Speed Up Your Website By Optimizing Images

Page speed is a ranking factor in the Google Search engine. According to Google officials it is currently used in 1 out of 1000 queries. I think it was Matt Cutts who said that speed acted as a tie breaker in situations. It is however likely that speed will play a bigger role in the future. But it is not only the search engine marketing and visibility aspect that plays a role here. The Majority of visitors likes a fast loading website. Depending on value or need to access those contents they may be inclined to wait, or leave the page if it loads too slow.
Webmasters have lots of options to reduce the page loading time of their websites. This includes removing unnecessary scripts, using compression, minifying HTML, CSS and JavaScript files, merging files where possible but also to optimize images that are hosted on the server.
The difference between an optimized image and an unoptimized image can make a big difference in page loading times. Think of it this way: If you can halve the size of each image hosted on your web server, without reducing the visible image quality, then you have cut the image loading time by halve as well (well halve is not entirely correct but lets use that figure for the sake of the argument).
The two main image formats used on the web are png and jpg. Jpg images are usually well compressed and there is little to gain by reducing their quality further. The image quality drops significantly at a point.
Png images on the other hand offer lots of room for improvement, if they have been saved as true color png images. Lets take a look at the following two images for the sake of this argument.


Do you see a difference in image quality? The second image's size is 64 Kilobytes, that is 102 Kilobytes less than the size of the first image.
Using Riot to optimize images
You can use lots of different programs to optimize images. They all come with the capabilities but differ highly in their batch optimization capabilities. Riot is a free portable software that can process images in batch. (see Image Resizer And Optimizer Riot)
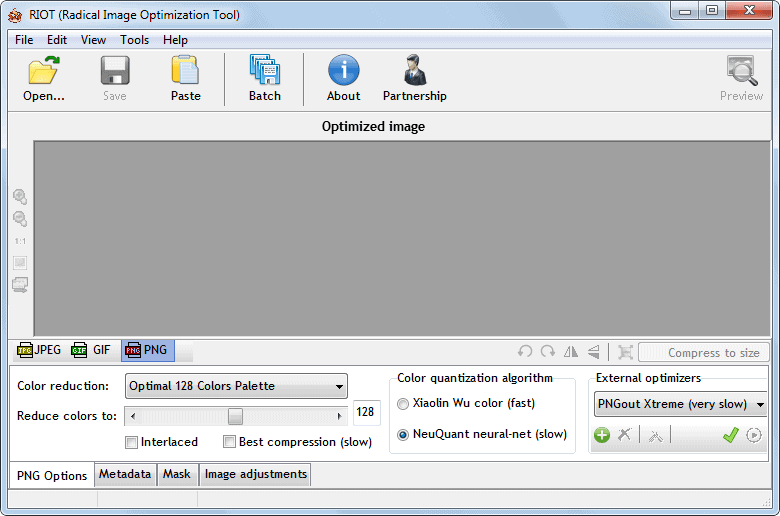
The program interface looks like the on you see below on startup. I have already made the relevant changes to the lower half. In particular, you need to switch to the PNG tab, select Optimal 256 Colors Palette, best compression (slow), NeuQuant neural-net (slow) and PNGout Xtreme (very slow) for the output files.
You then click the Batch icon at the top which opens an overlay window. Click on Add Images (or the small arrow next to it) to load images directly or by folder. Please note that you should only load png images. It does not help to convert jpg images to png, considering that they are still linked as jpg images on the web.
Make sure you select a second folder for the output images. A click on start optimizes all images loaded in the window.
Webmasters can then upload the optimized images to their web server.
Please note that the reduction to 256 colors may not work for all image types. It works well for screenshots and other images that we publish here at Ghacks.
The best option for WordPress based websites was to process one image folder at a time. WordPress saves image uploads in monthly folders. The whole process per folder was to copy all png images from a folder to the local system, add those images to Riot, process them in Riot and reupload them to the server in the same directory after comparing some of the input and output images.
It is important to check the quality of the output by comparing images to the source to make sure the quality has not suffered at all or too much before you upload the images to your server.




















Thank for the review. You wil be happy to hear that I am working on a new version of RIOT which will contain an automatic optimization mode, where the best settings will be selected automatically. Manual tweaking will be still possible. This mode is working, but I need a few months to make some experiments with different image types and tweak it
Make sure you select that green „check†icon labeled „Always apply†if you want to use an external optimizer with RIOT in Batch. The external optimizer must be installed first.
The above sample image should not have more than 16,000 bytes as png – downed to 32 colours even only 8,000 bytes. I processed it manually and then run it through the inbuilt png-Optimizer of Paint Shop Pro 7 (! – 2001). Total image handling time, maybe two to three minutes. The image as above suffers eg., from the supposedly pure grey main background having actually many different shades of grey, etc., same with other backrounds, which are to be eliminated by a flood-fill tool on all backgrounds.
The issue with representing the screenshot of Riot as png is, that it is actually a question if you ought to represent it as a jpg or png, mainly because of the elements of the underlying Windows Theme. If you use for screenshots a different theme, more based on solid colours, then you get a better quality of image for less bytes.
I have not yet found an excellent tool to do palette based graphics (ones with a limited number of colours) without a human doing a tad of thinking before. Another rule of thumb for interested parties: for each main colour you need 3 to six colours for dithering purposes, if those colours do not meet strictly at 90º angles.
The problem is that I do not have the time to manually process all the png images of the last six years. But the info is great, thanks.
rater use newly developed technology called webm images they are good for sites.esspecially if you are starting new site use webm pics.
With 256 colors, is png better and smaller than gif? I love RIOT but sometimes FSResizer gives better results (with jpg, I can’t vouch for the other formats).
PNG is far and away better than GIF, especially with regard to tools like RIOT, which can reduce the number of colors to any amount you like. Do some quick tests and you’ll see. There are some rare cases you’ll want to use GIF, such as basic animation/slideshows and compatibility, but generally speaking, use PNG unless you can’t.
Dan I did not test that, as I had to keep the original image format.