Top tools to optimize your website's loading time

Making sure that your website is as fast as it can be in regards to loading time should be one of the top priorities of every webmaster. The core reason for that is that faster loading times stand in direct correlation with improved conversions and other benefits.
Mozilla shaved 2.7 seconds of the loading time of Firefox download pages for instance, and managed to increase downloads by 60 million per year thanks to that according to the organization.
A speedy website may result in an increase in newsletter signups, sales, or downloads, but also in other metrics such as a reduction in bounce rate or an increase in regular visitors.
Other studies, by Google, AOL or KissMetrics confirm that page speed is one of the most important on-page factors.
Those benefits do not even include the increased traffic that some webmasters may see if they reduce their site's load time, as search engines such as Google use the load time in their algorithm.
The following list offers resources that you can use to analyze how fast your websites load, and for suggestions on what to optimize to make sites faster.
Tools to measure your website's page performance

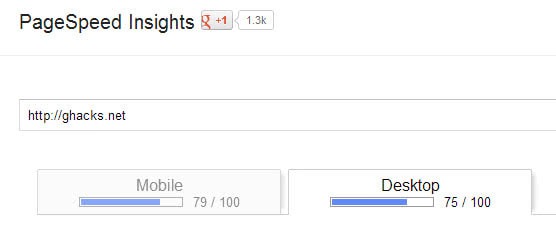
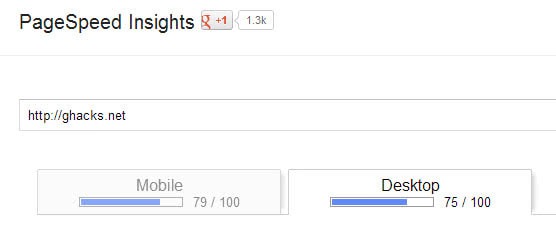
Enter a web page url into the form and wait for the web performance results to be displayed to you. The tool does not measure loading performance, but highlights area of the page that you have entered that can be improved.
It provides you with a score for the mobile version of your site and the desktop version, and displays suggestions based on a red (measurable improvement), yellow (improvements) and green (no significant issues) colors.
While it highlights areas of improvement, it won't provide you with tools or information on how to make changes to the website to increase the score.

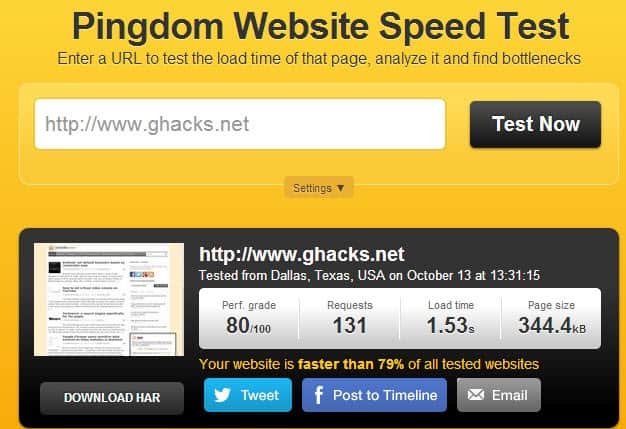
This free online tool runs various connection tests to display your website's performance grade, the load time, page size, and requests made. In addition to that, it also lists all files loaded in a waterfall list, provides you with grades for various performance related tests, e.g. the use of browser caching or compression, or minimizing of redirects, a page analysis that highlights load time by various factors such as content, domain or file type, and a history.

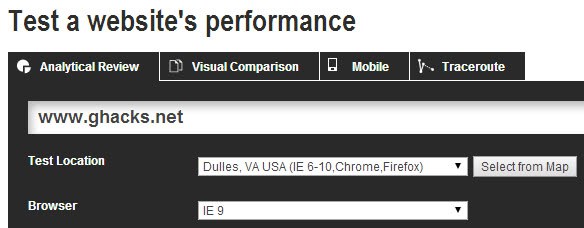
This one is more detailed than the other two mentioned before. Not only can you select different test locations, you also get to pick the web browser you want to test your page with.
The results are displayed in tabs that include several interesting features. You can watch a filmstrip or video of the page loading, get information about the first load and a second load (to highlight changes based on caching), a performance review that offers details on how to improve various file loading times, a content breakdown, and a breakdown by domain.
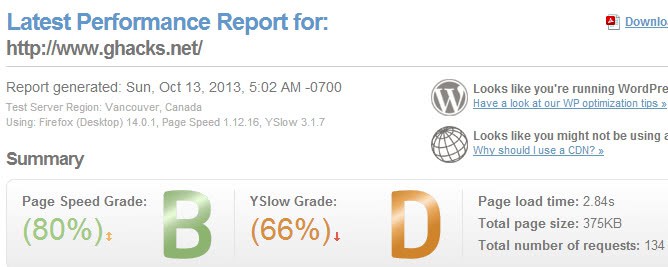
4. GTmetrix

The tool checks the selected page using Google's Page Speed tool and Yahoo's YSlow tool. Both grades are displayed and you can switch between both ratings easily on the results page.
You can click on any recommendation to display the list of files that may be optimized, and a link to a "what does it mean popup" and link to find out how you can optimize those resources.

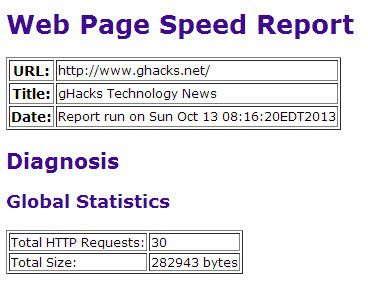
The online application runs a single connection test and displays information about objects, download times, and the individual objects that got loaded during the connection on the page of results.
What may be interesting to some is that it displays the download time based on connection rates ranging from 14.4K connections to T1 connections.
Applications
You can use local applications and scripts to test the performance of your sites. Here is a list of tools that you can install or run locally:
- Developer Tools of Chrome or Firefox (press F12)
- Firebug for Firefox
- Google Page Speed extension for Chrome or Firefox
- Multi-Mechanize Performance Test Framework
- Pagetest for Internet Explorer (not updated since 2010)
- YSlow for Chrome or Firefox
Resources
The following resource list provides you with information on how to interpret the results of web performance tests, and provide you with detailed information on how to optimize your site to improve its performance.
- Google Page Speed Rules offers optimization and minimizing information.
- Kinsta on Google PageSpeed Insights in WordPress
- Web Performance Optimization checklist.
- Website Performance: What To Know and What You Can Do
- Yahoo YSlow best practices and rules.
Closing Words
Depending on your website, it may not always be possible to get that perfect score.What you may be able to do though is shave of milliseconds or even seconds of your visitor's load times, which in turn will increase conversions and other metrics. And since this is something that you can do without depending on third-parties, it is one of the best options to improve the overall performance of your website.
Now Read: A look at Firefox's new network monitor




















Gtmetrix is the best in all of them
Hi martin, do you know what they’re using for techpowerup? It use dynamically created page when you click load more news but it’s very very light, lightest I’ve seen from news site yet. Any idea?
Hey nice one Martin.
I’ve just learned about leveraging browser caching (if that’s the correct terminology) thanks to your links and I was surprised by how easy it was to implement, the large improvement to the performance scores, and page loading within my site is wicked fast now. I actually said wow out loud, so WOL I guess. :)
Images have always been my biggest issue, but sprites can be a pain.
I’ve seen some sprite generators in the past, but I never used any. Have you? If so, have any links to some good ones?
Thanks for the article!
Sprites require quite some work. I have used them in the past, for instance for the social media icons that I displayed here on Ghacks previously. There are tools out there that semi-automate the process for you, search for create sprite maps and you find them. I have not tested them though so use with care.
Another new tool by Niel Patel, which combines both speed factors and SEO
http://www.quicksprout.com
Nice list, thanks.
( 3. Web Page Test links to a 404 ghacks page )
Corrected, thanks for mentioning that.