Internet Explorer Developer Tools update brings horizontal toolbar

Microsoft rolled out an update recently that changed the interface of the Internet Explorer Developer Tools significantly.
Most modern browsers ship with a set of developer tools included. These tools can be used for a variety of purposes, from checking what gets loaded when you connect to a website to a website's source code and JavaScript that gets executed.
The keyboard shortcut F12 toggles the Developer Tools interface usually in most browsers. Up until recently, Microsoft used a different layout than Mozilla and Google.
Instead of displaying a horizontal toolbar listing the tools provided, it displayed them vertically on the left side of the screen. While that saved horizontal space, it had the effect that all tools were displayed as icons which made it difficult for some to distinguish between them.
The company published an updated for its Internet Explorer 11 browser last Tuesday on Patch Day which changed the Developer Tools interface.
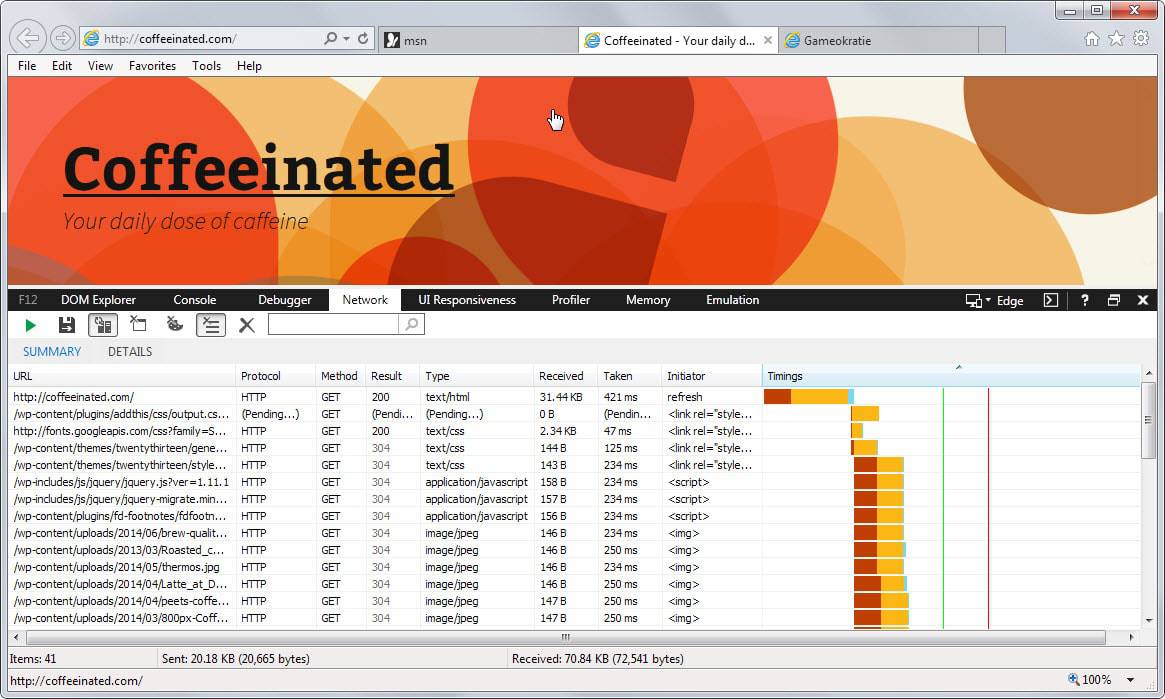
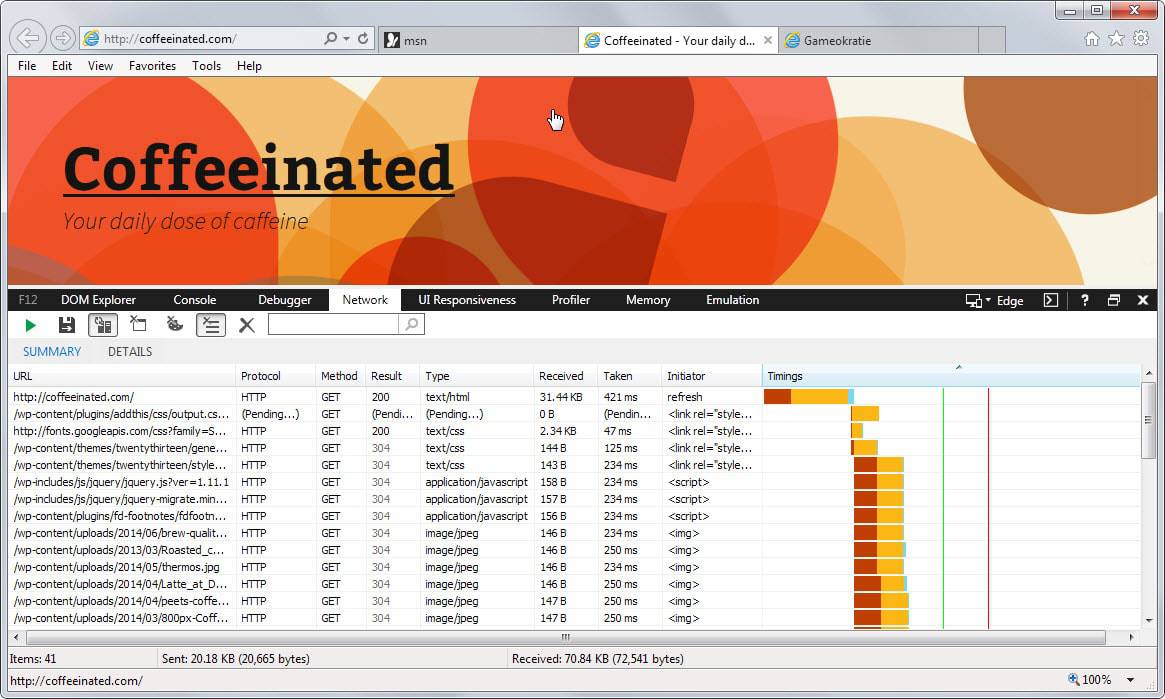
When you open the Developer Tools in Internet Explorer after the update you will notice that the vertical toolbar is gone replaced by a horizontal toolbar. The icons are gone too for the most part replaced by the name's of the tools which improves identification significantly.
Another effect of the change is that you don't have to scroll vertically anymore to access one of the tools that is not displayed on the toolbar due to lack of visible space. The only option to avoid this back then was to increase the vertical height of the Developer Tools interface in the browser to display all icons at once.
Now, every tool is displayed directly which means that you don't have to scroll anymore to access it.
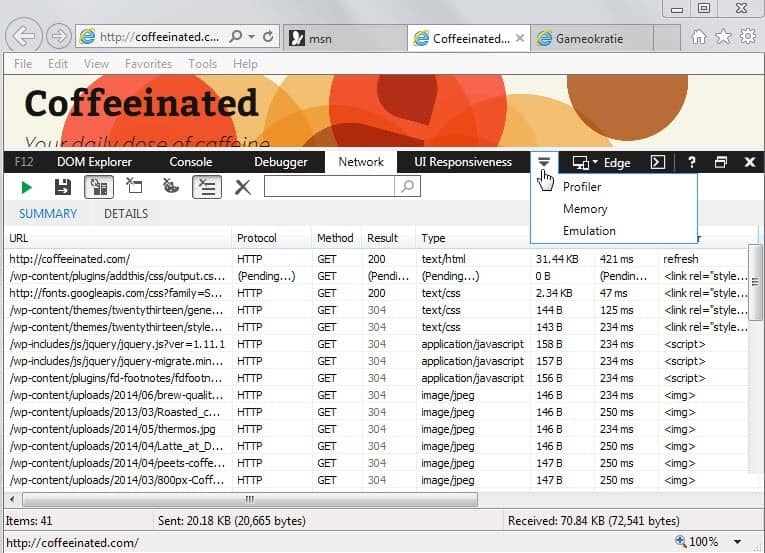
When the width of the browser window is not enough to display all tools at once, a dropdown icon is displayed on the right side of the last tool displayed in the bar.
You can use the unpin feature to display the Developer Tools in a separate window. The interface retains its functionality when you do so which means that you get all the same benefits as before when you use the tools this way.
Closing Words
I like this change. I always disliked the vertical toolbar and found it to be a nuisance to navigate and work with. The new horizontal bar streamlines the experience and makes it similar to how Developer Tools are displayed in other web browsers.
Now You: Are you using Developer Tools?

















Do you maybe mean that it brings a HORIZONTAL toolbar? It has had a vertical toolbar for quite some time.
Yes of course, sorry for that, corrected.
Thanks