Mozilla adds Security information to Firefox 37 Developer Tools

If you want to find out more about the security of a connection to a particular website or a request that a site made while it was loading, then it is quite difficult to do so right now in most browsers.
While you can look up protocol information if https is used with a click on the lock icon in the browser address bar, and go from there to retrieve additional information, it is taking quite some time to do so.
Mozilla added a new security panel to the Developer Tools of Firefox 37 that reveal those information and additional information in compact form.
Firefox 37 means that it is currently available to Developer and Nightly versions of the web browser.
It is likely that it will find its way to Beta and Stable in the next two release cycles though so that all Firefox users will have access to the tool eventually.
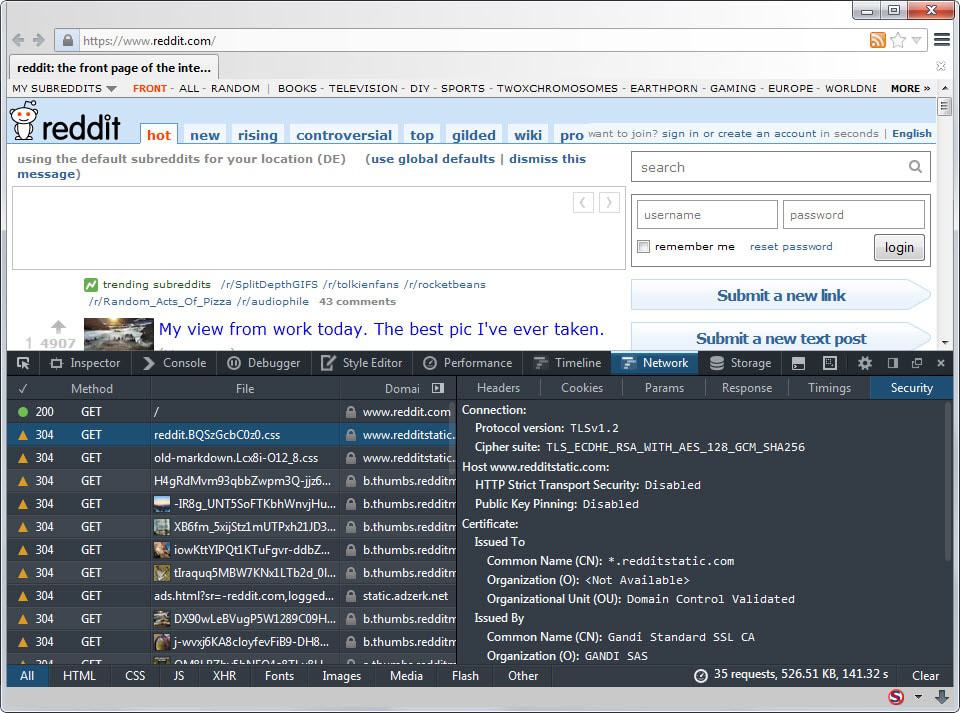
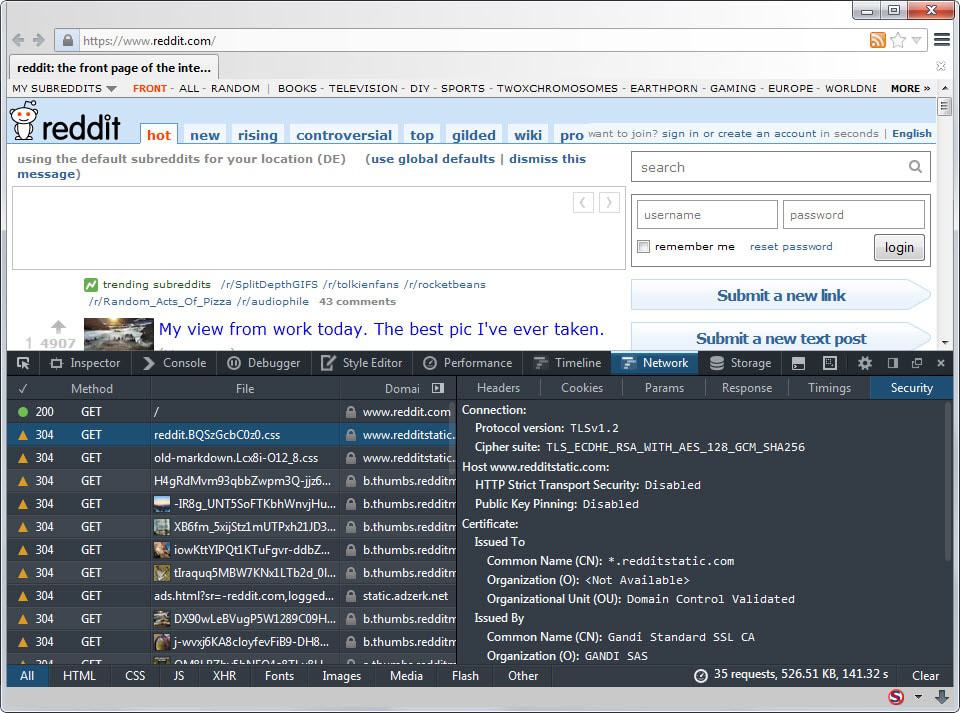
To access the security information do the following:
- Hit F12 to open the Firefox Developer Tools.
- Switch to the Network tab there.
- Load the website that you are interested in or refresh it (hit Ctrl-F5). Make sure it is a https website.
- Select one of the entries, for instance the root request or another request made during load time.
- Switch to the Security tab to display security related information.
Firefox displays a variety of information here including the protocol version used, certificate information and whether features such as Public Key Pinning or HTTP Strict Transport Security are supported.
While you get those information from other places as well currently, at least for the root domain, they can be quite useful as they offer a quick summary for all connections made on a website.
This means that you can check the certificate and security protocol used by connections the site makes as well with a click on connections in the network tab.
It is unclear at this point if Mozilla plans to improve the information further. One source of inspiration for going forward could be Craig Francis' How a security tab might work which suggests that additional information such as content security policy or frame injections are also highlighted. He suggests as well that the retrieved information are rated automatically.
Regardless of that, Firefox's new security tab is a useful tool that developers and researchers will certainly appreciate.
You can find out more about the browser's network monitor on Mozilla's Developer page.





















Sorry about the long reply, totally forgot about this until now. Okay JavaScript definitely not, I hate JavaScript and if HTML5 is anything like JavaScript then you can count me out. It’s like your using sentences to program. Two part question, If you didn’t read any books what did you do… go guerrilla style all over the web and what about ghacks, is this website just running off just HTML with CSS. I kinda understand CSS and HTML but not to the point of maintaining a blog or a website for that matter.
I know this ant the forums and witch I had some money so that I can talk a little more about this topic, on your forums, but don’t at the time. The main reason I ask these questions is that, it’s Just You Doing All of this and I fine it truly amazing if you were to ask me.
Well it feels like you written this article just for me or maybe I trigger something in your head, When I asked you about HTTP and HTTPS not working correctly with Firefox or it could be just of the new Network tab. I did a little more digging after I ask the question last week and realized that it was images causing the HTTPS problems, so I just did what you wrote and the only thing I can see that ant HTTPS on my blog is gametracker servers been hosted by PC Gamer. Every other link that loads using the Developer Tools has HTTPS, I even checked the CSS, JS etc and all seems fine but that gametracker that hosts PC Gamers servers, so with that thank you so much for clearing that up for me. First useful tip for a newbie taking on HTML/CSS.
Since we’re on the topic about coding what Markup language would you recommend to start out with and what books?
There’s HTML obviously with CSS making it a better choice for the layout of the body and then Java Scrip etc I’m well aware that there’s hundreds of programs languages out there, I just wanna have control over my blog and from what I can see it’s mainly HTML with CSS and the only Java Scrip I see is the twitter time line or maybe there’s more then just looking for it, would I be able to pull this off with just these two languages or something else better, sorry for the long question.
Thanks for Tutorial Martin
I never read any HTML, CSS or JavaScript books so cannot be of much help here unfortunately. I don’t think you need a book for HTML unless you are talking about HTML5 but that would fall more into the JavaScript category anyway.