Firefox Tools Adapter enables Developer Tools for Chrome and Safari

Most developers have preferences when it comes to Developer Tools. Some swear on the ones built-in Chrome, others prefer Firefox's or add-ons such as Firebug.
The problem here is that these tools are limited to a single browser. If you have to switch to another, for instance to test how services and sites look in that browser natively, then you switch to that browser and use the tools provided by that browser or in that environment for the time being.
Firefox Tools Adapter is a new browser add-on for Firefox that enables developers to connect browsers, at the current time Chrome for desktop and mobile as well as Safari on iOS, to Firefox's Developer Tools so that they can be used instead of the native tools provided.
The extension is available as an early alpha version. This means that it will have bugs and that it is limited in terms of the browsers it is compatible with.
What you need
- You need a recent version of Firefox Nightly.
- Chrome needs to be version 37.0 or higher (all supported versions of Chrome are).
- If you are using Chrome on the desktop, you need to start it with the parameter --remote-debugging-port=9222
- On Android, you need to enable Developer Mode and USB debugging.
- On iOS, you need to enable developer support and run the ios-webkit-debug-proxy as well.
- For Safari on iOS, you need to use a Mac or Linux as Windows won't work currently.
Detailed instructions are available on this page.
What you get
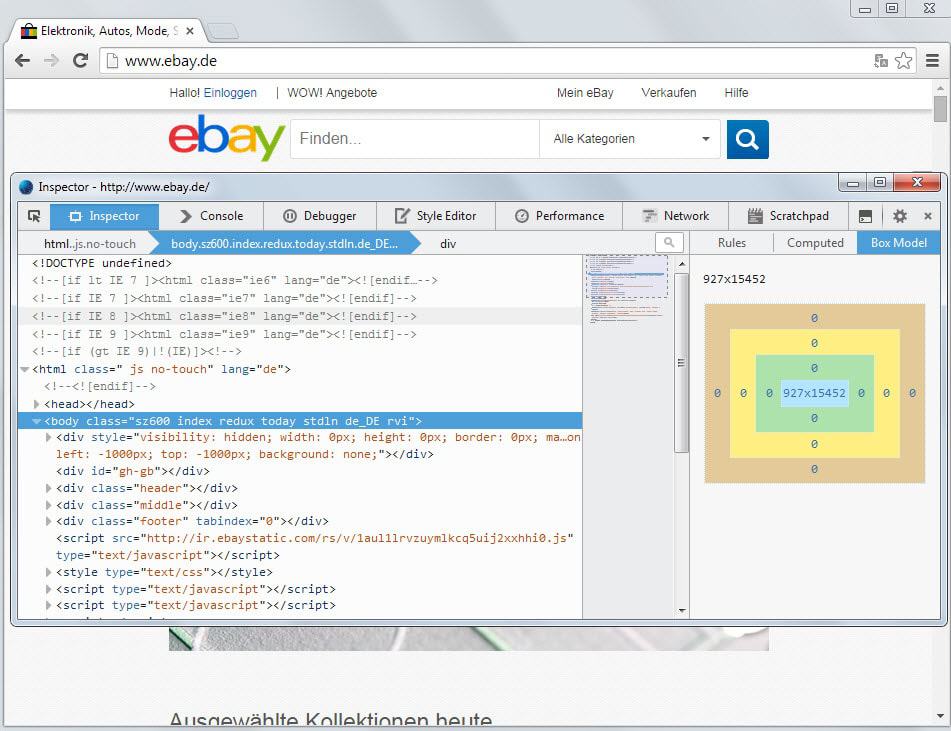
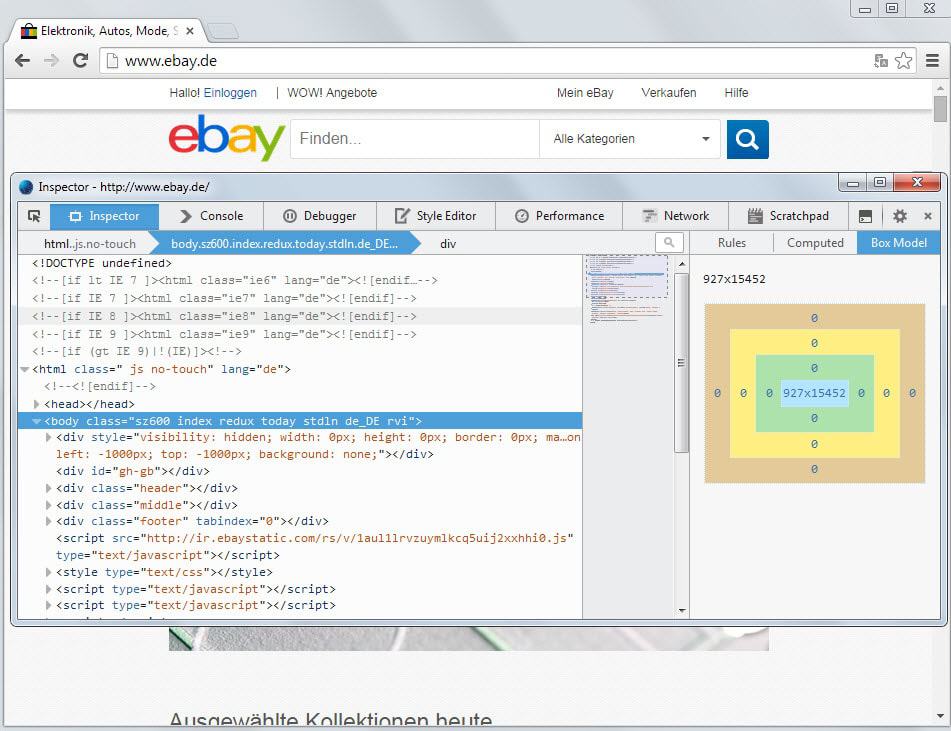
The Firefox add-on adds a toolbar button to the browser. It checks the debug port and will automatically pick up devices or browsers this way.
When it does, it opens the Firefox Developer Tools in a browser so that you can use the tools that Firefox ships with in Chrome or on a connected mobile device.
Mozilla has published a short demonstration video that highlights the new add-on.
The extension is in an early stage of development and there is not a release date for it yet. It is unclear if the add-on will find its way into Firefox natively at one point in time but if you ask me, it is likely that this is going to happen eventually given that Mozilla puts a strong focus on improving the browser's Development Tools.
According to Mozilla, debugging multiple web browsers on various devices and platforms is one of the highest points on the wishlist of "millions of web developers".
It may be difficult to understand from a non-developer's point of view why focus is put on improving the browser's Developer Tools instead of adding core features to the browser that the majority of users benefit from.
From a user's perspective, this may be yet another tool that gets integrated into Firefox that they are never going to use.
What's your take on this?





















Firebug Lite for Chrome is available: https://getfirebug.com/releases/lite/chrome/
I like it. The FF dev tools are getting real nice so I like to use FF’s tools over others.
agree: questionable functionality for vanilla joe. >_< is mozilla thinking of spinning off a web development arm/platform/framework?