each deficiency to make sure the website displays fine for all. An option to cycle through the list using shortcuts would be useful as it would speed up that process quite a bit.
Since there is no such option, you have to click on the button and select a different deficiency each time you want to switch to another.
Closing Words
Colorblinding is an interesting Chrome extension for webmasters and designers who want to make sure that their sites or designs are accessible by color-impaired people.
























I have deuteranomaly. Will this allow me to see web pages as if I had normal vision?
No, this is for webmasters to find out how their pages look like and fix them if necessary.
Screenfly does a poor job for me. For example, it doesn’t allow the jquery in the page to detect sizes properly. So my pages don’t resize properly. The Web Developer extension for Firefox and Chrome does a far superior job.
As to the Colorblinding plugin, it seems to work fine.