Create your own favicon with ease

Website owners should create their own favicons that are placed in that tiny space next to the web address in the urlbar or tabbar. A favicon uses a 16x16 pixel space usually that you can fill with information.
They show up in the bookmarks section of web browsers as well and several extension for Firefox let you replace the text of the tabs with just the favicon of the websites.
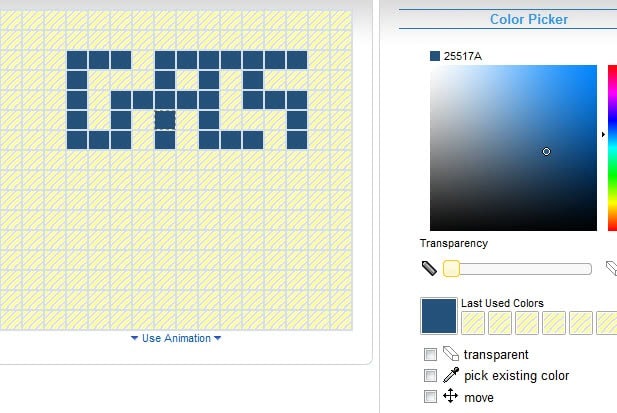
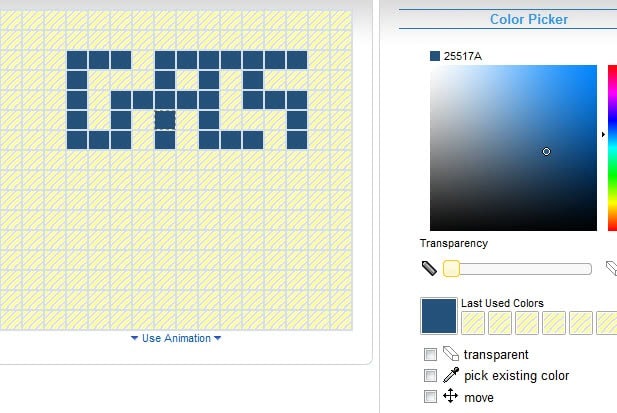
I'm using an online favicon generator which offers all the functionality that one needs to create custom icons for websites. You see a blank 16x16 image that you can fill with colors to create your favicon.
The created icon can be saved to your computer and then added to your website. Another option would be to use one of the many stored favicons that are all released under Creative Commons on the website, with many of them not asking for any kind of attribution as well.
I got the Mona Lisa favicon from that website. I think it is really awesome what some users can do with just 16x16 pixels. Here is a short selection of popular favicons from the site. (Check top rated favicons on the website instead directly to look at great examples).
Please note that some of the top rated favicons on the site use a larger resolution than 16x16. I have not found a way to increase the size of the favicon using the site, and wonder if it is possible at all to do that.
Creating a 16x16 favicon may be sufficient for basic favicons, but if you want to create better looking images, and not just a character or two, you need a larger resolution and that is something that the site does not seem to offer right now.
What you can do however is create animated favicons with ease. While you are still limited to the 16x16 image editing area, you are now able to create frames for the favicon. The icon will then rotate between the created frames automatically.
If you do not want to create your own favicon using the basic image editor, or if you already have an image -- a header file for example that you want to use -- then you can use services that convert images to favicons for you.
The linked service creates a favicon from an image file that you upload to it. It supports 16x16 favicons but also greater sizes up to 64x64.
Note: It will always convert the full image into a favicon. If you only want part of the image converted, you need to copy that part into a new image to upload it to the service to create your favicon from it.





















all my sites have always sported a favicon.
I usually use http://tools.dynamicdrive.com/favicon/ for making them
but the one u found seems to have more options.
Good find m8