Optimize WordPress images during upload with Optimus

I have been using Smush.it for some time now here on Ghacks to make sure that images are as small in size as they can possible be before they are published. It is a WordPress plugin that works automatically once you have installed it. It basically redirects images that you upload to the Smush.it server where they are processed before placed in the WordPress media directory on the server.
This worked well most of the time. Sometimes, the compression server would not respond at all and images as a consequence were not uploaded properly in that time. Disabling the plugin until the issue got resolved was often the cure for the issue.
Besides that, I have identified two issues in Smush.it. The first is that while it is doing a good job at reducing the size of images that are uploaded to the site, it does not do so in an optimal fashion. Programs like PNG Gauntlet or File Optimizer reduce the size of images processed by Smush.it by a further 10% on average.
The second issue are the thumbnail files that WordPress generates automatically when you upload an image to the server. I have configured the server to only resize images to a 600x600 image to save disk space on the server. Default WordPress installations are configured to create multiple images from a source image that gets uploaded to the server.
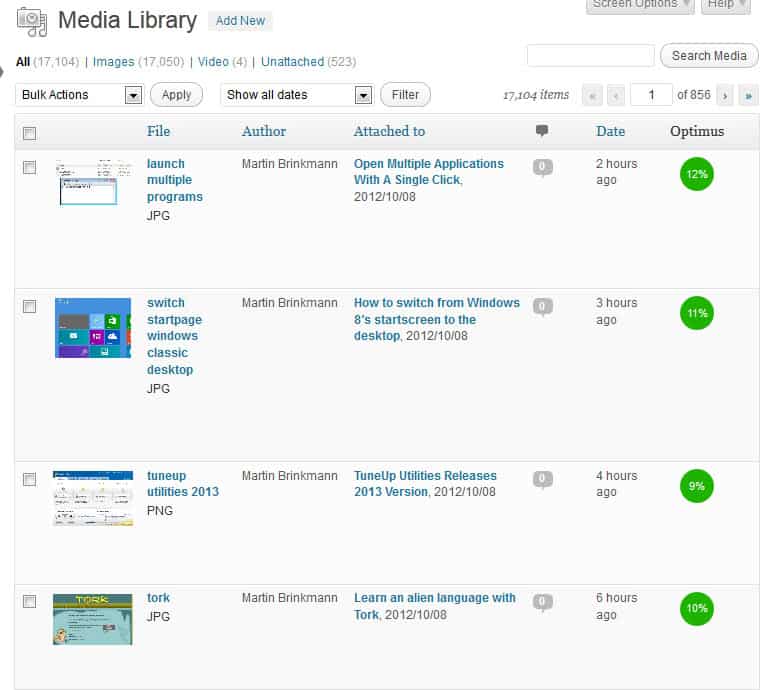
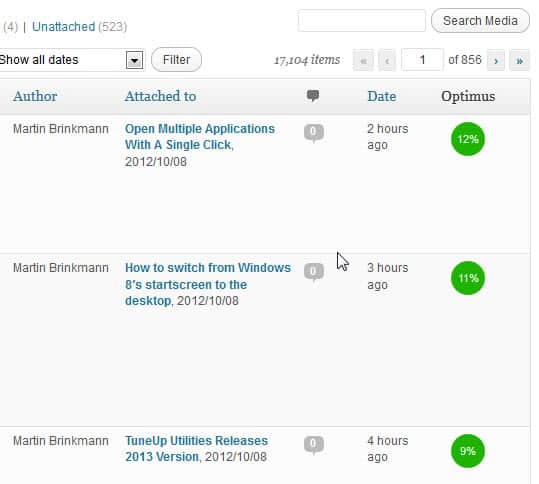
The WordPress plugin Optimus has been making the rounds ever since it has been uploaded to the WordPress plugin directory. It works on first glance similar to what Smush.it does: Images get processed on a remote server before they are added to WordPress' media library. What distinguishes it from aforementioned plugin is that all versions of the image get optimized by Optimus, not only the original image.
With Smush.it, you could end up with an optimized source image that you have uploaded that is too large to be embedded on the blog, and a resized image that is larger than the source image that you have uploaded due to the fact that it is not processed by the plugin.
Images are processed in the background, usually not recognizable by the uploader. It remains to be seen how the optimization server will handle that when thousands of blogs use the plugin, for now, it works just fine and without noticeable delays.
Optimus works best with jpeg images which is probably the biggest issue. The author suggests to upload only jpeg images to WordPress to benefit from the compression, but this may not be possible all the time. If you are usually uploading jpg images, you are golden though and should give it a try. The core reason for reducing image sizes is to improve page loading times for visitors of the blog. A side effect is that search engines like Google use the page loading time as one of the ranking signals of the algorithm.
Update: Please note that the free version of Optimus is severely limited now. It is only available in Germany, Austria and Switzerland and restricted to JPEG files with a maximum file size of 25 Kilobytes which means it is not usable on the majority of blogs. The paid version sets you back €14.99 per year, has no country lock, includes support for PNG files of up to 100 Kilobyte in size, and raises the size limit of JPEG files to 1 Megabyte.
Advertisement


















I installed Optimus and while it will compresses new images uploaded to my site, there doesn’t seem to be an option to compress images already uploaded. Think I will stick with Smush.it for now.
“search engines like Google use the page loading time as one of the ranking signals of the algorithm’
I wasn’t aware of that. That’s bullsh*t. That has nothing to do with the quality or relevance of content.
Google used to show good results and let users decide on what’s best. Now they make -all- of the decisions rather than a few intelligent ones.
So sad.
JPEG is only good for photos I suppose. PNG rules.
http://wordpress.org/extend/plugins/optimus/
Translate
http://translate.google.com/translate?u=http%3A%2F%2Fwordpress.org%2Fextend%2Fplugins%2Foptimus%2F
i use lots of images on my blog and i have been looking for some tools to optimize them, i have checked optimus and it is not in english (not sure about language). I am currently using wp supercache to optimize my blog.
I used smush.it before I jumped into new kraken.io seems like the compression is better (although without using plugin). I manually uploaded and downloaded the compressed image and upload it to wp (using too many plugins make my wp upset)
It seems to be very good but it’s in German only. No English.
Also, the author hasn’t specified it but it may actually end up increasing the actual size of PNG images .. I haven’t tested it yet and will share the results when I do.