Modify The YouTube Player Color And Theme

You may recall that YouTube started rolling out a new player and site design not so long ago. The redesign, announced about a month ago, made several changes to the video hosting website. Probably the change with the biggest impact was the switch from a light themed played to a dark themed player.
Back then it was not clear if and how embedded players would benefit from the design change. A post on Friday revealed that YouTube plans to roll our a dark player design for YouTube embeds from August 10 on. From that day on, all embedded YouTube videos will sport a new dark player design.

The design change can be problematic on websites that use a lighter theme. YouTube for exactly this situation has added two new player parameters to the YouTube embedded player.
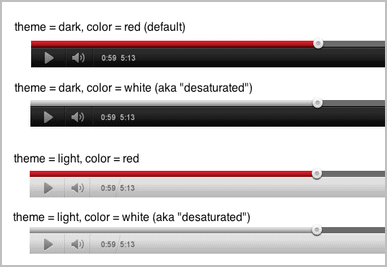
The new theme parameter defines the overall theme of the embedded player. Available options are dark or light. The color parameter on the other hand defines the color of the time bar which can either be red or white.
The default theme and color is set to dark and red. A total of three additional designs are available.

If you do not want the default dark themed played to show up on your site, you need to modify the player code manually. This could be problematic for webmasters who have embedded lots of YouTube videos on their web properties. Probably the best option for those webmasters is to create a script that modifies all embedded YouTube scripts on the website automatically.
The code to embed YouTube videos looks like this. Take notice of the parameters theme and color in the video url.
<iframe width="560" height="349"
src="https://www.youtube-nocookie.com/embed/9h1swNWgP8Q?theme=light&color=red"
frameborder="0" allowfullscreen></iframe>
Here you define the theme and color that you want to be displayed on your website. What's your take on the new YouTube layout and embedded player layout? Good change, bad change?
Advertisement


















i want to change embed video player setting on saavnvideo.com. please any body help me.
No way to change the background ?
Is it possible to get the white player on normal YouTube? I had it for like 2 minutes once, and then changed back. It looks a lot better, nicer, less gradient banding and blends with the page.
I embedded a video on http://www.ccli.de/cvl-filmlizenz/.
Since I do not want related videos to be displayed when the video has been played I use “?rel=0”
But then “?theme=light&color=red” doesn’t do the trick anymore.
So you need to change it to “?rel=0&theme=light&color=red” Note the & instead of the ? before the theme.
Martin. I’m not sure if you already know about this or not, and I may have even originally got it from Ghacks, but if embedding a YouTube video on a blog or website, it can also be altered to match here: http://www.vtubetools.com/
I think YWP has a better look: http://www.ideageek.it/yahoo-web-player-video-e-musica-sul-tuo-sito-web/
Sure wish they would let us completely skin it except the YouTube logo for free and then if you spend a little $$ you can remove the Youtube logo for your own logo.
I think it is already possible to remove the YouTube logo.