Why Firefox is Not Scoring 100 In The Acid3 Test

Have you ever asked yourself why the Firefox web browser is not scoring a perfect score in the Acid3 test? The test checks a web browser's compliance with web standards. Developed in 2007 and first released in 2008, the Acid3 test has become a standard in testing new web browser versions.
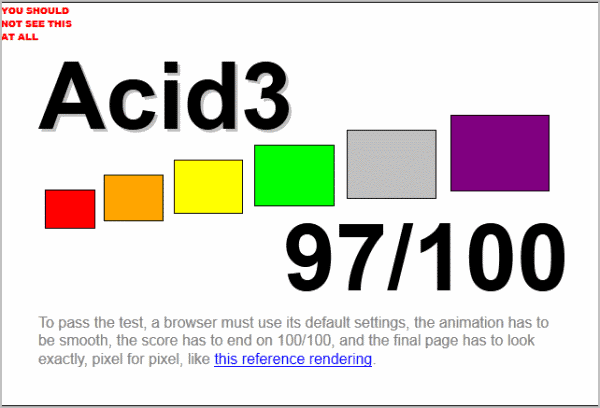
When you run the test in various web browsers, you will notice that both Google Chrome and the Opera web browser score a perfect 100/100 score in the test, while the Firefox web browser seems to be stuck with a score of 97/100 for some time now. Microsoft's Internet Explorer scores 95/100.
Many Internet users argue now that Firefox is less web standards compliant than Opera and Chrome. That's true if you only look at the test results of the Acid3 test, and not beyond.
Mozilla engineer Boris Zbarsky some time ago commented on the missing three points. He mentioned that they test the SVG Fonts support of the web browser which Mozilla does not support because "it gives no benefits to authors or users over the existing downloadable font support".
Robert O'Callahan has this to add:
SVG Fonts --- at least the subset implemented in Opera and Webkit --- don't offer anything significant over downloadable Opentype (or WOFF) fonts ... except the last three points of the Acid3 test :-(. And people keep asking for it "because it's in SVG 1.1". But I don't think those are good enough reasons on their own to make SVG Fonts an essential part of the Web platform.
SVG Fonts and WebSQLDatabase would actually be very easy for us to implement. SQLite is already embedded in Firefox and even exposed to non-Web Javascript. The SVG Fonts subset implemented by Opera and Webkit is very simple
Mozilla's main motivation not to add support for SVG Fonts, and subsequently fall three points short in the Acid3 test are the better alternatives that they have added to the web browser instead.
Microsoft is actually also not supporting SVG Fonts which explains 3 of the 5 missing points in the browser's Acid3 test.
Alex Limi finally, Firefox UX Lead at Mozilla points out that "he woff font standard is more appropriate, works in more browsers, and is a better way to handle custom font support in browsers". He continues by saying that the Acid3 standard was useful at the time it was first published but not anymore, considering that all major browsers support the majority of features.
Advertisement



















Hey Martin, this is almost 20-month old article. Consider revising and posting an updated article as the browsers are updated with new features and moreover you just posted about the MathML support (in which you mentioned the Acid3 Test).
Firefox 7 (finale) is now 100/100
http://acid3.acidtests.org/
Acid3 test recently got some new changes in the code which resulted in Firefox to score a perfect 100 in the test. More > http://goo.gl/7aaus
There was a time when Fx bragged about their standards-compliance. Which meant that they have to implement seldom-used HTML and CSS specifications to pass tests. Now they brag that the standards can be ignored because they feel that they know better? That’s IE6-level hubris! No wonder Fx is falling by the wayside.
“Those remaining 3 points are SVG Fonts.
Opera and Webkit implemented (very brokenly, in at least Opera’s case) a small subset of SVG 1.1 Fonts; basically just enough to pass Acid3.
We don’t particularly want to do that small subset in Gecko, since it gives no benefits to authors or users over the existing downloadable font support (beyond the brownie points on Acid3).
On the other hand, support for the full specification in a UA that also supports HTML is… very difficult. SVG fonts are just not designed with integration with HTML in mind. Once you put an in a glyph, all sorts of issues arise — both in terms of the spec being under-defined and in terms of the behavior being very difficult to implement, no matter what the spec said.” –Mozilla engineer Boris Zbarsky
“At this point, the SVG working group has decided that SVG Fonts will no longer be a core part of SVG but will be a separate specification, and that it might need some serious work if anyone is ever to implement it in full.”
Src: http://limi.net/articles/firefox-acid3/
Why tech news sites can never explain this correctly I’ll never know.
Especially when the above source is linked into in the article….. -.-
Acid 3 has removed the SVG font part of the test for this very reason:
http://annevankesteren.nl/2011/09/acid3-2011
Oh and BTW FF 7B1 is ready. I went to their official channel download page, and that is what downloaded.
Sorry I guess I misunderstood. I thought Chrome looked good because it supported those fonts while the others didn’t, and because they were missing them that was also why they didn’t get 100. My bad, but I’m still confused.
http://i.imgur.com/Ri0yv.png
Check the fonts on Fx 7 beta 1. Perfect + Hardware Accelerated.
Anyway, like ACow said, this has nothing to with the article’s point.
Such articles are good because many users form a mistaken view. Like some obsolete benchmarks. And then we’ve some noisy and annoying kids, whining or even worse, trolling the Fx without objective reason.
@BobbyPhoenix, in Firefox 7 beta 1 already the fonts became perfect again, like 3.6.x versions or Chrome, but additionally are still Hardware Accelerated.
Firefox 7 beta 1 ( build 1 ) is ready but not officially. Just wait a bit.
Well I think he is wrong about the font. Personally I have a much better time reading words on Chrome than Firefox. The fonts are much smoother, and easier on the eyes in Chrome than IE or Firefox. Articles just look better in Chrome.
FF page rendering/font anti-aliasing in W7 is a different issue entirely and has nothing to do with what’s being talked about in the article.